Bylo chladné podzimní odpoledne roku 2019 a já jsem po diskusi se svým manažerem seděl za pracovním stolem s šálkem horkého čaje. Nakonec jsem se rozhodl převzít iniciativu při plánování migrace globálního produkčního webu z jediného virtuálního stroje do cloudu. Už jsem měl zkušenosti s Nginx a Apache jako správce virtuálního stroje. Druhou částí mé práce byl vývoj funkcí webu v PHP. Věděl jsem, že pochopení požadavků z pohledu vývojáře i správce by bylo důležité pro můj přístup k nasazení sady vývojářů WordPress na OpenShift. Mojí motivací jako mladého člověka bylo prozkoumávat a učit se nové technologie a přitom dělat své první experimenty v bezpečném prostředí sandboxu.
[ Také by se vám mohlo líbit:Naučte se OpenShift s Minishift ]
Byl jsem si vědom toho, že než budu pracovat s OpenShift v produkčním prostředí, potřeboval jsem dobře porozumět komponentám produktu a jejich vzájemné interakci. V nadcházejících týdnech jsem se připravoval na zkoušku Red Hat OpenShift Administration II a v případě potřeby jsem hledal odpovědi na své otázky od architektů OpenShift.
Když jsem se neučil na zkoušku, podíval jsem se na funkce produktu OpenShift 4. Viděl jsem, že pro globální web je mnoho z těchto funkcí velmi důležitých a výrazně by mi usnadnily vývoj. Zde je několik výhod:
- Vysoká dostupnost
- Automatické škálování
- Správa aplikací
- Odlehčený operační systém
Konfigurace a nasazení aplikací
Zde je několik poznámek, které je třeba mít na paměti:
- V tomto článku se nebudu zabývat výběrem hostitelské služby ani kroky instalace OpenShift 4.
- Zdrojový kód a databáze použité v této příručce jsou ukázkové a neodrážejí ani nepoužívají data z žádné produkční webové stránky.
- Tento průvodce vychází z mé osobní zkušenosti při práci s níže uvedenými nástroji.
- Pokud je váš cluster OpenShift veřejně přístupný, můžete místo konfigurace sestavení založené na Dockeru použít konfiguraci sestavení založenou na zdroji.
1) Cloud IDE – Red Hat CodeReady
Poznámka :Tento dokument používám jako referenci.
Předpoklady:
- role správce clusteru
Kroky:
Vytvořte nový projekt:
$ oc new-project wordpress-deploy
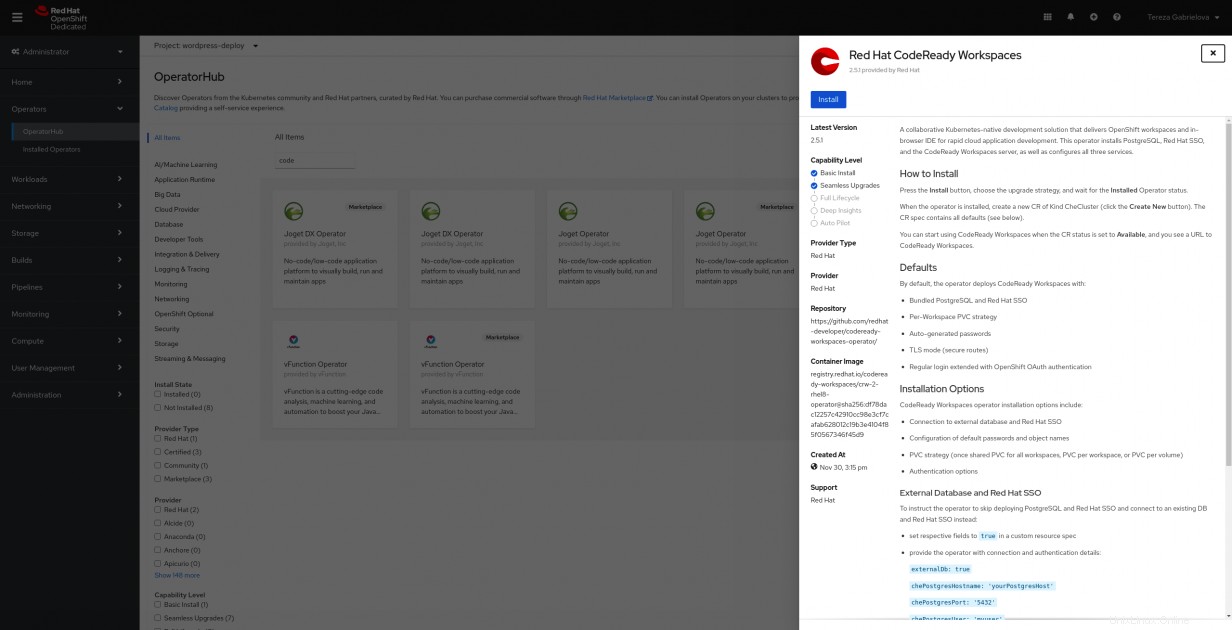
V levé nabídce řídicího panelu klikněte na Operátoři a přejděte na OperatorHub tab. ZměnitProjekt v levé horní části stránky wordpress-deploy projekt. Vyberte Pracovní prostory Red Hat CodeReady a klikněte na Instalovat knoflík. Na stránce Install Operator vyberte Vybrat existující jmenný prostor a ujistěte se, že wordpress-deploy jmenný prostor je vybrán. Nakonec klikněte na Instalovat tlačítko.

