Potřebujete automatizovat nasazení kontejneru Docker? Už jste slyšeli o AWS Elastic Beanstalk? AWS Elastic Beanstalk je další vynikající službou pro nasazení a škálování webových aplikací a služeb.
V tomto tutoriálu se dozvíte, jak nasadit aplikaci do AWS Elastic Beanstalk pomocí EB CLI a GitHub Actions.
připraveni? Čtěte dále a začněte škálovat své aplikace!
Předpoklady
Tento tutoriál bude praktickou ukázkou. Pokud je chcete sledovat, ujistěte se, že máte následující:
- Rozhraní příkazového řádku AWS (CLI) – Tento výukový program používá rozhraní AWS CLI v2.
- Uživatel AWS s oprávněním Elastic Beanstalk.
- EB CLI v3.14.6 nainstalováno
- Účet GitHub a úložiště GitHub, které je již nastaveno.
Vytvoření statického webového hostitele Docker
Chcete-li předvést, jak nasadit kontejner Docker, budete nejprve potřebovat aplikaci k nasazení. A pro tuto ukázku použijete soubor HTML.
1. Spusťte git clone příkaz níže ke klonování souboru HTML z úložiště GitHub.
git clone example@unixlinux.online:Adam-the-Automator/aws-elastic-beanstalk.git2. Dále vytvořte Dockerfile pomocí preferovaného textového editoru v kořenovém adresáři úložiště, které jste naklonovali (krok jedna), a naplňte soubor níže uvedeným kódem.
Níže uvedený kód zobrazuje výstup kódu HTML (index.html ).
# Get NGINX base image
FROM nginx
# Add the index file to nginx
ADD index.html /usr/share/nginx/html/
# Expose port to enable elastic beanstalk and connect to the Docker container
EXPOSE 80
3. Spusťte docker build příkaz níže k vytvoření kontejneru Docker vašeho souboru HTML s názvem html v pracovním adresáři.
docker build -t html .
4. Nyní spusťte docker run příkaz níže ke spuštění kontejneru Docker (html ), kterou jste postavili dříve (krok tři).
--name příznak říká Dockerovi jméno (justhtml ) použít při odkazování na kontejner v rámci sítě. Zatímco -p flag mapuje port vašeho localhost (8080 ) do portu kontejneru Docker (80 ).
docker run --name justhtml -p 8080:80 html5. Nakonec otevřete webový prohlížeč a přejděte na http://localhost:8080/, abyste ověřili, že máte přístup ke kontejneru Docker (HTML).
Pokud vše funguje dobře, zobrazí se níže zobrazená stránka HTML.

Nasazení aplikace na Elastic Beanstalk prostřednictvím rozhraní AWS CLI
Ověřili jste, že váš kontejner Docker je přístupný na vašem hostiteli, takže je čas nasadit vaši aplikaci do AWS Elastic Beanstalk. K nasazení vašeho kontejneru Docker (html) do AWS Elastic Beanstalk použijete EB CLI.
Za předpokladu, že již máte AWS CLI nastavené, nemusíte pro nastavení EB CLI nic dělat. Proč? EB CLI používá stejné přihlašovací údaje jako AWS CLI.
