Tento příspěvek vám pomůže naučit se, jak nasadit vaše aplikace React do produkce. Budeme používat Docker a NGINX k zabezpečení klíčů API a požadavků proxy, abychom zabránili narušení sdílení zdrojů mezi zdroji (CORS).
Můžete najít kód a video ve shrnutí na konci.
Co se dozvíte v tomto článku
V každém životním cyklu projektu přichází čas na jeho zveřejnění a ne vždy je tak zřejmé, jak to udělat. Produkční prostředí je jiné než vývojové a uživatelé nebudou podnikat žádné další kroky k jeho spuštění. Většina webových aplikací využívá nějaký druh rozhraní API a často jsou hostovány na jiném serveru.
V tomto případě musíme jako vývojáři vyřešit problémy s Cross-Origin Resource Sharing (CORS). Příliš často končíme s budováním backendu, i když to není nutné. Domnívám se, že vývojáři by měli své aplikace udržovat jednoduché a odstraňovat všechny nadbytečné části.
V tomto článku bych vám rád ukázal, jak připravuji své aplikace React k jejich nasazení do produkce.
Mohl bych vytvořit triviální ukázkovou aplikaci React, ale nebylo by to příliš užitečné. Rozhodl jsem se tedy připojit svou aplikaci ke skutečnému API poskytovanému FED St. Louis. Rozhraní API vyžaduje přístupový klíč k načtení dat a koncové body jsou chráněny před požadavky napříč doménami – žádná externí webová aplikace nebude moci přímo spotřebovávat data.
Zaznamenat :Pokud vaše aplikace spoléhá na vykreslování na straně serveru tonení to správné strategii nasazení. Můžete se inspirovat, ale stále budete potřebovat nějaký backend.
Předpoklady
Je důležité mít nějaké základní znalosti o tom, jak vytvářet aplikace React. Než budete postupovat podle pokynů v tomto článku, měli byste také znát některé základy Dockeru.
Pokud vám něco chybí, nebojte se! Podívejte se na tento úžasný článek a tutoriál YouTube na FreeCodeCamp:
- Úvod do kontejnerů, virtuálních počítačů a dockeru vhodný pro začátečníky od @iam_preethi
- Vytvořit React App Crash Course
Jak vytvořit ukázkovou aplikaci React
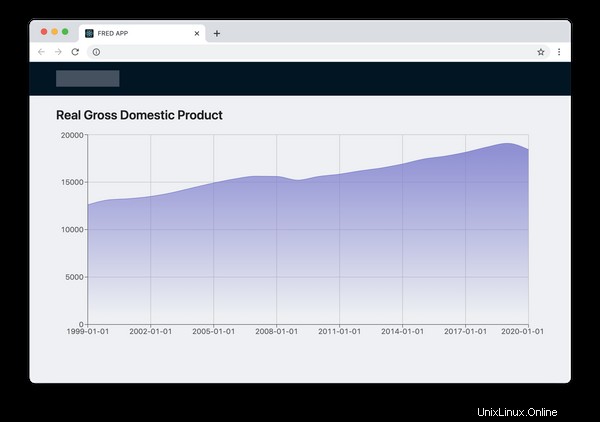
Spustil jsem jednoduchou webovou aplikaci pomocí create-react-app . Jedinou úlohou aplikace je zobrazení spojnicového grafu se znázorněním HDP Spojených států.