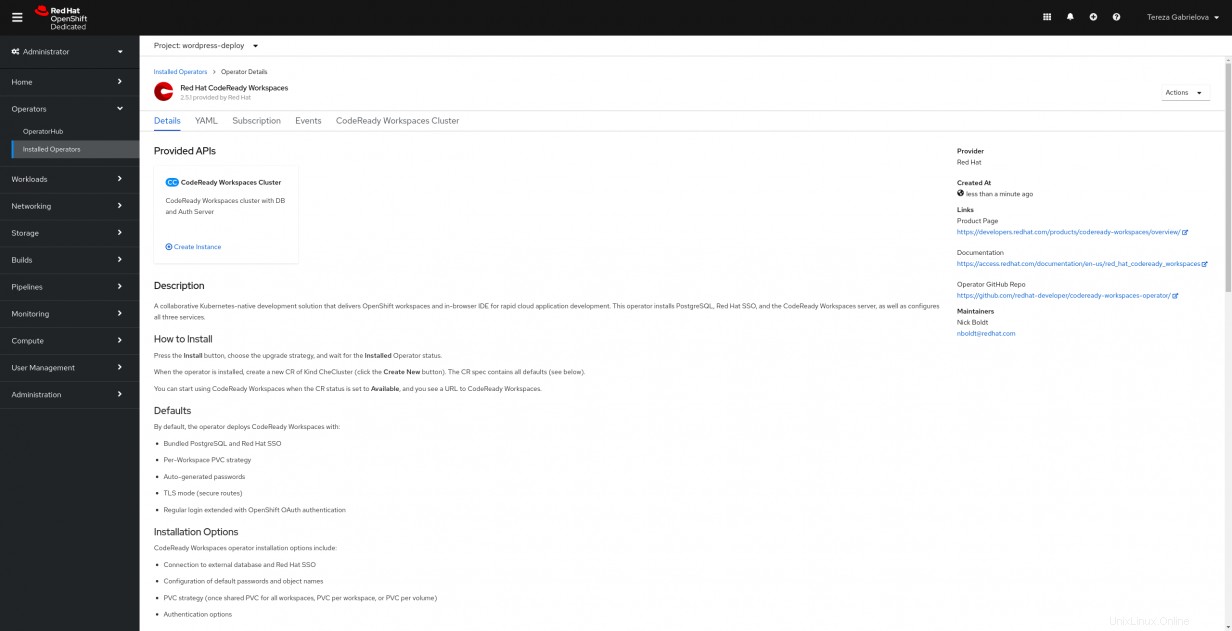
Po instalaci pokračujte kliknutím na Zobrazit operátora knoflík. V části Poskytovaná rozhraní API , klikněte na Vytvořit instanci .

Na stránce Vytvořit CheCluster ponechte výchozí nastavení a klikněte na Vytvořit tlačítko.
