Sails.js je full-stack Node.js framework postavený na Express socket.io. Je to výkonný rámec MVC inspirovaný Ruby on Rails, ale s podporou rozhraní API řízených daty a škálovatelnou architekturou orientovanou také na služby. Sails.js je vhodný rámec pro vytváření moderních aplikací podnikové úrovně, zejména aplikací založených na datech.
Sails.js poskytuje automaticky generovaná REST API a výkonný ORM s názvem Waterline, který umožňuje vývojářům používat libovolné databáze, jako je MySQL, PostgreSQL, MongoDB, Redis atd.
Předpoklady
V tomto článku se dozvíte, jak nainstalovat framework Sails.js na Debian 11 Bullseye. Také se dozvíte, jak vytvořit nový projekt pomocí Sails.js a nastavit Nginx jako reverzní proxy pro aplikaci Sails.js.
Chcete-li začít, ujistěte se, že máte následující požadavky.
- Operační systém:Debian 11 Bullseye
- Oprávnění uživatele root
Nyní přejdeme k instalaci.
Instalace vývojových nástrojů
Nejprve budete do svého systému Debian instalovat některé vývojové nástroje, jako jsou build-essentials a GCC.
1. Přihlaste se na svůj server a spusťte níže uvedený příkaz apt pro aktualizaci repozitářů.
aktualizace sudo apt
2. Dále spusťte následující příkaz pro instalaci vývojových nástrojů.
sudo apt install curl build-essential gcc g++ make
Zadejte „y ' potvrďte instalaci a stiskněte 'Enter ' pokračovat.
Instalovat Node.js LTS a Yarn Package Manager
Před instalací Sails.js musíte do systému Debian nainstalovat Node.js.
V tomto kroku budete instalovat Node.js pomocí úložiště nodesource.com. A budete instalovat nejnovější verzi LTS Node.js 16.x.
1. Provedením následujícího příkazu přidejte úložiště Node.js.
curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
Příkaz automaticky přidá úložiště Node.js a obnoví úložiště do vašeho systému.
Nakonec uvidíte výstupní zprávy, které navrhují nainstalovat správce balíčků Yarn.

2. Přidejte klíč GPG příze a úložiště pomocí následujícího příkazu.
curl -sL https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --dearmor | sudo tee /usr/share/keyrings/yarnkey.gpg>/dev/null
echo "deb [podepsáno=/usr/share/keyrings/yarnkey.gpg] https://dl.yarnpkg.com/ debian stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
3. Dále aktualizujte své repozitáře Debianu a poté pomocí příkazu níže nainstalujte správce balíčků Node.js a Yarn.
aktualizace sudo apt &&sudo apt install nodejs yarn
Zadejte „y ' potvrďte instalaci a stiskněte 'Enter ' pokračovat.
4. Pokud je instalace Node.js a příze dokončena, ověřte verzi Node.js a verzi příze pomocí následujícího příkazu.
node --version
příze --version
Uvidíte podobný výstup jako níže.
# nodejs verze
v16.13.1
# verze příze
1.22.15
Instalovat Sails.js pomocí Správce balíčků Yarn
V tomto kroku nainstalujete nejnovější verzi Sails.js pomocí správce balíčků příze.
1. Provedením následujícího příkazu nainstalujte Sails.js globálně nebo v rámci celého systému.
sudo yarn global add plachty
Tento příkaz přidá binární soubor 'sails ' do vaší '$PATH' adresář.
2. Spusťte níže uvedený příkaz 'sails' a ověřte verzi.
plachty --verze
V tomto příkladu jsme nainstalovali Sails.js verze 1.5.
1.5.0
3. Nyní zkontrolujte stránku nápovědy pro příkaz 'sails', jak je uvedeno níže.
plachty --help
Níže jsou uvedeny všechny dostupné možnosti pro příkaz 'sails'.
Použití:sails [příkaz]
Možnosti:
-v, --version vypíše číslo verze
-h, -- help výstupní informace o využití
Příkazy:
verze
lift|l [možnosti]
nové [možnosti] [cesta_k_nové_aplikaci]
vygenerovat
upgrade
migrovat
konzole|c [možnosti]
www
ladění (pro uzel v5 a nižší) výše)
spustit
test
lint
nasazení
debug-console|dc
help [příkaz]
Nyní přejděte k dalšímu kroku a vytvořte nový projekt Sails.js.
