Typesetter je bezplatný systém CMS s otevřeným zdrojovým kódem založený na PHP určený pro použití na webech s malým a středním objemem. Sazeč vám umožňuje vytvářet funkčně bohaté a flexibilní webové stránky pomocí snadno použitelného editoru WYSIWYG. Využívá ploché ukládání souborů, takže k ukládání dat není potřeba databáze. Je jednoduchý, lehký, rychlý a intuitivní pro uživatele s malými nebo žádnými zkušenostmi s webovou technologií.
V tomto tutoriálu se naučíme, jak nainstalovat Typesetter CMS na server Ubuntu 18.04.
Požadavky
- Server se systémem Ubuntu 18.04.
- Na vašem serveru je nastavena statická IP adresa 172.20.10.8.
- Uživatel bez oprávnění root s právy sudo.
Začínáme
Než začnete, budete muset aktualizovat svůj systém na nejnovější verzi. Můžete to provést spuštěním následujícího příkazu:
sudo apt-get update -y
sudo apt-get upgrade -y
Jakmile je váš systém aktualizován, restartujte systém, aby se změny projevily.
Nainstalujte Apache a PHP
Nejprve budete muset do svého systému nainstalovat webový server Apache, PHP a další moduly PHP. Všechny je můžete nainstalovat spuštěním následujícího příkazu:
sudo apt-get install apache2 php7.2 libapache2-mod-php7.2 php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-mysql php7.2-gd php7.2-xml php7.2-cli php7.2-zip unzip wget -y
Po dokončení instalace upravte soubor php.ini:
sudo nano /etc/php/7.2/apache2/php.ini
Proveďte následující změny:
memory_limit = 256M upload_max_filesize = 150M max_execution_time = 360 date.timezone = Asia/Kolakata
Uložte a zavřete soubor.
Instalovat Typesetter
Dále si stáhněte nejnovější verzi Typesetteru z jejich oficiálních stránek pomocí následujícího příkazu:
wget -O typesettercms.zip https://www.typesettercms.com/Special_gpEasy?cmd=download
Po dokončení stahování rozbalte stažený soubor pomocí následujícího příkazu:
unzip typesettercms.zip
Dále zkopírujte extrahovaný adresář do kořenového adresáře Apache a udělte potřebná oprávnění pomocí následujícího příkazu:
sudo cp -r Typesetter /var/www/html/typesetter
sudo chown -R www-data:www-data /var/www/html/typesetter/
sudo chmod -R 777 /var/www/html/typesetter/
Dále budete muset vytvořit soubor virtuálního hostitele Apache pro Typesetter. Můžete to provést pomocí následujícího příkazu:
sudo nano /etc/apache2/sites-available/typesetter.conf
přidejte následující řádky:
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot /var/www/html/typesetter
ServerName example.com
ServerAlias www.example.com
<Directory /var/www/html/typesetter/>
Options FollowSymlinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Nahraďte example.com svým vlastním názvem domény. Uložte a zavřete soubor. Poté povolte virtuální hostitel a modul pro přepis Apache pomocí následujícího příkazu:
sudo a2ensite typesetter.conf
sudo a2enmod rewrite
Nakonec restartujte službu Apache, abyste použili všechny změny:
sudo systemctl restart apache2
Přístup k Typesetter
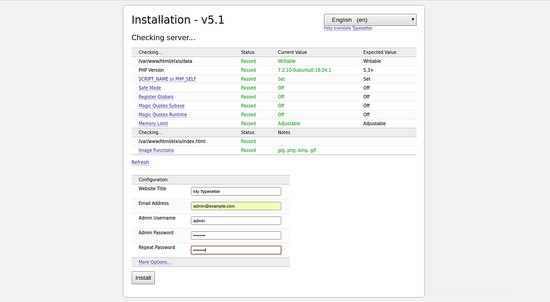
Otevřete webový prohlížeč a zadejte adresu URL http://example.com. Budete přesměrováni na následující stránku:

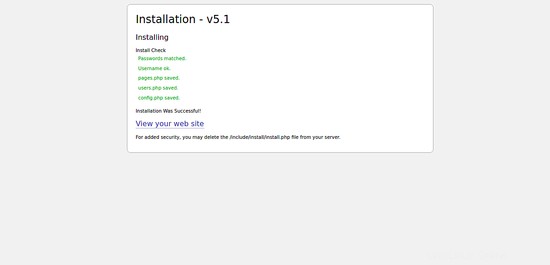
Zadejte název svého webu, uživatelské jméno, heslo a e-mailovou adresu. Poté klikněte na Instalovat knoflík. Jakmile je instalace dokončena. Měli byste vidět následující stránku:

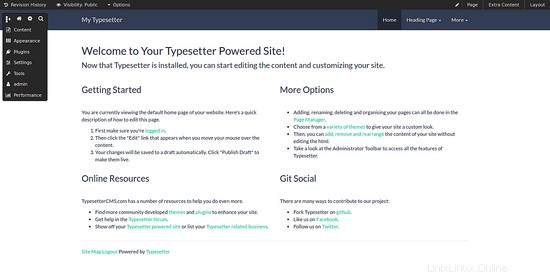
Nyní klikněte na Zobrazit váš web . Budete přesměrováni na řídicí panel Typesetter, jak je znázorněno níže:

Odkazy
- https://www.typesettercms.com/