Ověřte instalaci operátora Red Hat CodeReady Workspaces:
$ oc get csv -n wordpress-deploy
NAME DISPLAY VERSION REPLACES PHASE
crwoperator.v2.4.0 Red Hat CodeReady Workspaces 2.4.0 Succeeded Ověřte, zda jsou všechny moduly v režimu Spuštěno stav a Připraveno . Chcete-li sledovat průběh instalace, postupujte podle protokolů operátora. Upozorňujeme, že trasa nebude buďte připraveni, dokud se v protokolech z podu operátora nezobrazí „CodeReady Workspaces je nyní k dispozici na http://xyz.org“. Může to trvat několik minut.
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
codeready-5d7b8f64d6-2rzkm 1/1 Running 0 60s
codeready-operator-5bc96f8c5f-c7hbt 1/1 Running 0 7m56s
devfile-registry-786f455b84-t45l8 1/1 Running 0 2m8s
keycloak-688b5d48f5-mgqn4 1/1 Running 0 2m41s
plugin-registry-8fb66b5cb-9kw8q 1/1 Running 0 99s
postgres-785f5864b-mmlpx 1/1 Running 0 5m1s
$ oc logs codeready-operator-5bc96f8c5f-c7hbt -f
...
time="2020-10-28T14:29:29Z" level=info msg="CodeReady Workspaces is now available at: https://codeready-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org"
... Načíst trasu připravenou pro kód:
$ oc get route -n wordpress-deploy | grep codeready
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
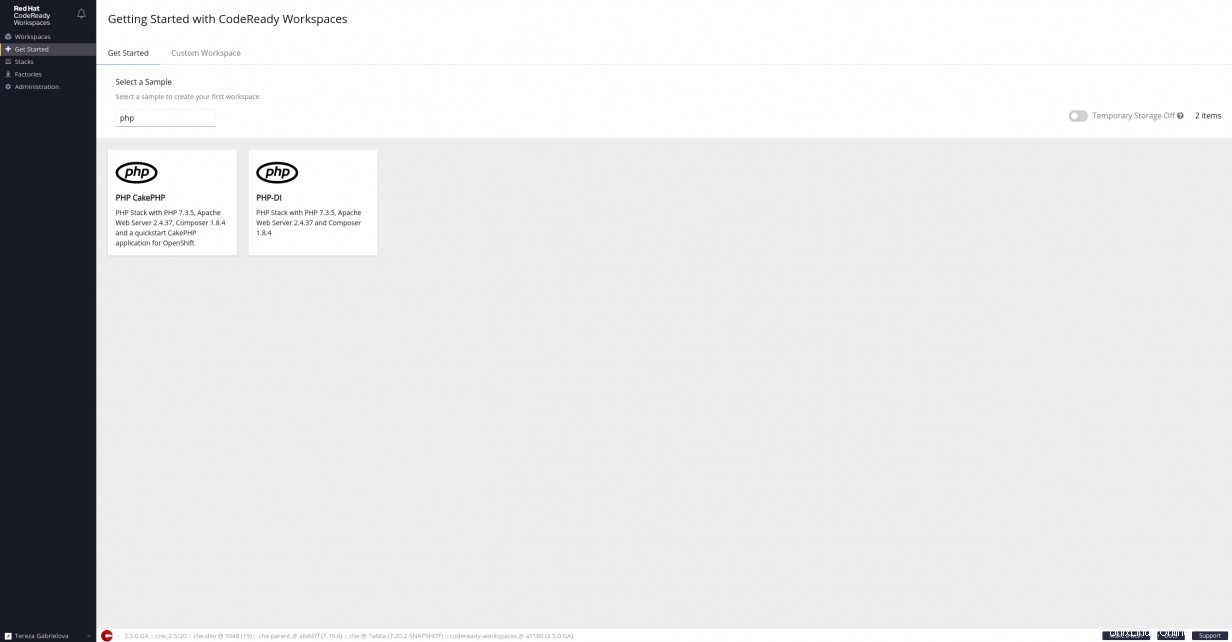
codeready codeready-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org che-host 8080 edge/Redirect None Navštivte trasu připravenou na kód a aktualizujte Informace o účtu . V části Začínáme vyberte PHP CakePHP zásobník.


