Tento tutoriál vám ukáže, jak povolit protokol HTTP/2 a používat server push s Apache na Ubuntu 20.04. Jak možná víte, HTTP/2 je mnohem rychlejší než protokol HTTP/1.1, hlavně proto, že první umožňuje webovému prohlížeči odesílat více požadavků na webový server současně na jednom TCP spojení (multiplexování) a přijímat odpovědi mimo pořadí. .
V dnešní době je šířka pásma průměrného uživatele internetu mnohem vyšší než dříve, což pomáhá rychlejšímu načítání webových stránek. Jakmile však šířka pásma dosáhne 5 Mb/s, má to malý vliv na dobu načítání stránky. Ať už používáte 5Mbps nebo 10Mbps, webové stránky se načtou téměř za stejnou dobu. To, co může v dnešní době výrazně ovlivnit dobu načítání stránky, je latence a počet zpátečních cest. To je jeden z problémů, který řeší multiplexování HTTP/2.
Předpoklady
Specifikace HTTP/2 umožňuje prostý textový HTTP, ale v praxi všechny běžné webové prohlížeče implementují HTTP/2 způsobem, který vyžaduje HTTPS. Než tedy povolíte protokol HTTP/2, musíte na svém webu povolit HTTPS. Můžete si přečíst následujícího podrobného průvodce povolením HTTPS
- Jak správně povolit HTTPS na Apache pomocí Let's Encrypt na Ubuntu.
HTTP/2 v Apache je připraveno k produkci počínaje verzí 2.4.26. Budete tedy potřebovat Apache 2.4.26 nebo vyšší postavený s mod_http2 , modul Apache HTTP/2. Ubuntu 20.04 přichází s Apache 2.4.41, který lze zkontrolovat pomocí:
apache2 -v
Ukázkový výstup:
Server version: Apache/2.4.41 (Ubuntu) Server built: 2020-04-13T17:19:17
Jakmile splníte dva výše uvedené požadavky, postupujte podle pokynů níže a povolte HTTP/2 v Apache.
Povolit protokol HTTP/2 na virtuálním hostiteli Apache
Nejprve musíte povolit modul HTTP/2.
sudo a2enmod http2
Poté upravte soubor virtuálního hostitele Apache. Pokud jste povolili HTTPS pomocí Let’s Encrypt, pak se virtuální hostitel SSL vytvoří jako samostatný soubor končící na le-ssl.conf .
sudo nano /etc/apache2/sites-enabled/your-site-le-ssl.conf
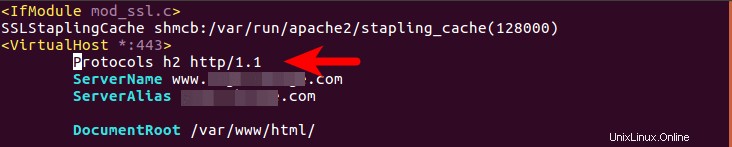
Vložte následující direktivu za úvodní <VirtualHost *:443> tag.
Protocols h2 http/1.1

Uložte a zavřete soubor. Poté restartujte Apache, aby se změny projevily.
sudo systemctl restart apache2
Pokud používáte mod_php
Pokud používáte mod_php modul s Apache, pak používáte modul prefork MPM. Bohužel Mod_http2 nepodporuje prefork. Modul event MPM můžete použít pro podporu HTTP/2 a to vyžaduje spuštění PHP s FastCGI, protože event MPM není kompatibilní s mod_php . Chcete-li přepnout z předběžného rozvětvení na událost MPM, postupujte podle níže uvedených kroků.
Zakázat modul PHP7.
sudo a2dismod php7.4
Deaktivujte modul MPM prefork.
sudo a2dismod mpm_prefork
Povolte modul Event MPM, Fast_CGI a setenvif.
sudo a2enmod mpm_event proxy_fcgi setenvif
Nainstalujte PHP-FPM
sudo apt install php7.4-fpm
Spusťte PHP-FPM
sudo systemctl start php7.4-fpm
Povolte spuštění PHP-FPM při spouštění.
sudo systemctl enable php7.4-fpm
Nastavte PHP-FPM jako obslužný program PHP Apache pomocí následujícího příkazu, který povolí /etc/apache2/conf-available/php7.4-fpm .conf soubor.
sudo a2enconf php7.4-fpm
Restartujte Apache, aby se změny projevily.