Vytvořit první projekt pomocí Sails.js
V tomto kroku se naučíte, jak začít nový projekt pomocí Sails.js. Z bezpečnostních důvodů se doporučuje spustit nový projekt Sails.js s uživatelem bez oprávnění root.
1. Přihlaste se ke svému uživateli pomocí následujícího příkazu.
su - uživatelské jméno
2. Spusťte 'plachty ' níže k vytvoření nové aplikace. V tomto příkladu vytvoříme aplikaci 'testapp '.
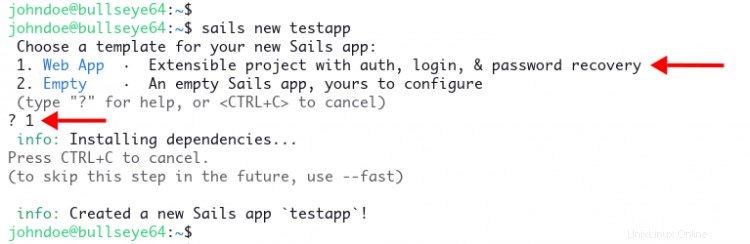
sails new testapp
Vyberte šablonu pro vaši aplikaci.
Zadejte číslo '1' vyberte úplnou šablonu webové aplikace, která obsahuje některé základní funkce, jako je ověřování, přihlašovací stránka atd.
Zadejte číslo „2 “ a vyberte prázdnou a klasickou aplikaci Sails.js.

Po vytvoření aplikace se zobrazí výstupní zpráva, například „Vytvořena nová aplikace Sails `testapp`! '. A získáte nový adresář 'testapp ' ve vašem domovském adresáři.
3. Změňte svůj pracovní adresář na 'testapp a spusťte aplikaci Sails.js pomocí níže uvedeného příkazu.
cd testapp/
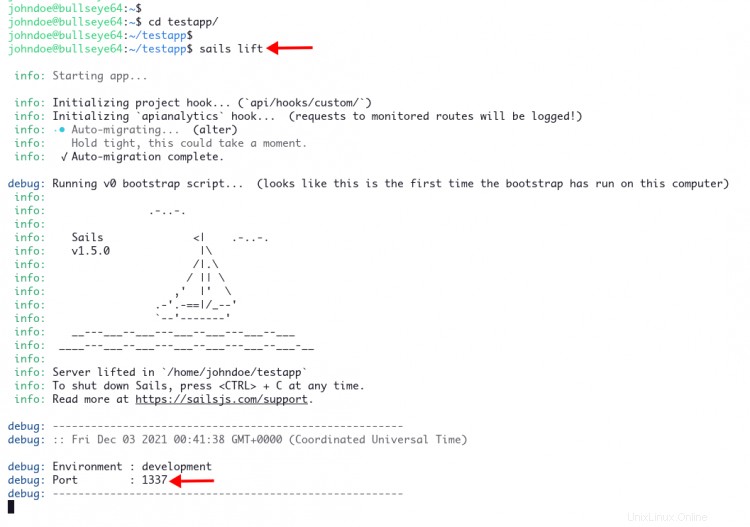
výtah plachet
Nyní uvidíte podobnou výstupní zprávu jako níže.

Vaše aplikace Sails.js běží na 'vývoji s výchozím portem '1337 '.
4. Otevřete webový prohlížeč a zadejte svou IP adresu s portem '1337 “ na adresním řádku.
http://192.168.1.50:1337/
Uvidíte výchozí stránku indexu webové aplikace Sails.js.

Nyní se vraťte do svého terminálu a stiskněte 'Ctrl+C ' pro zastavení aplikace Sails.js.
Přejděte k dalšímu kroku a nastavte svou aplikaci Sails.js jako službu systemd.
Nastavit aplikaci Sails.app jako službu Systemd
V jeho kroku vytvoříte nový soubor služby systemd pro aplikaci Sails.js.
1. Vytvořte nový soubor služby 'testapp.service' pomocí editoru nano.
sudo nano /etc/systemd/system/testapp.service
Zkopírujte a vložte následující konfiguraci. A nezapomeňte změnit 'User=johndoe ' s vaším uživatelem a 'WorkingDirectory=/home/johndoe/testapp ' s adresářem projektu.