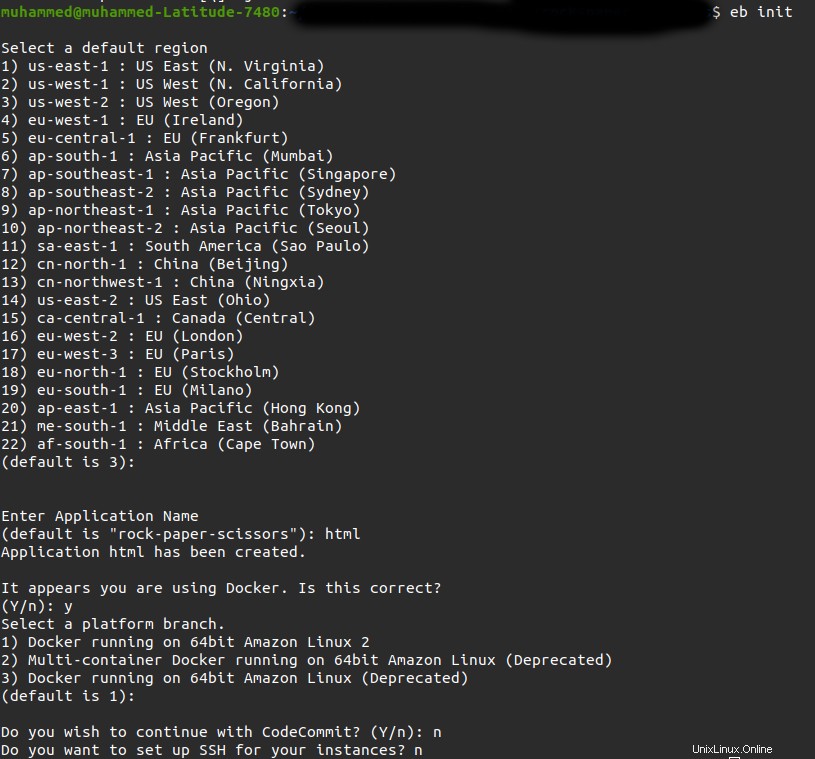
1. Spusťte eb init příkaz níže pro inicializaci prostředí Elastic Beanstalk pro váš projekt. Prostředí umožňuje Elastic Beanstalk identifikovat druh aplikace, kterou chcete nasadit.
eb initPo spuštění příkazu se zobrazí výzva k vyplnění údajů. Níže jsou pro tento příklad použity následující možnosti.
- Výchozí oblast:
3
- Název aplikace:
html
- Zdá se, že používáte Docker. Je to správné?
Y
- Vyberte větev platformy:
1
- Přejete si pokračovat s CodeCommit?
N
- Chcete pro své instance nastavit SSH?
N

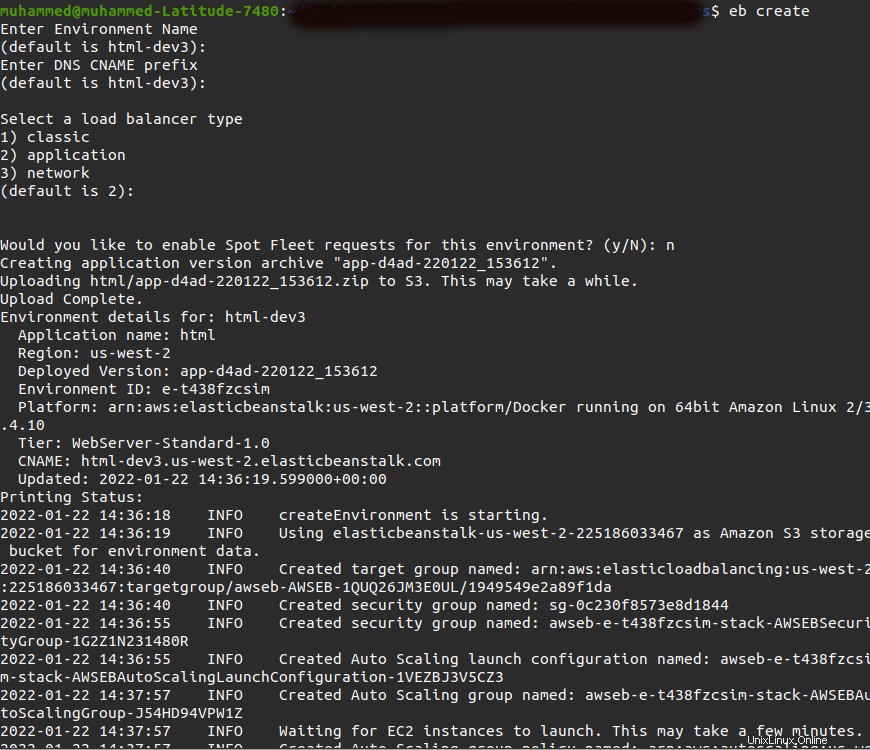
2. Dále spusťte eb create příkaz níže k vytvoření prostředí pro vaši aplikaci na Elastic Beanstalk. V podstatě nasadíte svou aplikaci a Elastic Beanstalk se postará o zbytek, jako je vyrovnávání zátěže
Pokud jste ve svém projektu inicializovali Git, ujistěte se, že jste nejprve provedli všechny změny, než vytvoříte aplikaci na Elastic Beanstalk. Proč? EB CLI používá archiv Git s nejnovějším potvrzením.
eb createStisknutím klávesy Enter použijete výchozí nastavení pro Název prostředí , Předpona DNS CNAME a typ nástroje pro vyrovnávání zatížení protože pracujete pouze na aplikaci HTML.