Aplikace načítá data pouze z následujícího rozhraní API:
https://api.stlouisfed.org/fred/series/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456Zde jsou parametry:
series_id- ID seriálu.GDPCAznamená „skutečný HDP“.frequency- Agregace dat.aznamená roční.observation_start- Začátek období pozorování.observation_end- Konec období pozorování.file_type- Formát dat. Výchozí hodnota jexml.api_key- Přístupový klíč potřebný k načtení jakýchkoli dat z tohoto API. O jeden můžete požádat zde.
Další podrobnosti naleznete v dokumentaci.
Život není vždy dokonalý a design API není ideální. Vyžaduje, aby vývojář předal přístupový klíč a očekávaný výstup dat jako parametry adresy URL.
Předání výstupu jako parametru pro nás není problém, protože to pouze přidává nějaký šum - ale únikový klíč API ano. Představte si, že je někdo zachytí a zneužije API k provedení nějaké zakázané akce. Nechceme to riskovat.
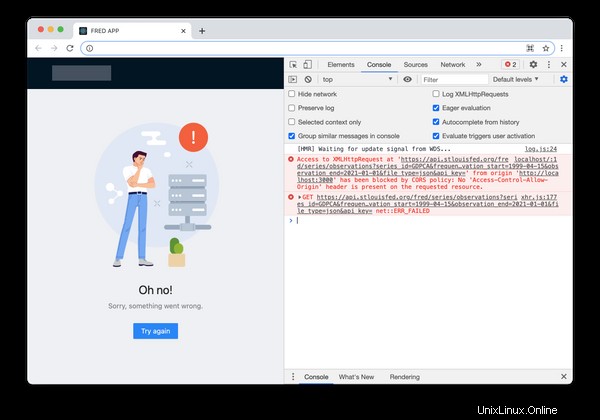
Předpokládejme na chvíli, že klíče API nepředstavují problém. Přesto není možné využít výhody tohoto API. Rozhraní FRED API je chráněno před požadavky napříč doménami, takže pokud se jej pokusíme volat z externí domény, zobrazí se následující chyby:

Mnoho vývojářů by navrhlo vybudovat middleware (backend) pro proxy požadavky na API a filtrovat citlivá data. Řekli by, že v budoucnu možná budou muset přidat nové funkce a do určité míry je to spravedlivý přístup.
Ale dávám přednost vytváření aplikací více YAGNI způsobem (You Ain't Gonna Need It). Budu se tedy vyhýbat sestavování backendu, dokud to nebude nutné – v našem případě ho nebudu stavět vůbec.
Pojďme používat NGINX!
Jsem velkým fanouškem NGINX, protože s sebou přináší jednoduchost. NGINX má vše, co potřebujete k přípravě webového serveru na produkční úrovni, jako je HTTP2, komprese, TLS a mnoho dalších funkcí.
Nejdůležitější je, že toho všeho můžeme dosáhnout definováním několika řádků konfigurace. Stačí se podívat na úryvek níže:
...
http {
...
server {
...
location /api {
set $args $args&&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456;
proxy_pass https://api.stlouisfed.org/fred/series;
}
}
}
Tyto 4 řádky jsou vše, co jsem potřeboval ke skrytí našeho klíče API a potlačení chyb CORS. Doslova! Od této chvíle budou všechny požadavky HTTP na /api budou připojeny k FRED API a pouze naše aplikace budou moci využívat API. Všechny externí požadavky budou čelit chybám CORS.
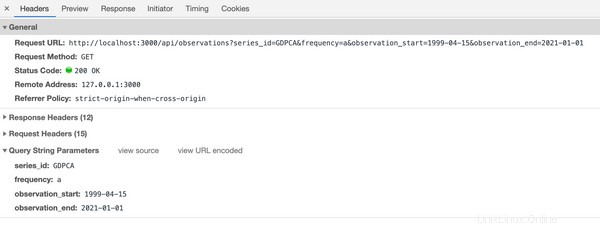
Abych se zbavil nepořádku, nahradil jsem veškerý výchozí obsah souboru ... (tři tečky). Plnou verzi najdete na mém GitHubu nebo video (odkazy níže). A takto vypadá náš koncový bod:
/api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01
Nemusíme předat ani api_key ani file_type parametry pro načtení dat. A nikdo nemůže přečíst přístupový klíč z adresy URL, takže je to bezpečné.

