Úvod
Visual Studio Code nebo VS Code je lehký, ale výkonný editor zdrojového kódu, který běží na vaší ploše a je dostupný pro Windows, macOS a Linux. Dodává se s vestavěnou podporou pro JavaScript, TypeScript a Node.js a má bohatý ekosystém rozšíření pro další jazyky (jako C++, C#, Java, Python, PHP, Go) a běhové prostředí (jako .NET a Unity ). Začněte svou cestu s VS Code pomocí těchto úvodních videí.
Nastavení kódu Visual Studio (standardní nastavení)
Uvedení do provozu s Visual Studio Code je rychlé a snadné. Jedná se o malý soubor ke stažení, takže jej můžete nainstalovat během několika minut a vyzkoušet VS Code. Vyzkoušejte také výukový program programování Ruby .
Kód VS pro různé platformy
VS Code je bezplatný editor kódu, který běží na operačních systémech macOS, Linux a Windows.
Postupujte podle níže uvedených průvodců pro konkrétní platformu:
- macOS
- Linux
- Windows
VS Code je lehký a měl by běžet na většině dostupných verzí hardwaru a platforem. Můžete si prohlédnout Systémové požadavky a zkontrolovat, zda je konfigurace vašeho počítače podporována.
Jak to uděláme?
Můžeme použít kontejner k vytvoření vzdáleného kódu VS.
Výhody
- Kódujte na svém Chromebooku, tabletu a notebooku pomocí konzistentního prostředí pro vývojáře.
- Pokud máte pracovní stanici se systémem Windows nebo Mac, můžete snadněji vyvíjet pro Linux.
- Využijte výhody velkých cloudových serverů k urychlení testů, kompilací, stahování a dalších.
- Šetříte životnost baterie, když jste na cestách.
- Všechny intenzivní výpočty běží na vašem serveru.
- Už nespouštíte nadbytečné instance Chromu.
Vytvořit pod
# podman pod create --name vscodeapp -p 8443:8443 --network bridgeNastavení aplikace
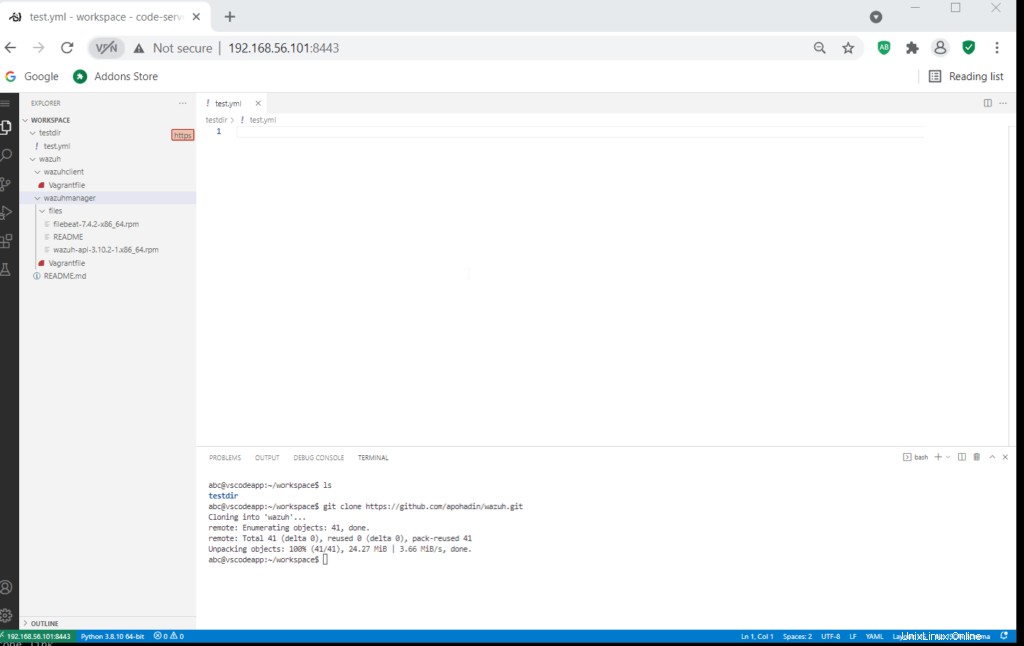
Otevřete webové rozhraní na adrese http://<your-ip>:8443 . Chcete-li integrovat GitHub, vložte klíč ssh do /config/.ssh . Poté otevřete terminál z horní nabídky a pomocí následujících příkazů nastavte své uživatelské jméno a e-mail na GitHubu.
git config --global user.name "username"
git config --global user.email "email address"Rozšíření
Rozšíření VS Code umožňují třetím stranám přidat podporu pro další:
- Jazyky – C++, C#, Go, Java, Python
- Nástroje – ESLint, JSHint, PowerShell
- Ladicí programy – PHP XDebug.
- Klíčové mapy – Vim, Sublime Text, IntelliJ, Emacs, Atom, Brackets, Visual Studio, Eclipse
Rozšíření se integrují do uživatelského rozhraní, příkazů a systémů pro spouštění úloh VS Code, takže bude snadné pracovat s různými technologiemi prostřednictvím sdíleného rozhraní VS Code. Podívejte se na Marketplace rozšíření VS Code a zjistěte, co je k dispozici.
Získejte obrázek pro VSCode
# podman pull linuxserver/code-server
Vytvořte kontejner
# podman run --pod vscodeapp --name vscode-server -d linuxserver/code-server:latestOtevřít z vašeho prohlížeče

Další součásti a nástroje
VS Code je designově malý download a obsahuje pouze minimální počet komponent sdílených ve většině vývojářských pracovních postupů. Zahrnuty jsou základní funkce, jako je editor, správa souborů, správa oken a nastavení předvoleb. Součástí základní instalace je také jazyková služba JavaScript/TypeScript a ladicí program Node.js.
Pokud jste zvyklí pracovat s většími, monolitickými vývojovými nástroji (IDE), můžete být překvapeni, že vaše scénáře nejsou po vybalení zcela podporovány. Například neexistuje Soubor> Nový projekt dialog s předinstalovanými šablonami projektů. Většina uživatelů VS Code bude muset nainstalovat další součásti v závislosti na jejich konkrétních potřebách.
Běžně používané komponenty
Zde je několik běžně instalovaných součástí:
- Git – VS Code má vestavěnou podporu pro ovládání zdrojového kódu pomocí Git, ale vyžaduje, aby byl Git nainstalován samostatně.
- Node.js (zahrnuje npm) – běhové prostředí pro různé platformy pro vytváření a spouštění aplikací JavaScript.
- TypeScript – kompilátor TypeScript,
tsc, pro převod TypeScript do JavaScriptu.
Výše uvedené součásti často najdete v naší dokumentaci a návodech.
Vytvoření nastavení uživatele a pracovního prostoru
Chcete-li otevřít nastavení uživatele a pracovního prostoru, použijte následující příkaz nabídky VS Code:
- V systému Windows/Linux – Soubor> Předvolby> Nastavení
- V systému macOS – Kód> Předvolby> Nastavení
Editor nastavení můžete otevřít také z Palety příkazů (Ctrl+Shift+P) s Předvolbami:Otevřete Nastavení nebo použijte klávesovou zkratku (Ctrl+,).