Ale když budete vyzváni k povolení požadavků Spot Fleet, zadejte n , protože tato možnost poskytuje volitelné instance na vyžádání, které zde nejsou nutné, a nakonec stiskněte Enter.

Při prvním spuštění
eb createse automaticky zřídí skupina automatického škálování příkaz.Výchozí spouštěče se zvětší, když je průměrný odchozí síťový provoz z každé instance vyšší než 6 MB, a sníží se, když je odchozí síťový provoz nižší než 2 MB po dobu pěti minut.
Vzhledem k tomu, že vaše aplikace je pouze HTML, ke spuštění škálování aplikace pravděpodobně nedojde.
3. Nakonec spusťte eb open příkazem níže otevřete aplikaci ve výchozím webovém prohlížeči přímo z Elastic Beanstalk.
eb open
Ověření aplikace AWS Elastic Beanstalk
Nyní, když jste nasadili svou aplikaci, uvidíte všechny užitečné funkce přidané do vaší aplikace. Nejprve ověříte, kam Elastic Beanstalk uložil soubor aplikace.
Chcete-li získat přístup k souboru aplikace:
1. Přihlaste se do konzoly AWS s uživatelem přidaným v konfiguraci AWS CLI.
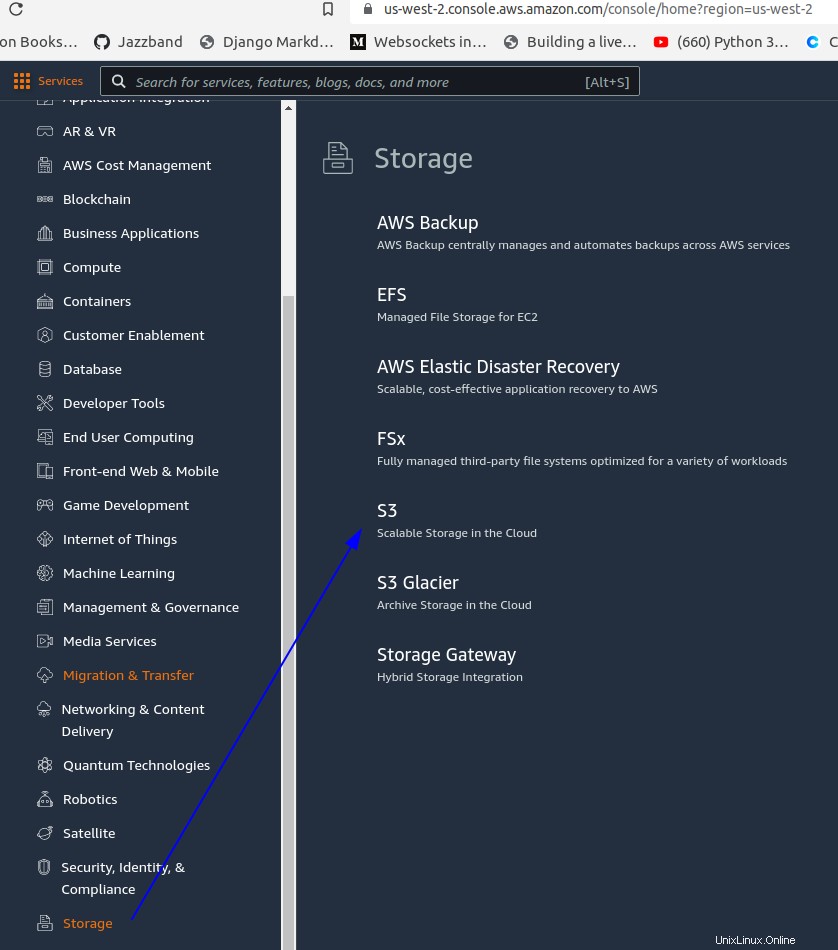
