Visual Studio Code (VSC) je editor zdrojového kódu vydaný společností Microsoft teprve před několika měsíci. Software je založen na enginu Atom a ačkoliv to není open source, nabízí pracovní verzi pro Linux, která se vám může hodit z řady důvodů. V tomto tutoriálu se podíváme na to, jak nainstalovat, nastavit a začít s VSC.
Stáhnout a nainstalovat
V době psaní tohoto článku byl VSC ve verzi 0.8.0, což naznačuje, že nástroj ještě není 100% dokončen. Zde si můžete stáhnout toto předběžné vydání a rozbalit archiv. Není nutná žádná instalace; pro jeho spuštění stačí dvakrát kliknout (spustit) na spustitelný soubor v nově vytvořené složce.
Rychlý start
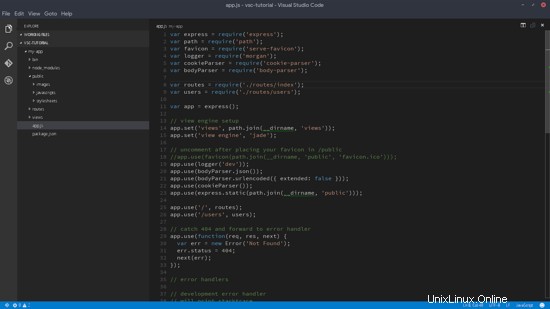
Jedna věc, kterou je třeba si všimnout, je, že VSC je založen na složkách a ne na projektu. V nabídce stiskněte „Soubor? Open Folder“ a otevřete složku, ve které se nachází váš projekt. Zde jsem vytvořil projekt Expressjs.

Motivy
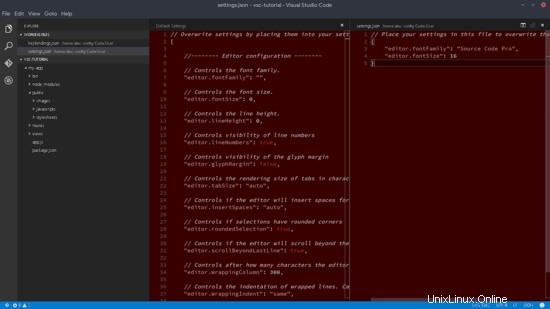
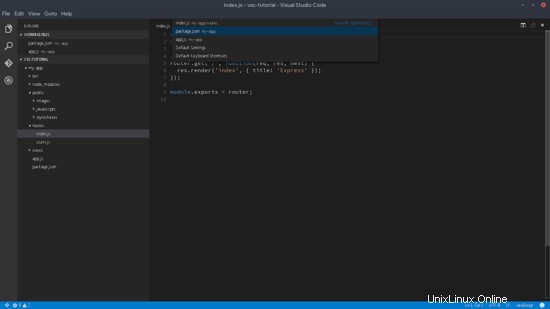
Jednou z prvních věcí, kterou možná budete chtít udělat, je změnit vizuální nastavení nebo zkratky editoru. To vám pomůže pracovat efektivněji, takže je důležité nastavit věci hned od začátku. Postupujte takto:Přejděte do hlavní nabídky a vyberte „Soubor? Preference ? vaše volba“, jak je znázorněno na následujícím snímku obrazovky:

VSC nabízí textový editor nastavení ve formátu JSON. Uživatelé mají možnost přepsat výchozí hodnoty, takže je to docela pohodlné. V mém příkladu jsem změnil výchozí písma na „Source Code Pro“ a také jsem změnil barevný motiv na „Červená“.
Paleta příkazů
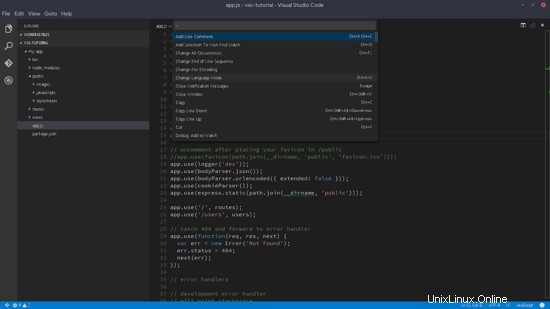
Příkaz Palette of VSC je určitě jednou z nejsilnějších vlastností tohoto editoru. Můžete jej otevřít stisknutím „Ctrl+P“.

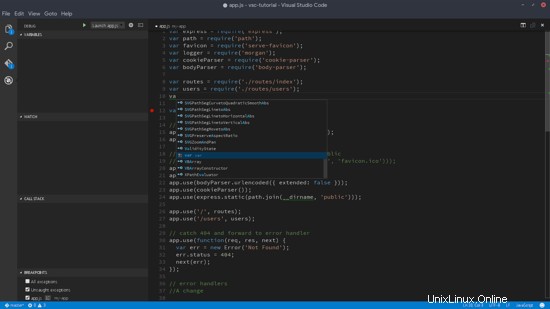
Ve VSC je mnoho dostupných zkratek. Stisknutím znaku „>“ se zobrazí klávesové zkratky (lze také spustit pomocí „Ctrl+Shift+P“), takže toto je pravděpodobně nejdůležitější věc, kterou si zapamatujte, protože všechny aspekty softwaru můžete ovládat pomocí zkratek .
Další základní „divoké“ znaky jsou:
- “?“ Pro pomoc
- Otevřené symboly „@“
- „:“ pro navigaci po řádcích
- “!“ pro zobrazení chyb a varování
Pracovní soubory
Jedná se o soubory, které jsou aktuálně v procesu úprav, neboli více známé jako „karty“. VSC je uchovává na levém postranním panelu, takže na ně můžete kliknout a získat jejich kód v hlavním okně. Pohodlnější způsob procházení je pomocí „Ctrl+Tab“.