Docker miluje NGINX
Nejpohodlnějším způsobem, jak spustit NGINX v cloudu, je použít Docker. U této části předpokládám, že víte, co je Docker (ale pokud ne, přečtěte si článek s odkazem na předpoklady).
Potřebujeme pouze vytvořit Dockerfile s následujícím obsahem:
FROM nginx
COPY container /
COPY build /usr/share/nginx/htmlA nyní jsou ke spuštění FRED APP potřeba pouze tři další kroky:
- Vytvoření aplikace React . Tento proces vygeneruje
build/adresář obsahující statické soubory. - Vytvoření obrazu Docker . Vytvoří spustitelný obraz Docker.
- Publikujte obrázek Docker do nějakého úložiště nebo jej spusťte na místním počítači .
Prozatím to zkusme spustit na našem počítači.
$ yarn install
$ yarn build
$ docker build -t msokola/fred-app:latest .
$ docker run -p 8081:80 -it msokola/fred-app:latest
8081 je port na vašem počítači. Znamená to, že aplikace bude dostupná pod následující adresou URL:http://localhost:8081 .
Po otevření této adresy URL v prohlížeči byste měli ve svém terminálu vidět podobné protokoly:
0.0.0.1 - - [11/Mar/2021:18:57:50 +0000] "GET / HTTP/1.1" 200 1556 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
...
0.0.0.1 - - [11/Mar/2021:18:57:51 +0000] "GET /api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01 HTTP/1.1" 200 404 "http://localhost:8081/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
Věnujte pozornost těmto 200 s jako znamenají stav HTTP OK. Pokud vidíte 400 vedle požadavku API to znamená, že s vaším klíčem API není něco v pořádku. 304 je také v pořádku (to znamená, že data byla uložena do mezipaměti).
Jak nasadit kontejner na AWS
Kontejner funguje, takže ho můžeme nasadit. V této části článku vám ukážu, jak spustit aplikaci v Amazon Web Services (AWS).
AWS je jednou z nejpopulárnějších cloudových platforem. Pokud chcete použít Microsoft Azure nebo jakoukoli jinou platformu, kroky budou podobné, ale syntaxe příkazů se bude lišit.
Upozornění: Nahrál jsem video na YouTube, takže můžete sledovat, jak procházím celým procesem nasazení. Pokud se zaseknete nebo narazíte na nějaké problémy, můžete zkontrolovat, zda máme v každém kroku stejné výsledky. Pokud se chcete na video podívat, klikněte sem nebo jej najdete vložené v Souhrnu níže.
1. Nainstalujte nástroje AWS CLI
Než začneme, budete muset nainstalovat nástroje AWS CLI, abyste mohli vyvolat příkazy ve svém cloudu.
AWS nabízí instalační průvodce pro všechny operační systémy, takže tuto sekci přeskočím. Po úspěšné instalaci se musíte přihlásit zadáním následujícího příkazu:
$ aws configure
AWS Access Key ID [None]: AKIAIOSFODNN7EXAMPLE
AWS Secret Access Key [None]: wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
Default region name [None]: us-east-2
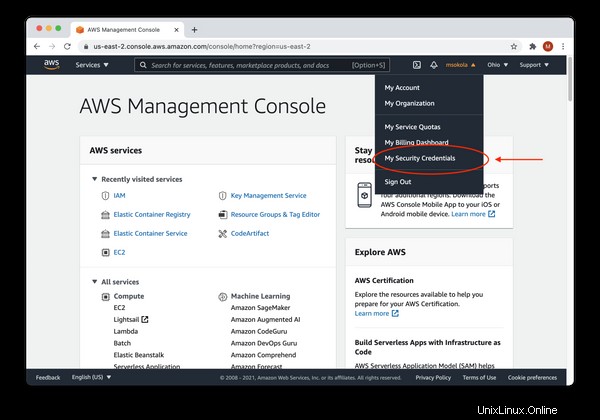
Default output format [None]: jsonChcete-li vygenerovat přístupové klíče, musíte se přihlásit do konzoly AWS. Zde klikněte na své uživatelské jméno a vyberte „Moje bezpečnostní údaje ".
."
2. Vytvořte nový registr elastických kontejnerů (ECR)
Jakmile budou nástroje CLI nastaveny, budeme muset vytvořit prostor, kam můžeme uložit spustitelné soubory naší aplikace. Používáme Docker, takže naše spustitelné soubory budou obrazy Docker, které budeme spouštět na virtuálních strojích.
AWS nabízí specializovanou službu pro ukládání obrázků s názvem Elastic Container Registry. Následující příkaz nám jeden vytvoří:
aws ecr create-repository --repository-name react-to-aws --region us-east-2Zde jsou parametry:
ecr- Zkratky "Elastic Container Registry".repository-name- Jméno našeho registru. Mějte prosím na paměti, že na toto jméno budeme později odkazovat.region- Kód regionu. Pro snížení latence můžete najít oblast nejblíže vaší poloze. Zde je seznam všech regionů.
Další podrobnosti naleznete v dokumentaci.
A zde je očekávaný výstup:
{
"repository": {
"repositoryArn": "arn:aws:ecr:us-east-2:1234567890:repository/react-to-aws2",
"registryId": "1234567890",
"repositoryName": "react-to-aws",
"repositoryUri": "1234567890.dkr.ecr.us-east-2.amazonaws.com/react-to-aws2",
"createdAt": "2021-03-16T22:50:23+04:00",
"imageTagMutability": "MUTABLE",
"imageScanningConfiguration": {
"scanOnPush": false
},
"encryptionConfiguration": {
"encryptionType": "AES256"
}
}
}3. Push Docker Images to the Cloud
V tomto kroku přesuneme naše obrázky Docker do cloudu. Můžeme to udělat zkopírováním příkazů push z naší konzoly AWS.
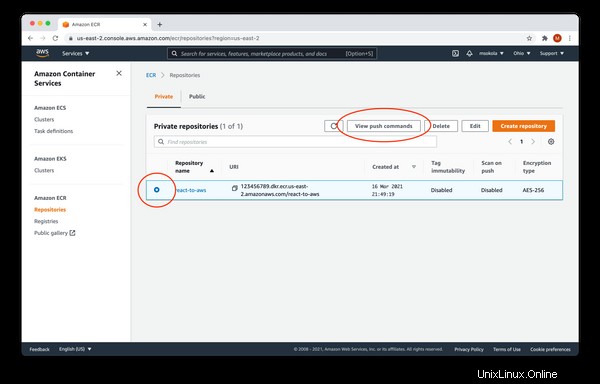
Otevřeme konzolu AWS v prohlížeči a klikněte na Elastic Container Registry z „Všechny služby – kontejnery seznam ". Pokud jste nezměnili svůj region, stačí kliknout sem. Zobrazí se úplný seznam vašich úložišť:

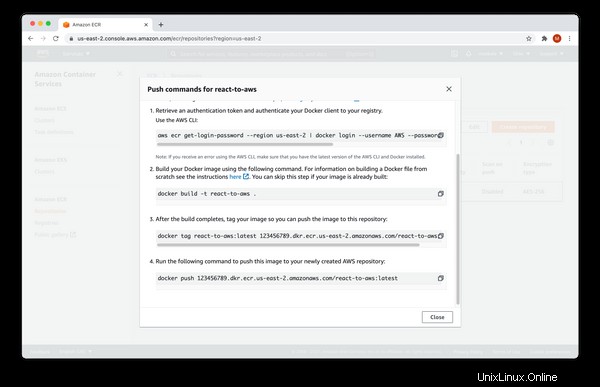
Nyní musíte vybrat react-to-aws úložiště a poté „Zobrazit příkazy push " z nabídky (na obrázku výše označeno červenými kroužky). Zobrazí se následující okno:

Musíte zkopírovat všechny příkazy z modalu do vašeho terminálu. Ne zkopírujte příkazy z níže uvedeného úryvku protože to nebude fungovat.
$ aws ecr get-login-password --region us-east-2 | docker login --username AWS --password-stdin 123456789.dkr.ecr.us-east-2.amazonaws.com
Login Succeeded
$ docker build -t react-to-aws .
[+] Building 0.6s (8/8) FINISHED
...
$ docker tag react-to-aws:latest 123465789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
$ docker push 123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
The push refers to repository [123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest]
...
latest: digest: sha256:3921262a91fd85d2fccab1d7dbe7adcff84f405a3dd9c0e510a20d744e6c3f74 size: 1988
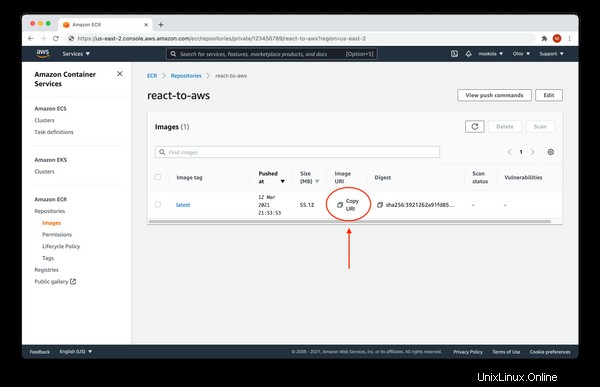
Nyní můžete modal zavřít a kliknout na název úložiště (react-to-aws ) pro procházení seznamu dostupných obrázků. Měli byste vidět následující obrazovku:

Vaše aplikace je v úložišti, připravena k nasazení! Nyní klikněte na „Kopírovat URI“ a uchovejte obsah schránky (vložte jej do nějakého poznámkového bloku nebo textového souboru), protože jej budeme muset spustit!
4. Nakonfigurujte aplikaci
Náš obrázek je dostupný v cloudu, takže jej nyní musíme nakonfigurovat.
Virtuální stroje nevědí, jak spustit váš obraz, aby zajistily, že bude dobře fungovat. Musíme definovat nějaké instrukce, jako jsou otevřené porty, proměnné prostředí a tak dále. AWS tomu říká definice úlohy.
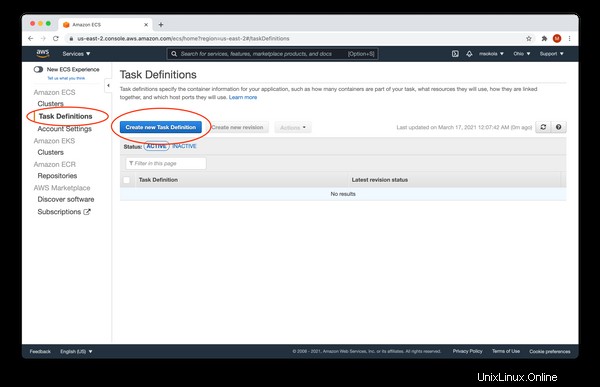
Otevřete Konzolu AWS a klikněte na Elastic Container Service (ECS) z „Všechny služby – kontejnery Pokud jste svou oblast nezměnili, můžete kliknout sem.
Nyní vyberte Definice úkolů a klikněte na „Vytvořit novou definici úlohy ", jak je vyznačeno na obrázku níže:

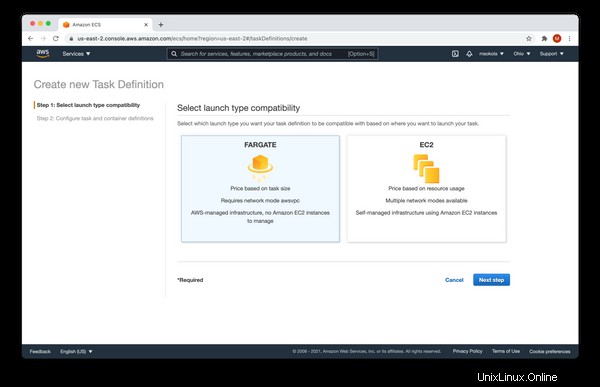
Máme dvě možnosti pro spuštění naší úlohy:FARGATE a EC2 . Vyberte FARGATE , a klikněte na „Další krok ".

V dalším kroku je potřeba vyplnit formulář s následujícími hodnotami:
- Název definice úkolu -
react-to-aws-task. - Úkolová role -
none. - Paměť úloh (GB) -
0.5GB(nejmenší). - Úlohový CPU (vCPU) -
0.25 vCPU(nejmenší).
Jakmile se dostanete na "Definice kontejnerů" sekce klikněte na „Přidat kontejner“ :