2. Klikněte na Vše Služby v rozbalovací nabídce klikněte na Úložiště a poté vyberte S3 .

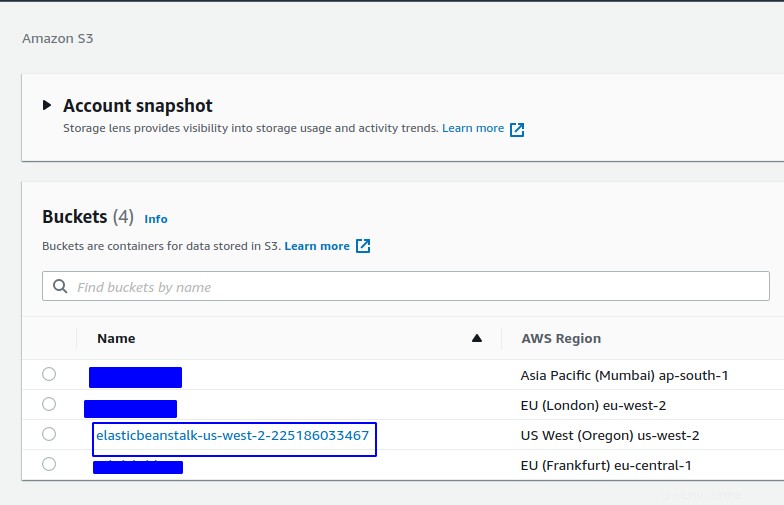
3. Na řídicím panelu S3 klikněte na svůj projekt a zobrazte informace o své aplikaci.

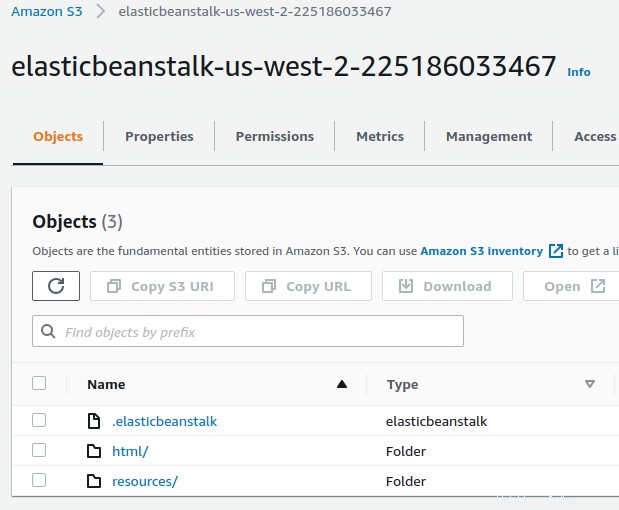
Jak je uvedeno níže, svou aplikaci vidíte v Objektech seznam.

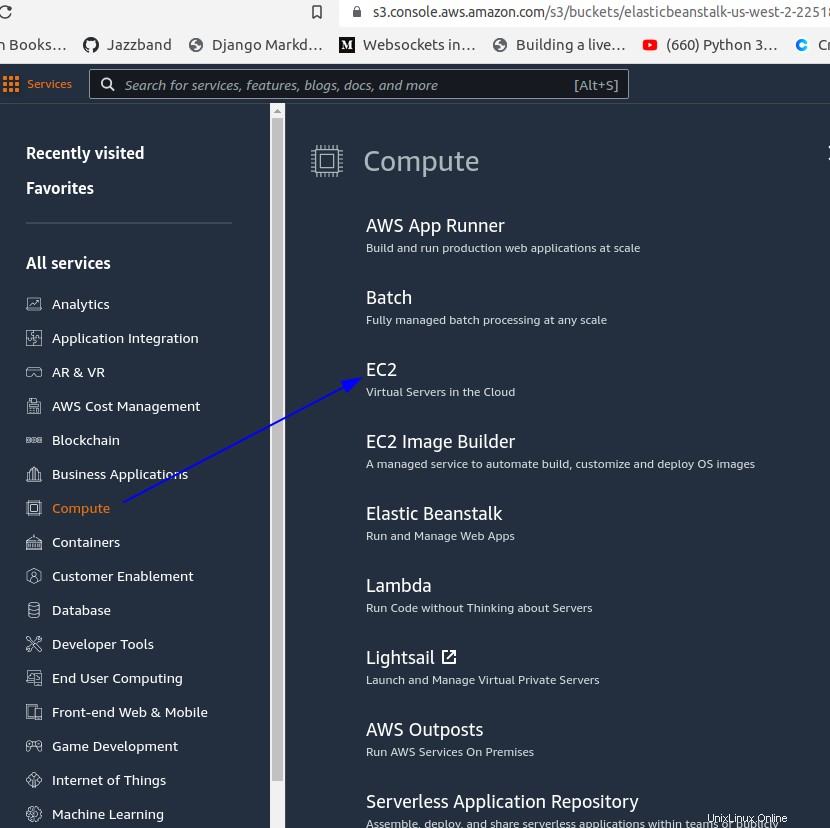
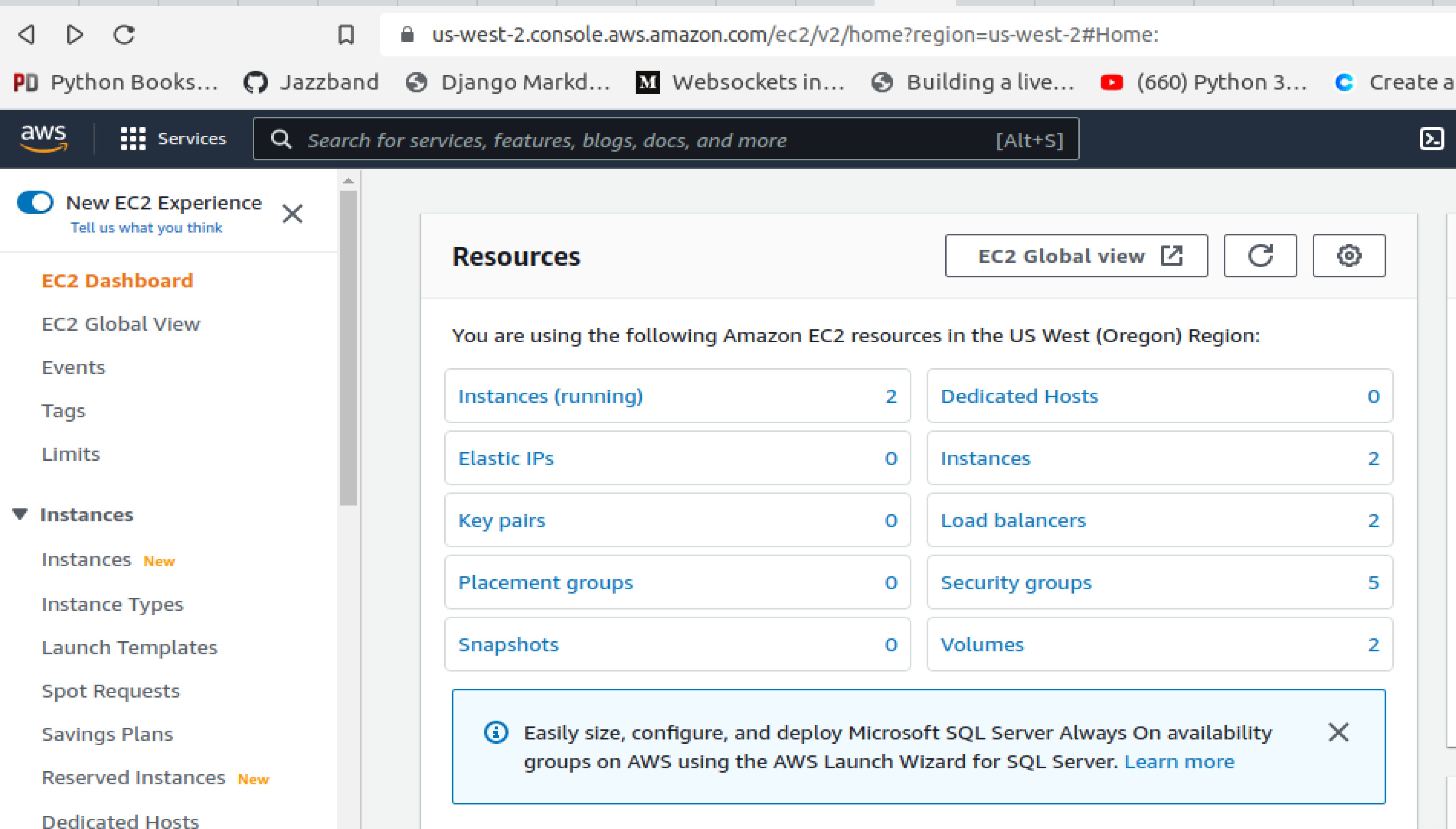
4. Nakonec klikněte na rozbalovací nabídku Všechny služby a klikněte na kartu Compute (Vypočítat) a poté vyberte EC2 pro přístup k řídicímu panelu EC2 .

