Úvod
Vyvinuto Facebookem v roce 2011 Reagovat (také označované jako ReactJS ) je Javascriptová knihovna používaná k vytváření rychlých a interaktivních uživatelských rozhraní. Takže v době psaní tohoto článku je to nejoblíbenější knihovna Javascript pro vývoj uživatelských rozhraní. React poráží své protějšky – Angular a Vue JS z hlediska funkčnosti a popularity.
Jeho popularita pramení z jeho flexibility a jednoduchosti, což z něj činí první volbu ve vývoji mobilních aplikací a webových aplikací. Více než 90 000 stránky používají Reagovat včetně technologických gigantů, jako je Facebook , Netflix , Instagram , Airbnb a Twitter uvést několik.
V tomto článku se dozvíte, jak nainstalovat ReactJS na Ubuntu 21.04 a Ubuntu 20.04 .
Krok 1:Instalace NPM v Ubuntu
Zahájíme instalaci React JS instalací npm – zkratka pro správce balíčků uzlů, jsou dvě věci. Za prvé je to nástroj příkazového řádku, který se používá pro interakci s balíčky Javascript, který uživatelům umožňuje instalovat, aktualizovat a spravovat nástroje a knihovny Javascript.
Za druhé, npm je online registr softwaru s otevřeným zdrojovým kódem, který hostuje více než 800 000 Node.JS balíčky. Npm je zdarma a můžete si snadno stáhnout softwarové aplikace, které jsou veřejně dostupné.
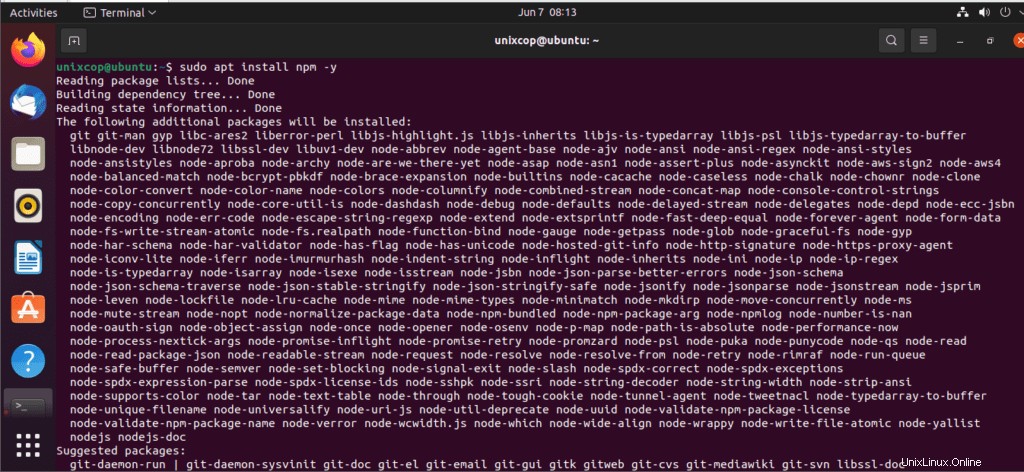
Chcete-li nainstalovat npm na Ubuntu Linux , přihlaste se na svůj server jako sudo uživatele a vyvolejte příkaz níže:
$ sudo apt install npm -y
Po dokončení instalace můžete ověřit verzi npm nainstalován pomocí příkazu:
$ npm --version
Nejnovější verze v době psaní tohoto článku je v7.5.2 jak je zachyceno ve výstupu.
Instalace npm také nainstaluje node.js a můžete potvrdit verzi uzlu nainstalován pomocí příkazu:
$ node --version
Krok 2:Instalace nástroje create-react-app
create-react-app je nástroj, který vám umožňuje nastavit všechny nástroje potřebné k vytvoření React Aplikace. Ušetří vám spoustu času a energie nastavováním všeho od nuly a poskytne vám potřebný náskok.
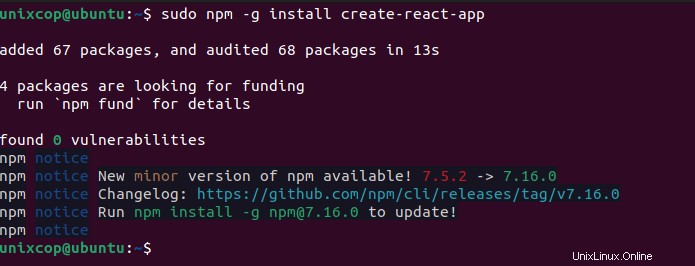
Chcete-li nástroj nainstalovat, spusťte následující npm příkaz:
$ sudo npm -g install create-react-app
Po instalaci můžete ověřit verzi nainstalované spuštěním:
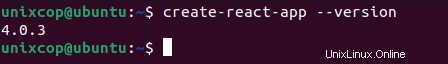
$ create-react-app --version
Krok 3:Vytvořte a spusťte svou aplikaci First React
Vytvoření Reagovat aplikace je poměrně jednoduchá a přímočará. Chystáme se vytvořit aplikaci pro reakce s názvem tecmint-app následovně.
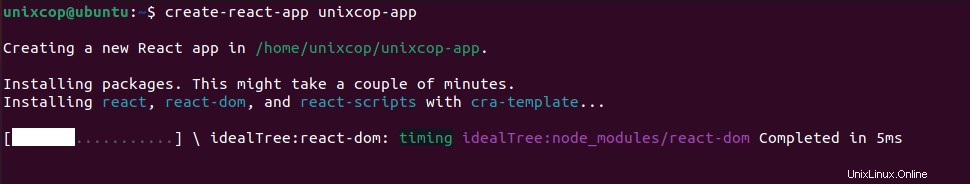
$ create-react-app unixcop-appInstalace všech balíčků, knihoven a nástrojů, které aplikace potřebuje, trvá zhruba 5 minut. Trochu trpělivosti se bude hodit.