sudo systemctl restart apache2
Test
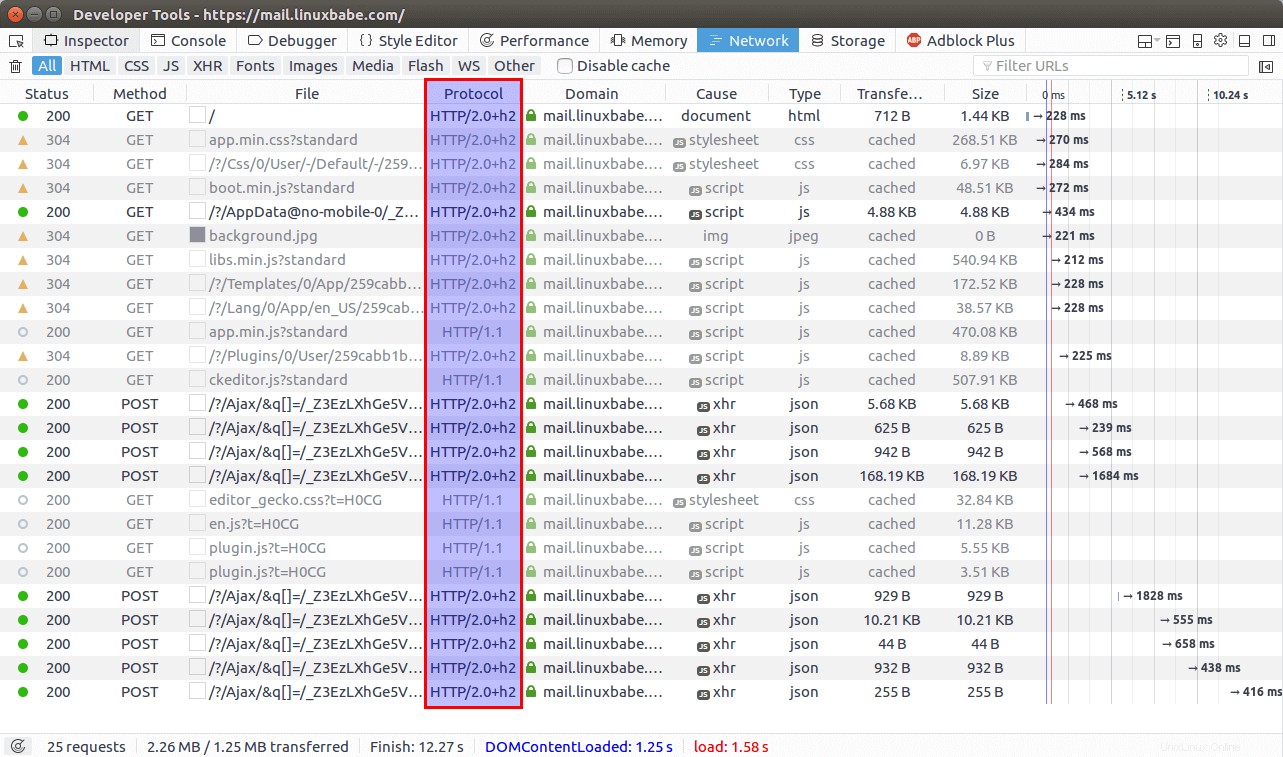
Jak víte, že váš web skutečně používá protokol HTTP2?
- Ve Firefoxu nebo Google Chrome načtěte stránku svého webu a stiskněte
Ctrl+Shift+Iotevřete Nástroje pro vývojáře , klikněte na Síť tab. Můžete vidět protokol používaný pro vaši doménu. - Do prohlížeče Google Chrome můžete také nainstalovat rozšíření HTTP/2 a SPDY Indicator.
- Nainstalujte si do Firefoxu rozšíření HTTP/2 Indicator.
- Online testovací nástroj HTTP/2 od KeyCDN vám může zjistit, zda jsou na vašem webu podporovány protokoly HTTP/2 a ALPN.
Upozorňujeme, že možná budete muset vymazat mezipaměť prohlížeče, protože objekty uložené v mezipaměti mohou být omylem označeny protokolem HTTP/1.1.

Jak povolit server Push
HTTP/2 přichází s funkcí zvanou „server push“, která umožňuje webovému serveru odesílat zdroje, o které webový prohlížeč nepožádal, ale jsou potřebné pro načítání webových stránek. Pokud například webový prohlížeč požaduje dokument HTML, pak webový server ví, že klient bude potřebovat přidružený soubor CSS a pošle jej spolu s dokumentem HTML, čímž se eliminuje potřeba, aby webový prohlížeč poslal požadavek na CSS, takže jedno kolo výlet se zkrátí.