Na řídicím panelu EC2 můžete vidět prostředky EC2, které spouštějí vaši aplikaci, podobné tomu níže. Ale pozor, níže uvedená data se mohou lišit od vašich.

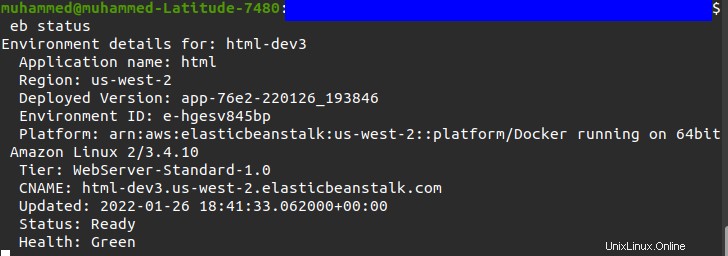
Navíc můžete spustit eb status příkazem níže zobrazíte další podrobnosti o své aplikaci.
eb status
Aktualizace aplikace AWS Elastic Beanstalk
Po provedení změn ve vaší aplikaci budete muset spustit eb deploy příkaz k vytvoření a nasazení další verze vaší aplikace.
Otevřete svůj soubor HTML (index.html ) a nahraďte to, co máte v <style> označte níže uvedeným. Níže uvedený kód změní barvu pozadí vaší aplikace.
<style>
body{
background-color: rgb(0, 255, 55);
}
</style>
Nyní spusťte následující příkazy k deploy změny a open vaší aplikaci ve webovém prohlížeči.
eb deploy
eb open
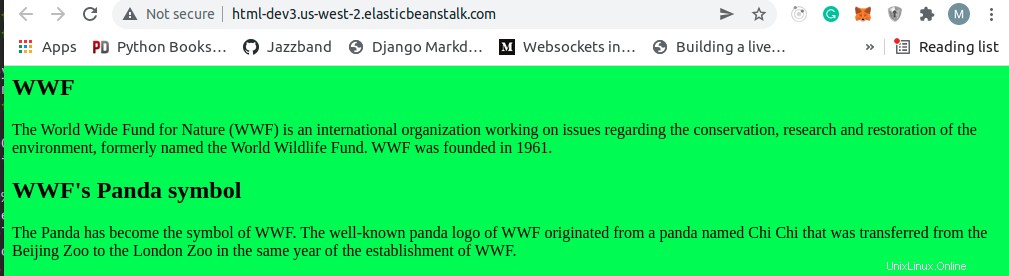
Po dokončení nasazení se vaše aplikace automaticky otevře ve vašem prohlížeči s novými změnami, které jste provedli.

Nasazení aplikace na elastický Beanstalk pomocí akcí GitHubu
Kromě použití EB CLI je použití GitHub Actions dalším pohodlným způsobem nasazení vašeho kontejneru Docker do Elastic Beanstalk. Akce GitHub vám umožňují automatizovat opakující se věci během vývoje. Pomocí Akce GitHubu nastavíte pokyny a odešlete je na GitHub.
V okamžiku, kdy provedete změny, spustíte příkaz nasazení sami. V této ukázce však nastavíte akce GitHub, aby za vás spouštěly příkazy nasazení.
Toto nastavení je výhodné, pokud vyvíjíte kanál, který spouští testy a provádí další kontroly.
1. Vytvořte adresář s názvem .github/workflows v kořenovém adresáři vašeho projektu. Tento adresář je místo, kam uložíte soubor pracovního postupu.
2. Dále vytvořte soubor s preferovaným názvem v adresáři .github/workflows. Ale pro tento příklad se soubor jmenuje main.yml .
Zkopírujte a vložte níže uvedený kód do main.yml soubor, který provede následující:
- Vytvoří úlohu, která dostane nejnovější push do vašeho úložiště a zazipuje úložiště (Elastic Beanstalk vyžaduje, abyste zazipovali složku projektu).
- Formátuje časové razítko a používá formátované časové razítko jako označení verze.
