Docker je kontejnerizační platforma, která zjednodušuje balení a provádění aplikací. Kontejnery běží jako izolované procesy s vlastním souborovým systémem, ale sdílejí jádro svého hostitele. Docker se dostal do popředí jako způsob implementace reprodukovatelných vývojových prostředí a distribuovaných architektur nasazení.
Node.js je přední běhové prostředí JavaScriptu pro vývoj backendu. Úspěšné spuštění webové služby Node.js vyžaduje, abyste měli nainstalované prostředí s runtime, dostupný kód vaší aplikace a mechanismus, který se postará o automatické restartování v případě selhání.
V této příručce použijeme Docker ke kontejnerizaci jednoduché aplikace Node.js vytvořené pomocí oblíbeného webového rámce Express. Docker je dobrý způsob, jak nasadit systémy založené na Node, protože vytváří konzistentní prostředí, které zahrnuje vše, co potřebujete ke spuštění vaší služby. Démon Docker má integrovanou podporu pro restartování neúspěšných kontejnerů, když jejich proces v popředí selže, čímž řeší jeden z problémů nasazení Node.js.
Vytvoření projektu uzlu
Přeskočíme podrobnosti implementace vaší aplikace. Vytvořte adresář pro svůj projekt a přidejte do něj nějaký serverový kód. Zde je základní app.js který naslouchá na portu 8080 a odpovídá na každý požadavek pevně zakódovanou odpovědí:
const express = require("express");
const app = express();
app.get("*", (req, res) => res.send("<p>It works!</p>"));
app.listen(8080, () => console.log("Listening on 8080")); Přidejte Express do svého projektu pomocí npm:
npm init npm install --save express
Spusťte aplikaci a otestujte, zda funguje:
node app.js

Měli byste být schopni navštívit localhost:8080 ve vašem prohlížeči, abyste viděli ukázkovou odpověď.

Zápis souboru Dockerfile
Nyní je čas začít s dockerizací vašeho projektu. Nejprve potřebujete obrázek pro vaši aplikaci. Obrázky zapouzdřují váš kód a závislosti jako jeden balíček, který používáte ke spuštění instancí kontejneru. Pokyny ve vašem Dockerfile definují stav počátečního souborového systému vašich kontejnerů.
Zde je soubor Dockerfile, který funguje pro ukázkovou aplikaci:
FROM node:16 WORKDIR /app COPY package.json . COPY package-lock.json . RUN npm ci COPY app.js . CMD ["app.js"]
Tento soubor Dockerfile vybírá oficiální obrázek Node.js Docker jako svůj základ prostřednictvím FROM prohlášení. Obrázek zdědí vše v základu a poté přidá další obsah pomocí následujících pokynů.
Pracovní adresář je nastaven na /app pomocí WORKDIR čára. Následující COPY výpisy uloží soubory do /app adresář uvnitř obrazu kontejneru.
Instalace závislostí
Dalším krokem je přidání package.json npm a spusťte npm ci . Tím se nainstalují závislosti npm vašeho projektu – v tomto případě Express – do souborového systému kontejneru.
Nepoužívejte COPY node_modules/ . zkopírujte existující node_modules složky ve vašem projektovém adresáři – to by vám zabránilo v opětovném použití Dockerfile v jiných prostředích sestavení. Dockerfiles by vám měl umožnit vytvářet konzistentní sestavení pouze s obsahem vašeho úložiště ovládacích prvků zdroje. Pokud je soubor nebo složka ve vašem .gitignore , nemělo by se na něj odkazovat v souboru Dockerfile COPY instrukce.
Kopírování kódu aplikace
Po npm ci se spustí, kód vaší aplikace se zkopíruje do obrázku. Umístění tohoto COPY instrukce po RUN , oddělující jej od předchozích kopií, je záměrné. Každá instrukce vytvoří ve vašem obrázku novou vrstvu; Proces sestavení Dockeru ukládá každou vrstvu do mezipaměti, aby se urychlila následující sestavení. Jakmile se změní obsah jedné vrstvy, mezipaměť všech následujících vrstev bude zrušena.
To je důvod, proč by měl být kód aplikace zkopírován za npm ci byl proveden. Kód se bude obvykle měnit mnohem častěji než obsah vašeho npm lockfile. Přestavby obrázků, které zahrnují pouze změny kódu, efektivně přeskočí RUN npm ci fázi (a všechny dřívější fáze), což výrazně urychluje proces, když máte hodně závislostí.
Nastavení příkazu obrázku
Poslední fáze Dockerfile používá CMD pokyn k automatickému spuštění aplikace při spuštění kontejneru. To funguje, protože základní obrázek Node.js je nakonfigurován tak, aby používal node proces jako jeho vstupní bod. CMD je připojen ke zděděnému vstupnímu bodu a výsledkem je node app.js spuštěn jako proces v popředí pro váš nový obrázek.
Vytváření obrazu
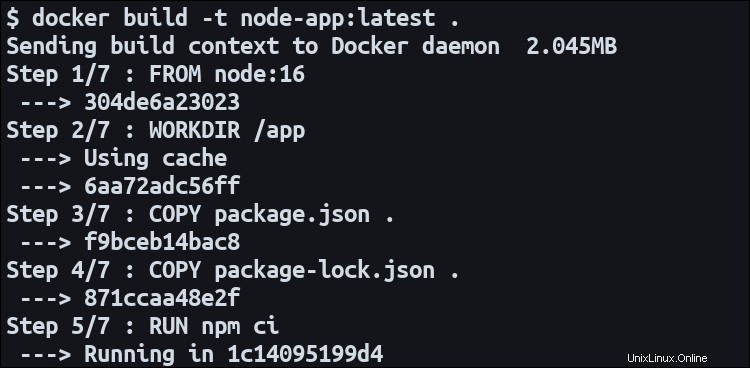
Dále musíte vytvořit svůj obrázek:
docker build -t node-app:latest .