[Jednotka]
After=network.target
[Služba]
Typ=simple
User=johndoe
WorkingDirectory=/home/johndoe /testapp
ExecStart=/usr/local/bin/sails lift
Restart=on-failure
[Install]
WantedBy=multi-user.targetUložte konfiguraci a ukončete.
2. Poté znovu načtěte správce systemd a použijte novou konfiguraci pomocí následujícího příkazu.
sudo systemctl daemon-reload3. Spusťte aplikaci Sails.js pomocí následujícího příkazu.
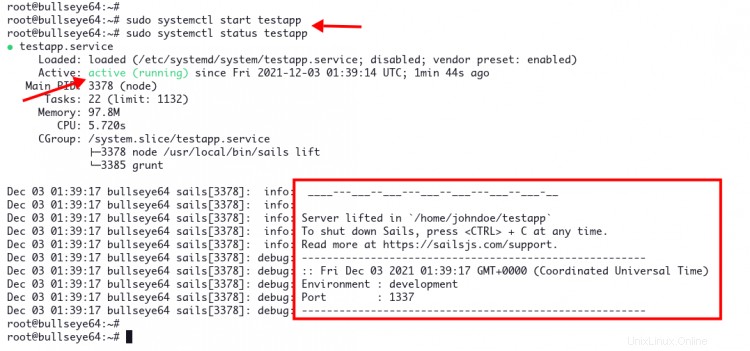
sudo systemctl spustit testappOvěřte svou aplikační službu Sails.js pomocí příkazu níže.
sudo systemctl status testappA uvidíte podobnou výstupní zprávu jako níže.
Aplikační služba Sails.js je aktivní a běží. běží na výchozím „vývojovém“ prostředí s výchozím portem „1337“.
Přejděte k dalšímu kroku a nastavte Nginx jako reverzní proxy pro vaši aplikaci Sails.js.
Nastavit Nginx jako reverzní proxy pro Sails.js
V tomto kroku nainstalujete a nakonfigurujete webový server Nginx jako reverzní proxy pro aplikaci Sails.js.
1. Nejprve nainstalujte balíčky Nginx pomocí příkazu apt níže.
sudo apt install nginx -y2. Po dokončení instalace Nginx vytvořte novou konfiguraci bloků serveru '/etc/nginx/sites-available/testapp' pomocí nano editoru.
sudo nano /etc/nginx/sites-available/testappZměňte doménu 'dev.example.io s vaší IP adresou nebo místní doménou.
server {
listen 80;
název_serveru dev.example.io;
umístění / {
proxy_pass http://localhost:1337/;
Hostitel proxy_set_header $host;
proxy_buffering off;
}
}uložte konfiguraci a ukončete.
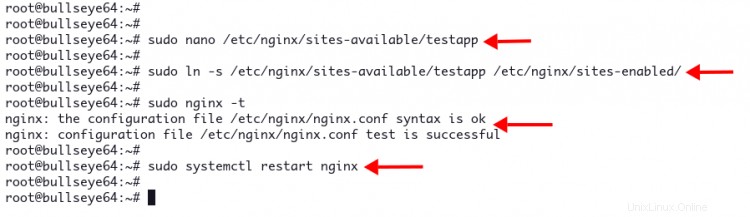
3. Dále aktivujte bloky serveru 'testapp' a ověřte konfiguraci Nginx pomocí následujícího příkazu.
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/
sudo nginx -tPokud v konfiguraci Nginx nemáte žádné chyby, zobrazí se výstupní zpráva „syntaxe je v pořádku“.
4. Nyní restartujte službu Nginx, abyste použili novou konfiguraci bloku serveru.
sudo systemctl restart nginx
5. Nakonec musíte povolit 'www-data ' pro přístup k vaší aplikaci Sails.js.
Změňte svůj pracovní adresář na '/home/johndoe' pomocí následujícího příkazu. V tomto příkladu používáme uživatele 'johndoe '.
cd /home/johndoe/Změňte vlastnictví a oprávnění adresáře aplikace Sails.js pomocí příkazu níže.
sudo chown -R johndoe:www-data testapp
sudo chmod -R g+rw testappNyní jste dokončili konfiguraci Nginx jako reverzního proxy pro aplikaci Sails.js.
Ověřte svou aplikaci Sails.js
1. Na vašem počítači upravte konfiguraci 'hosts' pomocí následujícího příkazu.
sudo nano /etc/hostsZkopírujte a vložte následující konfiguraci. Nezapomeňte změnit IP adresu a název domény na vlastní.