- Nasaďte úložiště do Elastic Beanstalk.
name: Deployment From Github To AWS
on:
# activates the workflow when there is a push on the main branch
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest # the operating system your job will run on
steps:
- name: Checkout Latest Repo
# checks out your repository under the GitHub workspace so that your workflow can access it
uses: actions/example@unixlinux.online
- name: Generate Deployment Package
# zip all files except .git
run: zip -r deploy.zip * -x '*.git*'
- name: Get timestamp
uses: gerred/actions/example@unixlinux.online
id: current-time
- name: Run string replace
uses: frabert/example@unixlinux.online
id: format-time
with:
# replaces '[:\.]+' in the timestamp with '-'
pattern: '[:\.]+'
string: "${{ steps.current-time.outputs.time }}"
replace-with: '-'
flags: 'g'
- name: Deploy to EB
uses: einaregilsson/example@unixlinux.online
with:
# Input the credentials you used to setup AWS CLI and credentials for the application environment
aws_access_key: AKIATI3RC11111YQ3TAU
aws_secret_key: Urr46HfaaaaaabbbbbcccaC/+YpWFtJFbRQN27xF
application_name: html
environment_name: html-dev3
version_label: "${{ steps.format-time.outputs.replaced }}"
region: us-west-2
deployment_package: deploy.zipV živém projektu byste obvykle chtěli vložit přihlašovací údaje do GitHub Secrets.
3. Spuštěním následujících příkazů v kořenovém adresáři projektu potvrďte a odešlete kód do svého úložiště GitHub.
git add . # adds changes to staging area
git commit -m "update" # commits your changes
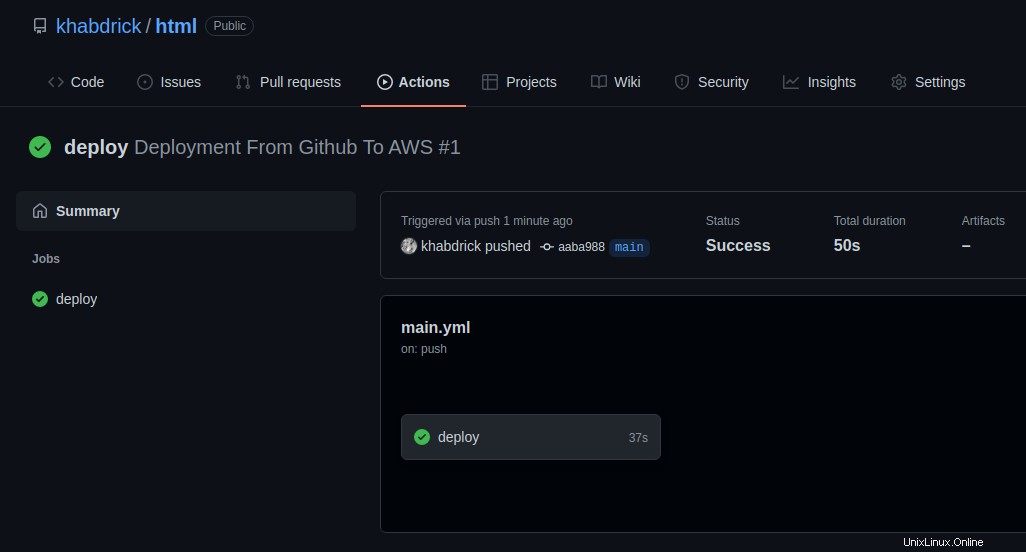
git push # Push to GitHub4. Nyní otevřete webový prohlížeč a přejděte do svého projektu na GitHubu. Klikněte na Akce a poté klikněte na své aktuální potvrzení.
Podobně jako na obrázku níže můžete potvrdit, že je vaše aplikace nasazena.

5. Nakonec spusťte níže uvedený příkaz pro spuštění aplikace.
eb openNíže můžete vidět, že akce GitHub úspěšně implementovaly změny.

Závěr
V tomto tutoriálu jste se naučili, jak nasadit aplikaci do Elastic Beanstalk prostřednictvím terminálu s EB CLI a GitHub Actions.
Nyní již znáte různé způsoby nasazení aplikace do Elastic beanstalk, takže si můžete vybrat, který z nich nejvíce vyhovuje vašim potřebám.
Jak plánujete stavět na těchto nově nabytých znalostech? Možná nasazení plnohodnotné aplikace?