Webp je open-source formát obrázků v Linuxu, který podporuje bezztrátovou a ztrátovou kompresi obrázků na webu. Jedním z nejlepších postupů pro optimalizaci výkonu webu je použití komprimovaných obrázků. Tento článek se bude zabývat tím, jak používat formát obrázku webp pro vytváření komprimovaných a kvalitních obrázků pro web.
Instalace
web balíček je již dostupný v oficiálních repozitářích ubuntu. Spuštěním příkazu níže aktualizujte úložiště Ubuntu na nejnovější index a nainstalujte balíček webp.
$ sudo apt-get update
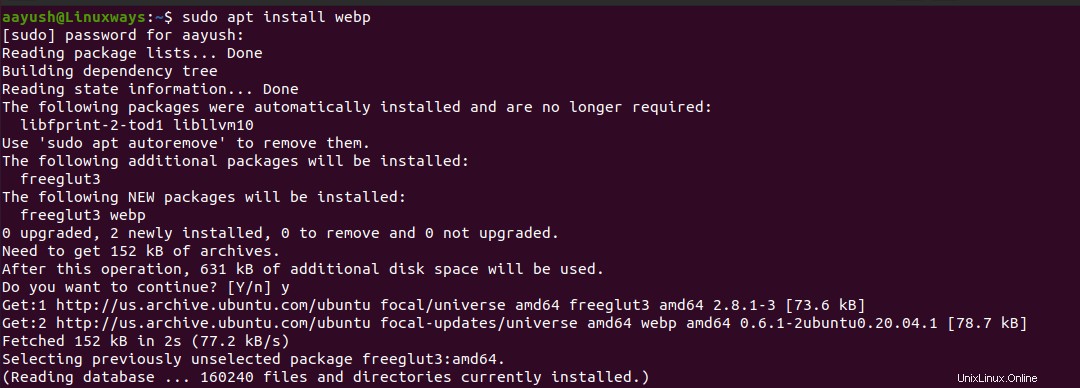
$ sudo apt install webp

Balíček webp můžete také nainstalovat z úložiště Google jako:
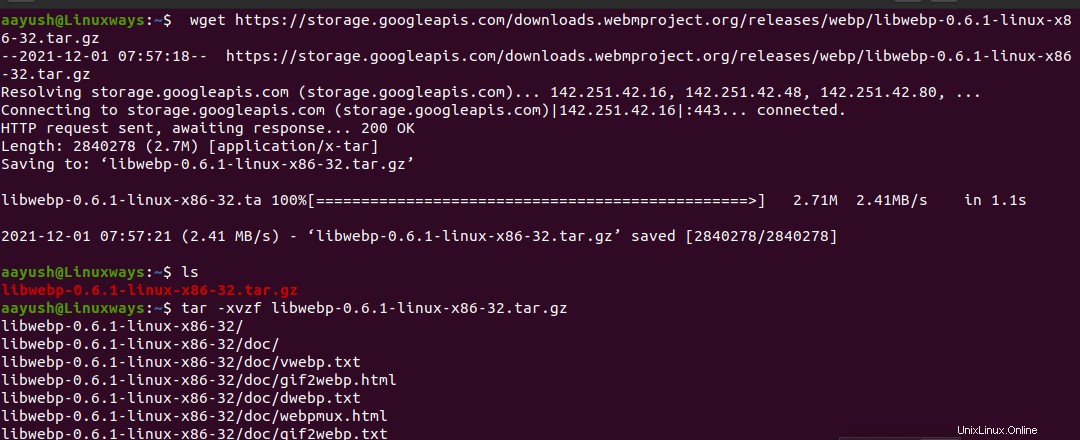
$ wget https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
Rozbalte soubor tar a přesuňte se do rozbaleného adresáře.
$ tar -xvzf libwebp-0.6.1-linux-x86-32.tar.gz

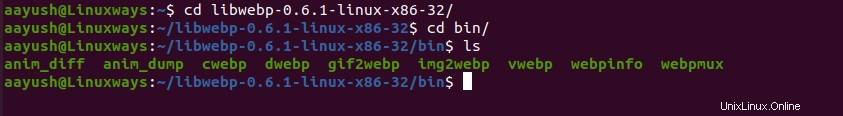
$ cd libwebp-0.6.1-linux-x86-32
$ cd bin
$ ls

