V části 1 této série jsme vytvořili základní projekt HTML 5 využívající Netbeans jako naše IDE a také jsme představili několik prvků, které byly přidány do této nové specifikace jazyka.
V několika slovech si můžete představit jQuery jako knihovna Javascript pro různé prohlížeče a platformy, která může značně zjednodušit skriptování na stránkách HTML na straně klienta. Na druhé straně Bootstrap lze popsat jako kompletní rámec, který integruje nástroje HTML, CSS a Javascript k vytváření webových stránek vhodných pro mobily a citlivých.
V tomto článku vám představíme jQuery a Bootstrap , dva neocenitelné nástroje pro psaní HTML 5 kód snadněji. Oba jQuery a Bootstrap jsou licencovány pod licencemi MIT a Apache 2.0, které jsou kompatibilní s GPL a jsou tedy svobodným softwarem.
Vezměte prosím na vědomí, že základní pojmy HTML, CSS a Javascript nejsou zahrnuty v žádném článku této série. Pokud máte pocit, že se musíte nejprve seznámit s těmito tématy, než budete pokračovat, velmi doporučuji výukový program HTML 5 ve W3Schools.
Začlenění jQuery a Bootstrap do našeho projektu
Chcete-li stáhnout jQuery, přejděte na webovou stránku projektu na adrese http://jquery.com a klikněte na tlačítko, které zobrazí upozornění na nejnovější stabilní verzi.
V této příručce se budeme věnovat této druhé možnosti. NEPOUŽÍVEJTE ještě klikněte na odkaz ke stažení. Všimněte si, že si můžete stáhnout buď komprimovaný .min.js nebo nekomprimovaný .js verze jQuery.
První je určen speciálně pro webové stránky a pomáhá zkrátit dobu načítání stránek (a tím Google bude lépe hodnotit váš web), zatímco druhý je zaměřen převážně na kodéry pro účely vývoje.
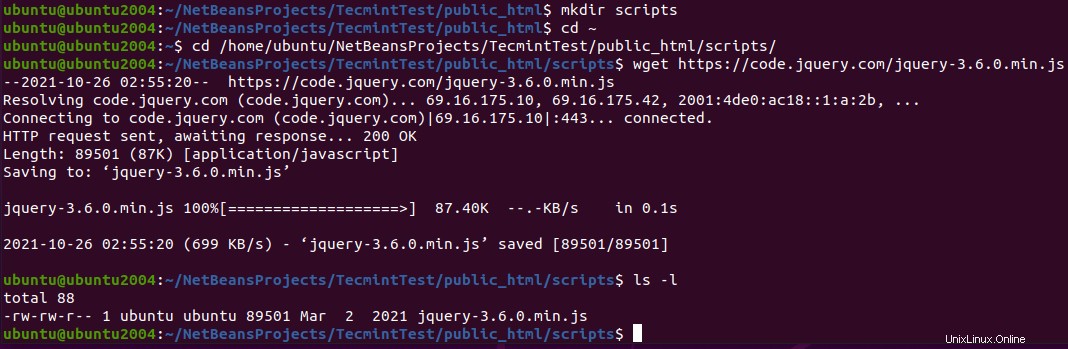
Z důvodu stručnosti a snadnosti použití stáhneme komprimovaný (také známý jako minifikovaný ) verze do skriptů složky uvnitř struktury našeho webu.
$ cd /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts/ $ wget https://code.jquery.com/jquery-3.6.0.min.js

Nyní je čas přidat Bootstrap k našemu projektu. Přejděte na http://getbootstrap.com a klikněte na Stáhnout Bootstrap. Na další stránce klikněte na zvýrazněnou možnost, jak je uvedeno níže, a stáhněte si minifikované součásti připravené k použití v souboru zip:

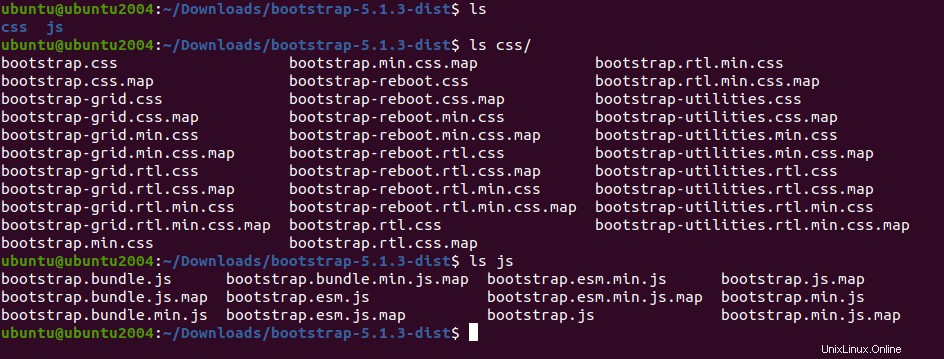
Po dokončení stahování přejděte do části Stahování složku, rozbalte soubor a zkopírujte zvýrazněné soubory do uvedených adresářů ve vašem projektu:
# cd ~/Downloads # unzip -a bootstrap-5.1.3-dist.zip # cd bootstrap-5.1.3-dist/