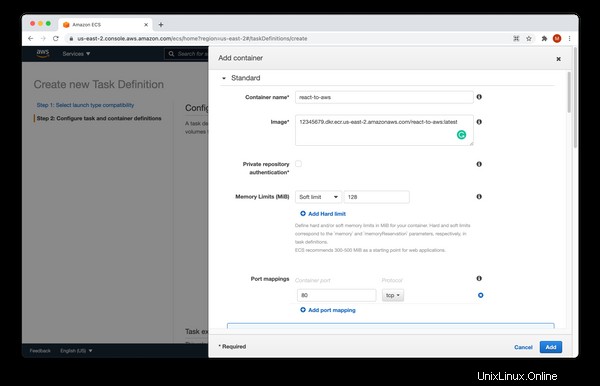
Vyplňte formulář s následujícími hodnotami:
- Název kontejneru -
react-to-aws. - Obrázek - Identifikátor URI z kroku 4. Někde jste jej vložili.
- Omezení paměti (MiB) -
Soft limit128. - Mapování portů -
80- HTTP port.
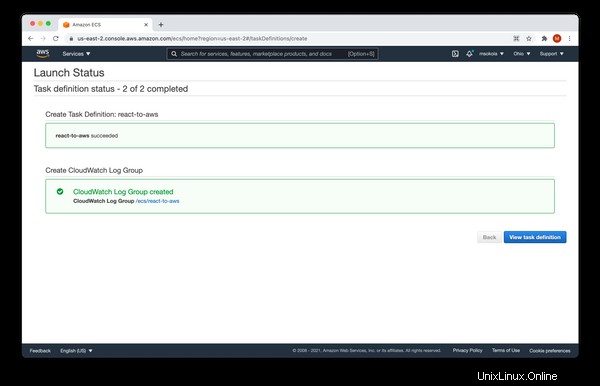
Jiné možnosti pro nás nejsou relevantní. Nyní klikněte na „Přidat“ přidejte kontejner a dokončete definici úlohy kliknutím na Vytvořit . Měli byste vidět následující obrazovku a klikněte na „Zobrazit definici úlohy ".
."
5. Pojďme to spustit!
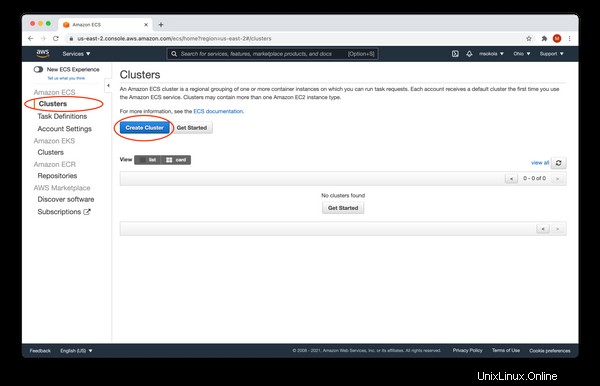
Konečně můžeme vytvořit cluster, abychom mohli naši aplikaci provozovat v cloudu. Musíte vybrat „Clustery “ z nabídky na levé straně a „Vytvořit klastr ". Jak je znázorněno na obrázku níže:

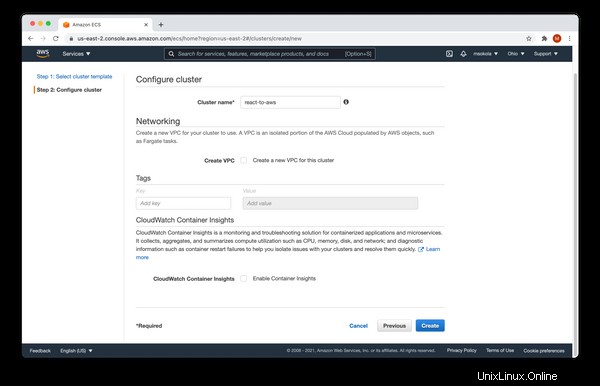
Nyní máme tři možnosti:Networking only , EC2 Linux + Networking a EC2 Windows + Networking . Vyberte první – Networking only a klikněte na „Další krok ". Měli byste vidět následující obrazovku:

Zadejte název clusteru react-to-aws a klikněte na „Vytvořit Tlačítko ". Měli byste vidět stav úspěšného oběda. Vypadá podobně jako obrazovka, kterou jsme dostali po vytvoření definice úkolu. Nyní klikněte na "Zobrazit cluster" ".