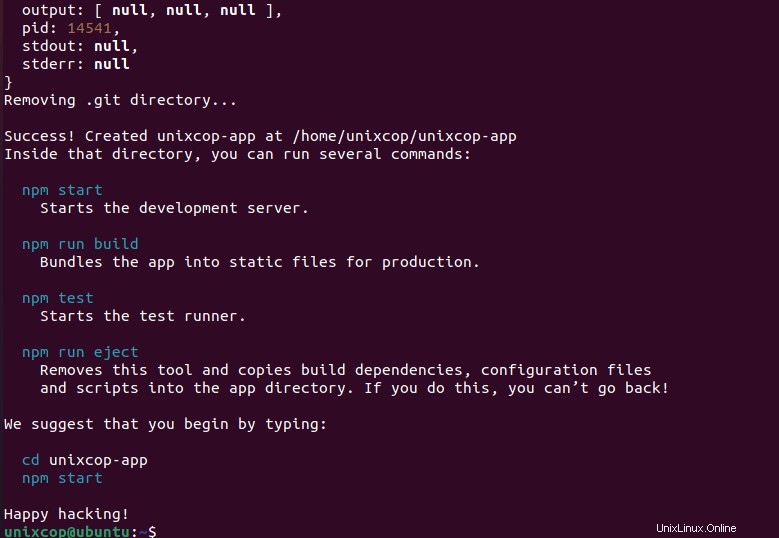
Pokud bylo vytvoření aplikace úspěšné, obdržíte níže upozornění se základními příkazy, které můžete spustit, abyste mohli aplikaci začít spravovat.

Pokud bylo vytvoření aplikace úspěšné, obdržíte níže upozornění se základními příkazy, které můžete spustit, abyste mohli aplikaci začít spravovat.
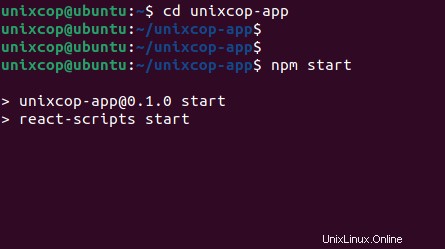
Chcete-li aplikaci spustit, přejděte do aplikace adresář
$ cd unixcop-appPoté spusťte příkaz:
$ npm start

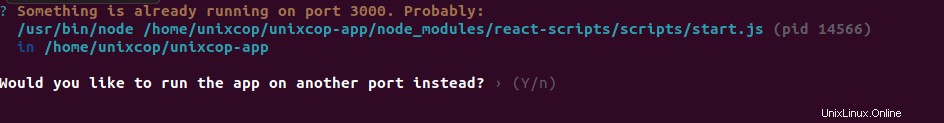
Nakonec dostanete výstup, jak přistupovat k aplikaci v prohlížeči, ale pokud máte níže zobrazenou zprávu, musíte zadat Y změnit naslouchací port, protože výchozí port 3000 je převzato a už na něm něco běží.

Spusťte prohlížeč a vyhledejte IP adresu svého serveru
http://server-ip:3000
or
http://localhost:3000
V mém případě nechám aplikaci vybrat jiný než výchozí port.
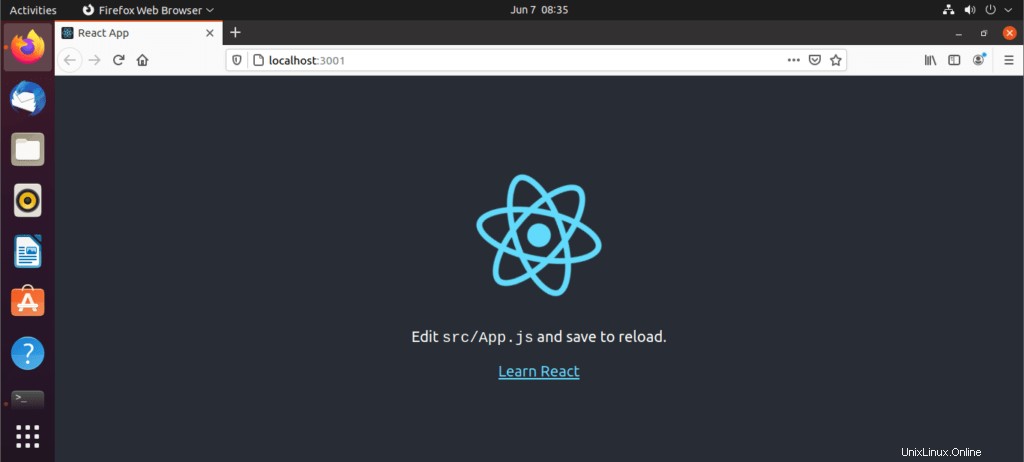
Bylo to 3001, jak je uvedeno
Závěr
To ukazuje, že výchozí Reagovat aplikace je v provozu. V této příručce jsme úspěšně nainstalovali React JS a vytvořili aplikaci v React .