192.168.1.50 dev.example.ioUložte konfiguraci a ukončete.
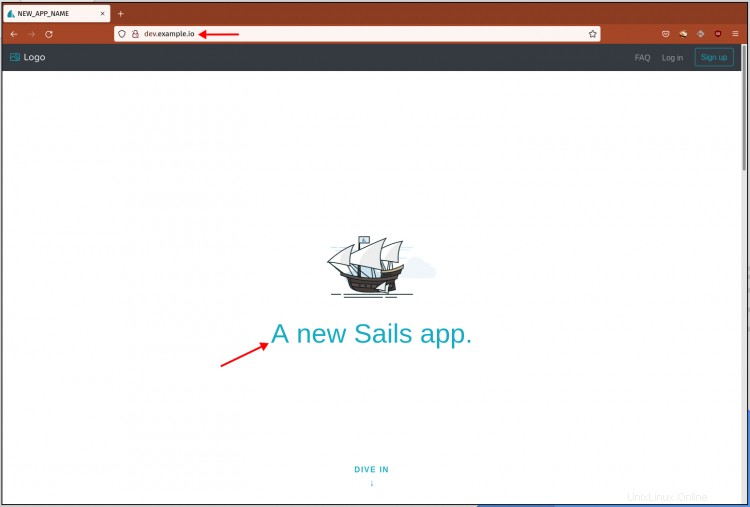
2. Dále otevřete webový prohlížeč a zadejte název místní domény vaší aplikace Sails.js, jak je uvedeno níže.
http://dev.example.io/
Uvidíte výchozí index webové aplikace Sails.js.
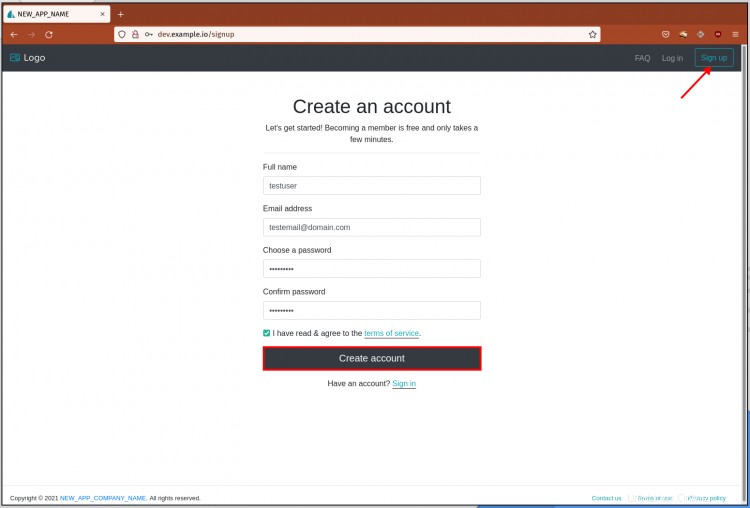
3. Nyní klikněte na 'Zaregistrovat se ' a dostanete stránku pro vytvoření účtu.
Zadejte podrobnosti nového uživatele a heslo a poté klikněte na tlačítko Vytvořit účet '.
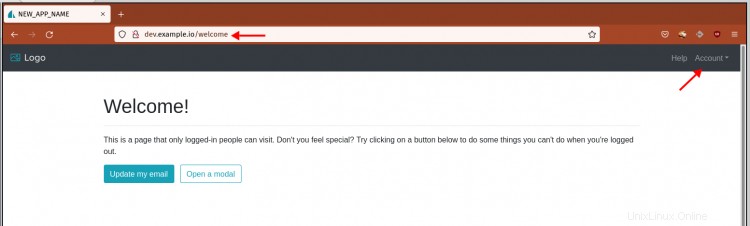
4. Po přihlášení se vám zobrazí uvítací zpráva z aplikace Sails.js, jak je uvedeno níže.
Závěr
gratuluji! Úspěšně jste se naučili, jak nainstalovat rámec Sails.js na Debian 11 Bullseye. Také jste se naučili, jak vytvořit aplikaci Sails.js a nastavit aplikaci Sails.js jako službu systemd.
Nakonec jste se naučili, jak nastavit Nginx jako reverzní proxy pro vaši aplikaci Sails.js.
Jak nainstalovat CSF Firewall na Debian 11 Jak nainstalovat MinIO Object Storage Server na Debian 11Debian