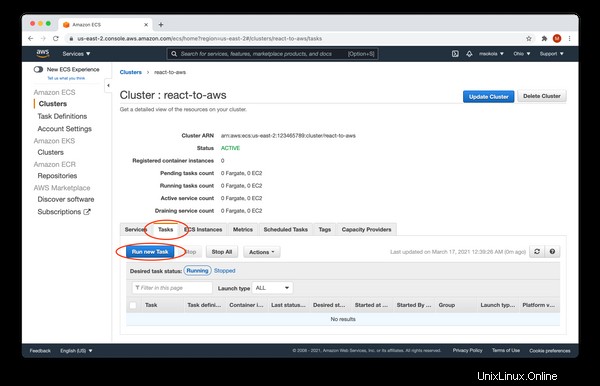
Nyní musíte kliknout na "Úkoly" a klikněte na „Spustit novou úlohu ". Gratulujeme! Dosáhli jste úplně posledního formuláře k vyplnění :)

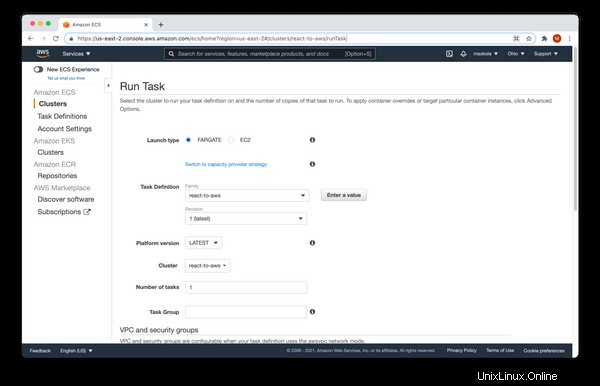
Vyplňte formulář s následujícími hodnotami:
- Typ spouštění -
FARGATE. - VPC clusteru - První.
- Podsíť - První.
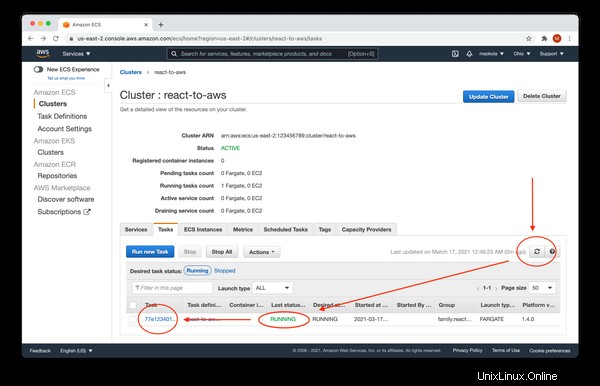
Ponechte ostatní hodnoty tak, jak jsou a klikněte na „Spustit úlohu Měla by se zobrazit následující obrazovka:

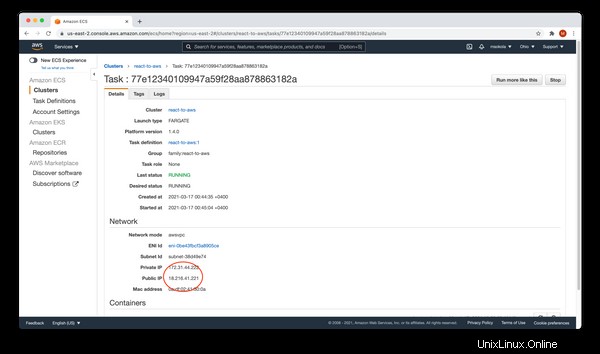
Budeme muset počkat asi minutu, než se zobrazí „Poslední stav “ se změní na RUNNING. Mějte prosím na paměti, že musíte kliknout na tlačítko „Obnovit pro obnovení seznamu. Jakmile je stav úlohy spuštěn, klikněte na název úlohy.

V "Síti" v sekci Veřejná IP vašeho kontejneru. Můžete ji otevřít ve svém prohlížeči a uvidíte svou aplikaci.