Ověřte, že Pracovní prostor Red Hat CodeReady byl vytvořen:

2) CI/CD část 1 – Instalace Tekton CLI a OpenShift Pipelines
Poznámka :Jako referenci používám tento openshift/pipelines-tutorial. Pokud vás to zajímá, můžete se podívat na koncepty na vysoké úrovni OpenShift Pipelines. Pro můj případ jsem si vybral Tekton, ale klidně použijte Jenkins, CircleCI nebo jakýkoli jiný nástroj potrubí, který preferujete vy nebo vaše společnost.
Tekton je výkonný, ale flexibilní nativní open-source rámec Kubernetes pro vytváření systémů kontinuální integrace a kontinuálního doručování (CI/CD). Umožňuje vám vytvářet, testovat a nasazovat mezi více poskytovatelů cloudu nebo místních systémů tím, že odebere základní podrobnosti implementace. Plán Tekton Pipelines 2020.
Kroky:
Nainstalujte Tekton CLI (tkn) odtud podle souboru readme v úložišti.
Nainstalujte OpenShift Pipelines Operator.
Ověřte instalaci Tekton CLI a Pipelines Operator:
$ tkn version
Client version: 0.13.1
$ oc get csv -n wordpress-deploy
NAME DISPLAY VERSION REPLACES PHASE
crwoperator.v2.4.0 Red Hat CodeReady Workspaces 2.4.0 Succeeded
openshift-pipelines-operator.v1.0.1 OpenShift Pipelines Operator 1.0.1 Succeeded 3) Použijte vlastní šablonu, která vytvoří aplikační moduly
Poznámka :Použil jsem ukázkový zdrojový kód z úložiště Github.
Kroky:
Stáhněte soubor šablony pomocí curl příkaz:
$ curl -O https://raw.githubusercontent.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4/master/deploy/openshift-template.yaml Nahrajte šablonu do svého jmenného prostoru:
$ oc create -f openshift-template.yaml Před vytvořením aplikace nejprve vypište požadované proměnné pro šablonu:
$ oc process --parameters wordpress-nginx-php
NAME DESCRIPTION GENERATOR VALUE
NAME The name assigned to all of the frontend objects defined in this template. expression wordpress-[a-f0-9]{6}
NAMESPACE The OpenShift Namespace where the ImageStream resides.
APP_MEMORY_LIMIT Maximum amount of memory limits the App container can use. 512Mi
APP_CPU_LIMIT Maximum amount of cpu limits the App container can use. 200m
APP_MEMORY_REQUEST Maximum amount of memory requests the App container can use. 512Mi
APP_CPU_REQUEST Maximum amount of cpu requests the App container can use. 200m
DB_MEMORY_LIMIT Maximum amount of memory limits the MariaDB container can use. 512Mi
DB_CPU_LIMIT Maximum amount of cpu limits the MariaDB container can use. 200m
DB_MEMORY_REQUEST Maximum amount of memory requests the MariaDB container can use. 512Mi
DB_CPU_REQUEST Maximum amount of cpu requests the MariaDB container can use. 200m
DB_VOLUME_CAPACITY Volume space available for DB data, e.g. 512Mi, 2Gi 1Gi
FILES_VOLUME_CAPACITY Volume space available for sites/default/files, e.g. 512Mi, 2Gi 1Gi
ROUTER_CANONICAL_HOSTNAME Clusters Router Canonical Hostname is self-explanatory.
