Vyvinuto Facebookem v roce 2011 Reagovat (také označované jako ReactJS ) je Javascriptová knihovna používaná k vytváření rychlých a interaktivních uživatelských rozhraní. V době psaní tohoto článku je to nejoblíbenější Javascriptová knihovna pro vývoj uživatelských rozhraní. React poráží své protějšky – Angular a Vue JS z hlediska funkčnosti a popularity.
Jeho popularita pramení z jeho flexibility a jednoduchosti, což z něj činí první volbu ve vývoji mobilních aplikací a webových aplikací. Více než 90 000 stránky používají Reagovat včetně technologických gigantů, jako je Facebook , Netflix , Instagram , Airbnb a Twitter uvést několik.
V tomto článku se dozvíte, jak nainstalovat ReactJS na Ubuntu 20.04 a Ubuntu 18.04 .
Krok 1:Instalace NPM v Ubuntu
Zahájíme instalaci React JS instalací npm – zkratka pro správce balíčků uzlů, jsou dvě věci. Za prvé je to nástroj příkazového řádku, který se používá pro interakci s balíčky Javascript, který uživatelům umožňuje instalovat, aktualizovat a spravovat nástroje a knihovny Javascript.
Za druhé, npm je online registr softwaru s otevřeným zdrojovým kódem, který hostuje více než 800 000 Node.JS balíčky. Npm je zdarma a můžete si snadno stáhnout softwarové aplikace, které jsou veřejně dostupné.
Chcete-li nainstalovat npm na Ubuntu Linux , přihlaste se na svůj server jako sudo uživatele a vyvolejte příkaz níže:
$ sudo apt install npm
Po dokončení instalace můžete ověřit verzi npm nainstalován pomocí příkazu:
$ npm --version 6.14.4 [Output]
Nejnovější verze v době psaní tohoto článku je v6.14.4 jak je zachyceno ve výstupu.
Instalace npm také nainstaluje node.js a můžete potvrdit verzi uzlu nainstalován pomocí příkazu:
$ node --version v10.16.0 [Output]
Krok 2:Instalace nástroje create-react-app
create-react-app je nástroj, který vám umožňuje nastavit všechny nástroje potřebné k vytvoření React Aplikace. Ušetří vám spoustu času a energie nastavováním všeho od nuly a poskytne vám potřebný náskok.
Chcete-li nástroj nainstalovat, spusťte následující npm příkaz:
$ sudo npm -g install create-react-app

Po instalaci můžete ověřit verzi nainstalované spuštěním:
$ create-react-app --version 4.0.1 [Output]
Krok 3:Vytvořte a spusťte svou aplikaci First React
Vytvoření Reagovat aplikace je poměrně jednoduchá a přímočará. Chystáme se vytvořit aplikaci pro reakce s názvem tecmint-app následovně.
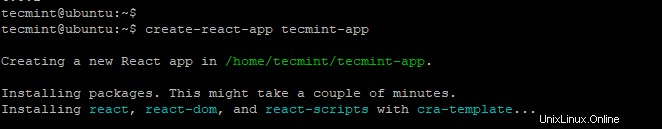
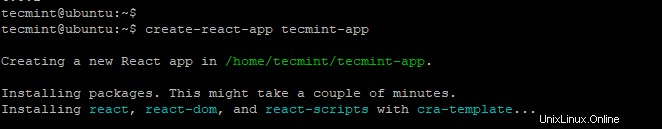
$ create-react-app tecmint-app
Instalace všech balíčků, knihoven a nástrojů, které aplikace potřebuje, trvá zhruba 5 minut. Trochu trpělivosti se bude hodit.

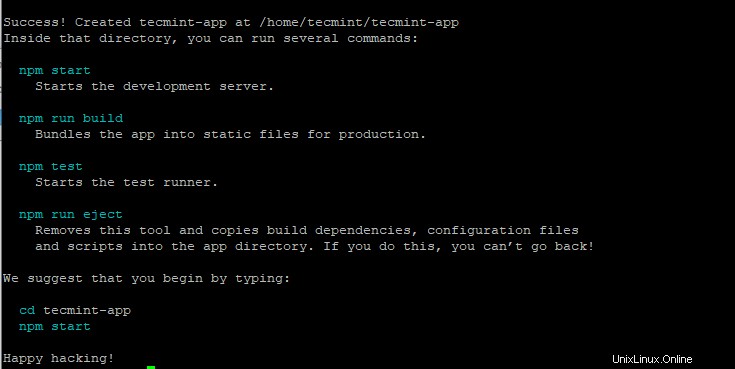
Pokud bylo vytvoření aplikace úspěšné, obdržíte níže upozornění se základními příkazy, které můžete spustit, abyste mohli aplikaci začít spravovat.

Chcete-li aplikaci spustit, přejděte do aplikace adresář
$ cd tecmint-app
Poté spusťte příkaz:
$ npm start
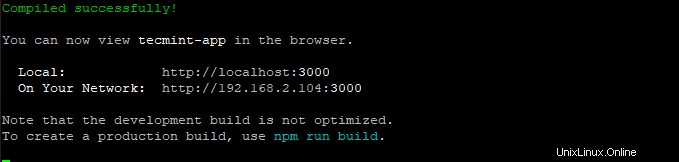
Nakonec získáte výstup níže, který vám ukáže, jak přistupovat k aplikaci v prohlížeči.

Spusťte prohlížeč a vyhledejte IP adresu svého serveru
http://server-ip:3000

To ukazuje, že výchozí Reagovat aplikace je v provozu. V této příručce jsme úspěšně nainstalovali React JS a vytvořili aplikaci v React .