Kliknutím pravým tlačítkem na postranní panel zobrazíte nabídku správy souborů. Prostřednictvím této nabídky můžeme vytvořit novou složku a soubory nebo otevřít aktuální umístění na terminálu. Změnu umístění souborů lze také provést přetažením.
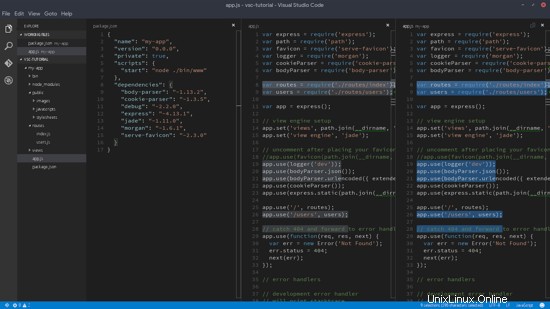
Úpravy vedle sebe
„Ctrl+\“ otevře další karty zobrazení. To je také možné provést stisknutím ikony „rozděleného editoru“ vpravo nahoře nebo kliknutím pravým tlačítkem na nabídku na levém postranním panelu.

„Alt+Left Click“ také vyvolá více kurzorů, zatímco další velmi snadno přidáte pomocí „Ctrl+Meta+Down“ nebo „Ctrl+Meta+Up“.
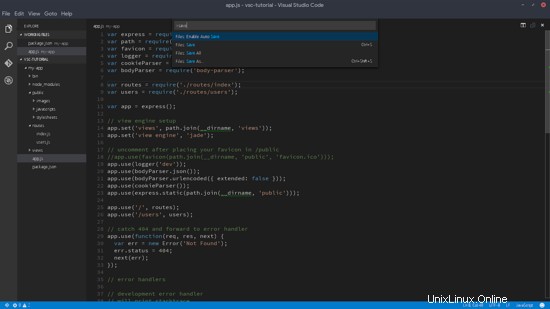
Automatické ukládání
Normálně spouštíme nějaký hlídač, takže chceme výslovně ukládat naše soubory. Chcete-li povolit/zakázat funkci „Automatické ukládání“, otevřete paletu příkazů („Ctrl+Shift+P“) a zadejte „auto“ nebo „uložit“.

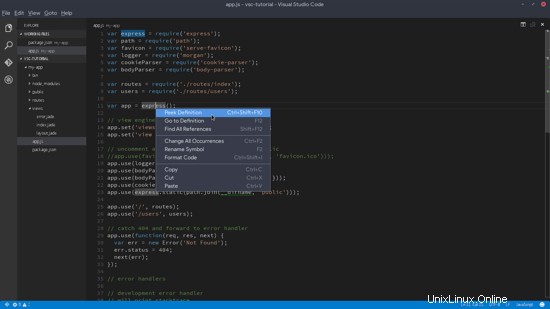
Kontextová nabídka
Kliknutím pravým tlačítkem na proměnnou se zobrazí kontextová nabídka, takže můžeme přejít k souborům s definicemi. V následujícím příkladu je express() definováno ve stejném souboru, takže se ve skutečnosti nikam nepohybujeme.

Jedna další věc, která stojí za zmínku v tomto bodě, je, že když je náš kurzor nad výrazem, můžeme použít
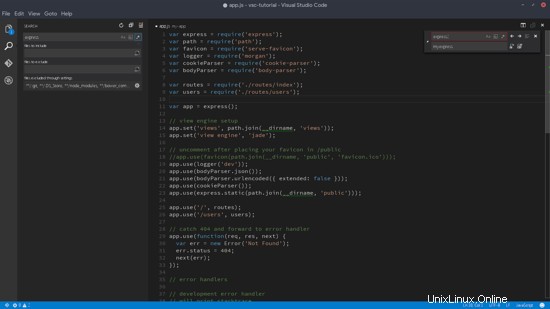
Vyhledat a nahradit
„Ctrl+F“ vyvolá typickou funkci hledání a nahrazení, která podporuje regulární výraz, zatímco „Ctrl+Shift+F“ (umístěný na levém postranním panelu) nám umožní vyhledávat ve více souborech.

Další významné funkce
VSC je kompletní editor kódu, může se pochlubit většinou funkcí, které očekáváte v editoru, jako je automatické dokončování a integrace Git, a konečně podporuje barvení syntaxe a párování závorek pro všechny široce používané jazyky. Například, jak je znázorněno na následujícím snímku obrazovky, inicializoval jsem git a provedl jedinou změnu pro demonstrační účely.

Další funkcí, která je aktuálně dostupná pouze pro Node (Typescript Javascript) a experimentální pro Mono (C# a F#), je podpora ladění. To je však hluboká záležitost, která by se mohla ukázat v druhém tutoriálu, pokud máte zájem (uveďte to v sekci komentářů). Prozatím víte vše, co budete potřebovat, abyste mohli začít s VSC. Hodně štěstí při kódování!