MYSQL_DATABASE wordpress
MYSQL_USER wordpress
MYSQL_ROOT_PASSWORD Password for the MySQL root user. expression [a-zA-Z0-9]{16}
MYSQL_PASSWORD expression [a-zA-Z0-9]{16} Zpracujte poskytnutou šablonu včetně hodnot vašich parametrů:
$ oc process wordpress-nginx-php -p NAME=wordpress -p NAMESPACE=wordpress-deploy -p ROUTER_CANONICAL_HOSTNAME=apps.tgabriel-test.y2pm.s1.devshift.org -p MYSQL_ROOT_PASSWORD=nKatIcTRIToR -p MYSQL_PASSWORD=eSoiDenThicO | oc create -f - Ověřte, zda jsou všechny moduly v režimu Spuštěno nebo Dokončeno stav:
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
codeready-5dc8dcd6f8-xm6tx 1/1 Running 0 69m
codeready-operator-864446f6b-dpp52 1/1 Running 0 74m
keycloak-7c4f96b7d9-m6nv9 1/1 Running 0 72m
phpmyadmin-1-build 0/1 Completed 0 11m
phpmyadmin-1-deploy 0/1 Completed 0 3m36s
phpmyadmin-1-fmt7b 1/1 Running 0 3m28s
postgres-769b855b45-tlhcs 1/1 Running 0 73m
wordpress-app-1-build 0/1 Completed 0 11m
wordpress-app-1-25p6n 2/2 Running 0 2m28s
wordpress-app-1-7mc4z 2/2 Running 0 2m28s
wordpress-app-1-deploy 0/1 Completed 0 2m43s 4) Část 2 CI/CD – Spusťte potrubí Tekton
Kroky:
Zkontrolujte seznam vytvořených zdrojů:
$ tkn resource ls
NAME TYPE DETAILS
app-git git url: https://github.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4
app-image image url: image-registry.openshift-image-registry.svc:5000/wordpress-deploy/openshift-nginx-phpfpm-s2i
$ tkn task ls
NAME AGE
openshift-client 58 seconds ago
s2i-php 1 minute ago
$ tkn pipeline ls
NAME AGE LAST RUN STARTED DURATION STATUS
build-and-deploy 3 minutes ago openshift-nginx-phpfpm-deploy-pipelinerun-vt7cf 3 minutes ago 1 minutes Succeeded Monitorujte potrubí Tekton:
$ tkn pipeline logs -f
...
[deploy : oc] build.build.openshift.io/wordpress-2 started
...
Pro zahájení nového běhu potrubí:
$ tkn pipeline start build-and-deploy-2 -w name=shared-workspace,volumeClaimTemplateFile=https://raw.githubusercontent.com/openshift/pipelines-tutorial/master/01_pipeline/03_persistent_volume_claim.yaml -p deployment-name=wordpress -r app-git=app-git -r app-image=app-image -s pipeline 5) Import vzorových produkčních dat pomocí CLI
Poznámka :Vzhledem k velké velikosti našeho exportovaného databázového souboru budeme postupovat pomocí příkazů CLI. Vezměte prosím na vědomí, že při použití nástroje pro import Phpmyadmin by se kvůli omezením importu Phpmyadmin zobrazila chyba 504 Gateway Time-out.
Kroky:
Vstupte do kontejneru pod DB:
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
phpmyadmin-1-build 0/1 Completed 0 19h
phpmyadmin-1-deploy 0/1 Completed 0 19h
phpmyadmin-1-fjhfn 1/1 Running 0 19h
wordpress-app-1-8jtzg 2/2 Running 0 19h
wordpress-app-1-build 0/1 Completed 0 19h
wordpress-app-1-deploy 0/1 Completed 0 19h
wordpress-app-1-ks48k 2/2 Running 0 19h
wordpress-app-db-1-bcmnn 1/1 Running 0 19h
wordpress-app-db-1-build 0/1 Completed 0 19h
wordpress-app-db-1-deploy 0/1 Completed 0 19h
$ oc rsh wordpress-app-db-1-bcmnn
sh-4.2$ Importujte záložní soubor pomocí CLI:
sh-4.2$ curl -O https://raw.githubusercontent.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4/master/deploy/database_backup.sql
sh-4.2$ mysql -h 127.0.0.1 -u root -D wordpress < database_backup.sql
(Volitelné) Uvnitř wp_options tabulky, upravte siteurl a domov hodnoty odpovídající cestě vaší aplikace.
Získejte trasu aplikace WordPress:
$ oc get route wordpress-app
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
wordpress-app wordpress-app-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org wordpress-app <all> None Navštivte aplikační cestu, kde byste měli vidět Domovskou stránku aplikace .

[ Získejte tuto bezplatnou e-knihu:Správa clusterů Kubernetes pro figuríny. ]
Sbalit
Tato příručka poskytuje dobrý výchozí bod pro vytvoření sady vývojářů WordPress na OpenShift 4 a připraví vás na úspěšnou konfiguraci.
Zdroje a kredity
- Úložiště zdrojového kódu
- Drupal na OpenShift:Nasazení vašeho prvního webu Drupal
- Drupal na OpenShift:Zlepšení zážitku pro vývojáře