V adresáři můžete vidět předkompilované binární soubory, které jsou použitelné pro různé webové nástroje jako:
anim_diff :Tento nástroj lze použít k nalezení rozdílu mezi obrázky animace
anim_dump:Tento nástroj je použitelný pro výpis rozdílů mezi obrázky animace
cwebp :Tento nástroj lze použít pro kódování webp
dwebp :Tento nástroj se používá k dekódování webové aplikace
vwebp :Tento nástroj se používá k prohlížení souborů webp
webpinfo :Tento nástroj je použitelný k zobrazení informací o souboru obrázku webp
Chcete-li najít všechny možnosti nástroje webp utility tool, použijte následující příkaz.
$ webp -longhelp
Nyní přidejte adresář ~/libwebp-0.6.1-linux-x86-32/bin na proměnnou prostředí PATH v ~/.bashrc soubor ke spuštění webu obslužné nástroje bez psaní absolutní cesty.
$ sudo vi ~/.bashrc
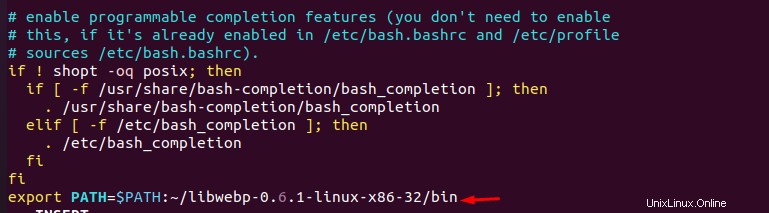
Zkopírujte následující řádek na konec souboru.
export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin

Uložte soubor a ukončete. Otevřete nový terminál a používejte nástroje webp utility jako jiné systémové příkazy.
Převod obrázku do formátu webp
Pomocí cwebp lze obrázek převést na web formát. Spusťte cwebp příkaz s volbou -q pro definování kvality obrázku a -o k definování výstupního souboru. V tomto příkladu jsem použil soubor obrázku linux.png a linux.jpeg soubor pro převod do formátu webp. Podle toho můžete zvolit název obrázku.
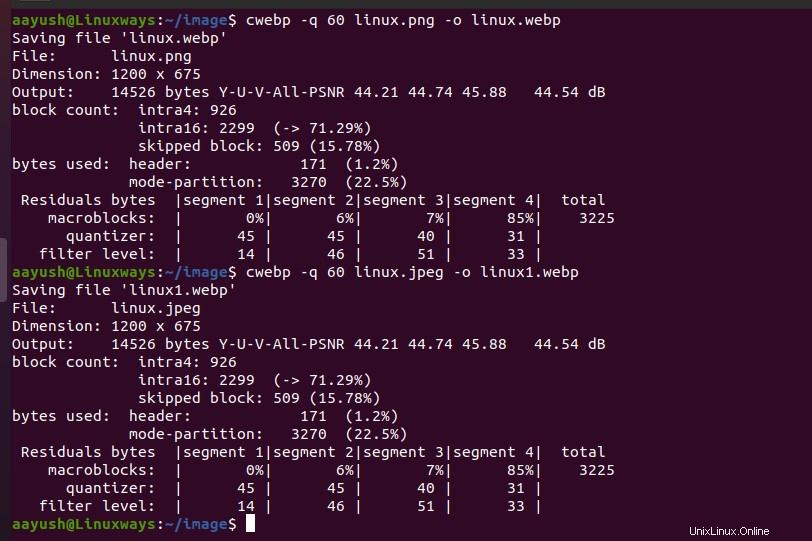
$ cwebp -q 60 linux.png -o linux.webp
$ cwebp -q 60 linux.jpeg -o linux1.webp
Výstup:


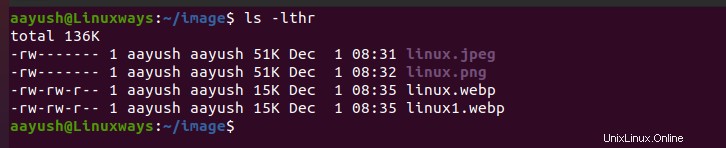
Ve výstupu můžete vidět, že velikost obrázku byla poměrně zmenšena.
Spuštěním následujícího příkazu otevřete webp formátovat obrázky. V tomto příkladu jsem použil dříve převedený soubor linux.webp.
$ vwebp linux.webap
Převod obrázku z webu do formátu png a jpeg
V předchozím kroku jsme převedli obrázky jpeg a png na webp pomocí nástroje cwebp. Nyní použijeme dwebp nástroj pro převod webu obrázky do formátu png a jpeg.
Použijte dwep příkaz s volbou -o k vytvoření obrázkového formátu png a jpeg z webp . V příkladu je pro převod použit image.webp.
$ dwep image.webp -o image.png
$ dwep image.webp -o image.jpeg
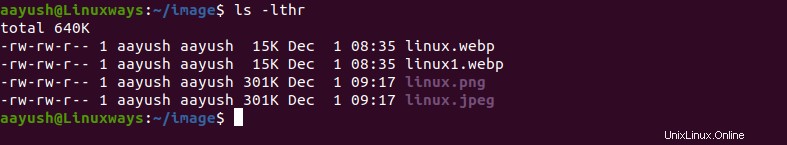
Výstup:

Je vidět, že velikost obrázku se po dekódování formátu obrázku webp poměrně zvětšila.
Tímto způsobem můžeme převádět obrázky ve formátu png a jpeg do formátu webp a naopak.
Závěr
Tento článek se zabýval tím, jak převést formát PNG, JPEG na WebP v Ubuntu. Také jsme se naučili, jak převést WebP na PNG a JPEG.