Zde jako příklad používám WordPress. Následující zdroje jsou běžně potřebné pro web WordPress.
- style.css:hlavní šablona stylů umístěná v kořenovém adresáři motivu.
- jquery.js:knihovna JQuery
- jquery-migrate.min.js:starý JQuery
- wp-embed.min.js:pro vkládání videí
Chcete-li tyto prostředky odeslat klientům, přidejte do <VirtualHost> následující direktivy blok. Nahraďte dvacet sedmnáct vlastním názvem tématu WordPress.
Header add Link "</wp-content/themes/twentyseventeen/style.css>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery.js>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery-migrate.min.js>;rel=preload" Header add Link "</wp-includes/js/wp-embed.min.js>;rel=preload"."
Uložte a zavřete soubor. Poté restartujte Apache, aby se změny projevily.
sudo systemctl restart apache2
Všimněte si, že do functions.php musíte přidat následující kód soubor k odstranění čísla verze ze souborů WordPress CSS a JavaScript. Když se aktualizuje WordPress, server push nebude fungovat, pokud je k těmto souborům přidáno číslo verze.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
Testování serveru Push
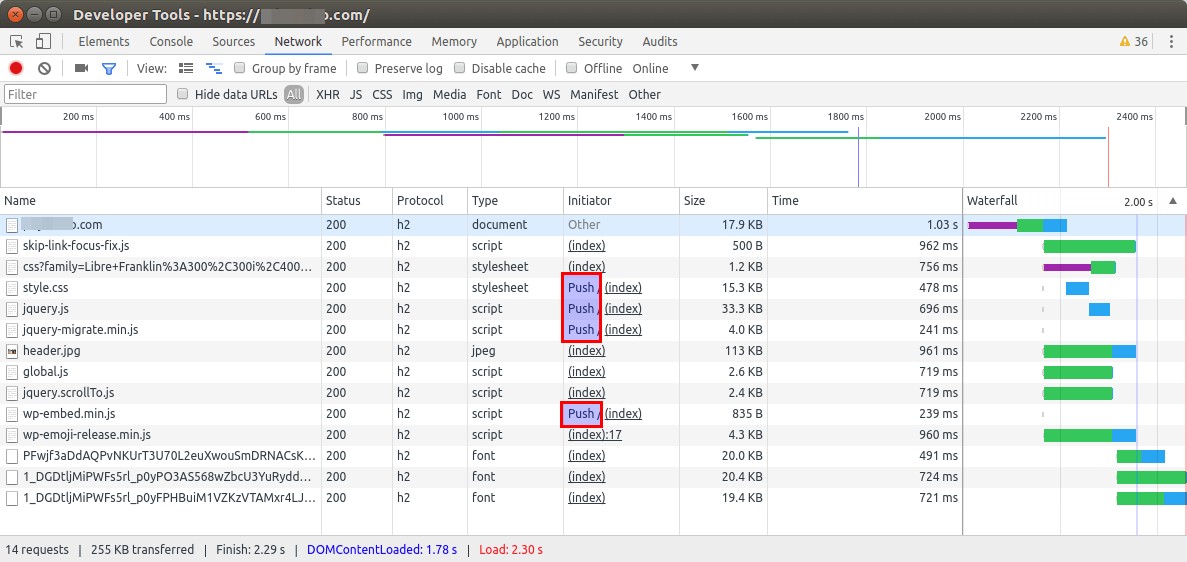
V prohlížeči Google Chrome načtěte stránku a stiskněte Ctrl+Shift+I otevřete nástroje pro vývojáře a klikněte na kartu Síť. Stiskněte F5 pro opětovné načtení. Jak můžete vidět na snímku obrazovky níže, server push funguje na jednom z mých webových stránek. Pokud vidíte „z mezipaměti“, klikněte na něj pravým tlačítkem, vymažte mezipaměť prohlížeče a znovu načtěte.

Další krok
A je to! Doufám, že vám tento tutoriál pomohl povolit HTTP/2 v Apache na Ubuntu 20.04 a používat server push. Můžete také chtít nastavit bránu firewall pro webovou aplikaci ModSecurity, aby byla vaše stránka chráněna před hackery.
- Jak nastavit ModSecurity s Apache na Debian/Ubuntu
Jako vždy, pokud pro vás byl tento příspěvek užitečný, přihlaste se k odběru našeho bezplatného zpravodaje.