Nyní zkopírujte soubory CSS a JS do příslušných složek ve struktuře projektu.
# cp css/bootstrap.min.css /home/ubuntu/NetBeansProjects/TecmintTest/public_html/styles # cp js/bootstrap.min.js /home/ubuntu/NetBeansProjects/TecmintTest/public_html/scripts
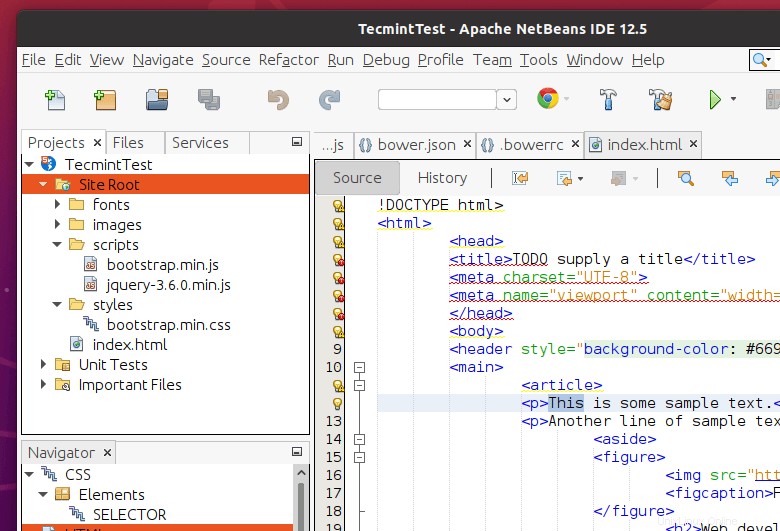
Pokud nyní rozbalíte strukturu svého webu v Netbeans, měla by vypadat následovně:

Přidání referencí
To určitě vypadá dobře, ale stále jsme to neřekli našemu index.html soubor použít některý z těchto souborů. Pro jednoduchost nahradíme obsah tohoto souboru nejprve barebonovým html souborem:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jQuery and Bootstrap</title> </head> <body> <!-- // Your code will appear here. --> </body> </html>
Poté stačí přetáhnout každý soubor ze sekce navigátoru projektu do kódu uvnitř </head> tagy, jak můžete vidět na následujícím screencastu. Ujistěte se, že se odkaz na jQuery objevuje před odkazem na Bootstrap, protože ten závisí na prvním:
To je vše – přidali jste odkazy na jQuery i Bootstrap a nyní můžete začít psát kód.
Napsání vašeho prvního responzivního kódu
Nyní přidejte navigační lištu a umístěte ji do horní části naší stránky. Neváhejte zahrnout 4–5 odkazy s fiktivním textem a prozatím jej nepropojujte s žádným dokumentem – stačí vložit následující fragment kódu do těla dokumentu.
Nezapomeňte strávit nějaký čas seznamováním se s funkcí automatického dokončování v Netbeans, která vám ukáže třídy zpřístupněné Bootstrapem, když začnete psát.
Srdcem níže uvedeného fragmentu kódu je kontejner Bootstrap class, která se používá k umístění obsahu do vodorovného kontejneru, jehož velikost se automaticky změní v závislosti na velikosti obrazovky, na které je prohlížen. Neméně důležitá je třída kontejner-fluid, která zajistí, že obsah uvnitř zabere celou šířku obrazovky.
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>
</div>
Dalším charakteristickým rysem Bootstrapu je, že eliminuje potřebu tabulek v kódu HTML. Místo toho používá k rozvržení obsahu mřížkový systém a zajišťuje, aby vypadal správně na velkých i malých zařízeních (od telefonů až po velké obrazovky stolních počítačů nebo notebooků).
V mřížkovém systému Bootstrapu je rozvržení obrazovky rozděleno do 12 sloupců:

Typické nastavení spočívá v použití 12sloupce rozložení rozděleno do 3 skupin po 4 sloupcích, a to následovně:

Chcete-li tuto skutečnost uvést v kódu a chcete-li ji takto zobrazit počínaje zařízeními střední velikosti (jako jsou notebooky) a vyšší, přidejte následující kód pod koncovku </nav> tag:
...
</nav>
<div class="row">
<div class="col-md-4">This is the text in GROUP 1</div>
<div class="col-md-4">This is the text in GROUP 2</div>
<div class="col-md-4">This is the text in GROUP 3</div>
</div>
</div> <!--Closing tag of the container class -->
Určitě jste si všimli, že třídy sloupců v mřížce Bootstrap označují počáteční rozložení pro konkrétní velikost zařízení a vyšší, jako md v tomto příkladu znamená medium (což také zahrnuje lg nebo velká zařízení).
Pro menší zařízení (sm a xs ), obsah divs seskládají se a zobrazí se jeden nad druhým.
Na následujícím screencastu se můžete podívat, jak by vaše stránka měla nyní vypadat. Pamatujte, že po spuštění projektu můžete změnit velikost okna prohlížeče tak, aby simulovalo různé velikosti obrazovky, pomocí tlačítka Spustit projekt, jak jsme se naučili v Části 1 .
Shrnutí
Blahopřejeme! Už jste určitě napsali jednoduchou, ale funkční, responzivní stránku. Nezapomeňte se podívat na web Bootstrap, abyste se blíže seznámili s téměř neomezenými funkcemi tohoto rámce.
Jako vždy nás v případě dotazu nebo komentáře neváhejte kontaktovat pomocí formuláře níže.