Docker převezme Dockerfile ve svém pracovním adresáři spusťte pokyny v něm a označte výsledný obrázek jako node-app:latest . Poslední . (tečka) určuje váš pracovní adresář jako kontext sestavení obrazu. To určuje cesty, na které lze odkazovat pomocí COPY pokyny ve vašem Dockerfile.
Optimalizace sestav
Jedním ze způsobů, jak zlepšit výkon sestavení, je přidat .dockerignore soubor do kořenového adresáře vašeho projektu. Dejte souboru následující obsah:
node_modules/
Tento soubor definuje cesty ve vašem pracovním adresáři, které nebudou být zahrnuty do kontextu sestavení. Nebudete na ně moci odkazovat ve svém Dockerfile. V případě node_modules , obsah tohoto adresáře je pro sestavení irelevantní, protože instalujeme závislosti nově prostřednictvím RUN npm ci návod. Konkrétně vyjma node_modules který se již nachází ve vašem pracovním adresáři, ušetří nutnost kopírovat všechny tyto soubory do dočasného umístění kontextu sestavení Dockeru. To zvyšuje efektivitu a snižuje čas strávený přípravou sestavení.
Spuštění kontejneru
V tomto okamžiku jste připraveni spustit aplikaci pomocí Docker:
docker run -d
-p 8080:8080
--name my-app
--restart on-failure
node-app:latest
docker run příkaz se používá ke spuštění nové instance kontejneru ze zadaného obrázku. Pro správnou konfiguraci kontejneru pro zamýšlený případ použití je přidáno několik dalších příznaků:
-d– Odpojí váš shell od procesu na popředí kontejneru a efektivně jej spustí jako server na pozadí.-p– Spojí port 8080 na vašem hostiteli s portem 8080 uvnitř kontejneru (na kterém byla nakonfigurována naše ukázková aplikace Express). To znamená provoz nalocalhost:8080budou předány do odpovídajícího kontejnerového portu. Příspěvek hostitele můžete změnit na jinou hodnotu úpravou první části definice vazby, například8100:8080pro přístup ke svému kontejneru nalocalhost:8100.--name– Přiřadí kontejneru popisný název, který můžete použít k odkazování v jiných příkazech rozhraní CLI Dockeru.--restart– Vybere zásady restartování, které se použijí na kontejner.on-failurenastavení znamená, že Docker automaticky restartuje kontejner, pokud se ukončí s kódem selhání, protože vaše aplikace selhala.

Na obrázek vytvořený v předchozím kroku se odkazuje jako na poslední argument docker run příkaz. ID kontejneru bude odesláno do okna vašeho terminálu; měli byste mít přístup k aplikaci Node.js na adrese localhost:8080 znovu. Tentokrát server běží uvnitř kontejneru Docker namísto použití node proces nainstalovaný na vašem hostiteli.

Přehled
Docker vám pomůže nasadit webové služby Node.js kontejnerizací celého prostředí aplikace. Kontejner můžete spustit ze svého obrázku jediným docker run příkaz na libovolném hostiteli s nainstalovaným Dockerem. To odstraňuje složitost údržby verzí Node.js, instalace modulů npm a monitorování situací, kdy je třeba restartovat proces vaší aplikace.
Když provedete změny v kódu a budete chtít spustit aktualizaci, znovu vytvořte image Dockeru a odstraňte starý kontejner pomocí docker rm <container-name> . Poté můžete spustit náhradní instanci, která používá upravený obrázek.
Možná budete chtít trochu jinou rutinu ve výrobě. I když můžete použít běžnou instalaci Dockeru s docker run , to bývá nepraktické pro všechny kromě těch nejjednodušších aplikací. Je běžnější používat nástroj jako Docker Compose nebo Kubernetes k definování konfigurace kontejneru v souboru, který lze verzovat ve vašem úložišti.
Tyto mechanismy odstraňují potřebu opakovat docker run příznaky pokaždé, když spustíte nový kontejner. Usnadňují také replikaci kontejnerů pro škálování vaší služby a poskytují redundanci. Pokud nasazujete na vzdáleném hostiteli, budete také muset odeslat svůj obraz do registru Docker, aby jej bylo možné „stáhnout“ z vašeho produkčního počítače.
Dalším aspektem specifickým pro výrobu je způsob, jakým směrujete provoz do svých kontejnerů. Vazby portů mohou pro začátek stačit, ale nakonec se dostanete do situace, kdy budete chtít více kontejnerů na jednom hostiteli, z nichž každý naslouchá na stejném portu. V tomto případě můžete nasadit reverzní proxy pro směrování provozu do jednotlivých kontejnerových portů na základě charakteristik požadavku, jako je název domény a hlavičky.