Obrázek jako ten, který jsme vytvořili v Node.js Hello World Docker Container od začátku, je jednoduchý, přesto je to dokonalý příklad k vyzkoušení jedné ze skvělých funkcí Dockeru, poskytované prostřednictvím Docker Hub, oficiální hostingové služby pro veřejné a soukromé Docker Images.
Než to však uděláme, musíme se zaregistrovat na Docker Hub.
Docker Hub je zdarma ve svém základním plánu, který zahrnuje neomezená veřejná úložiště a jedno soukromé úložiště. Kromě toho existují placené plány.
Jakmile se zaregistrujete a přihlásíte, uvidíte svůj řídicí panel:

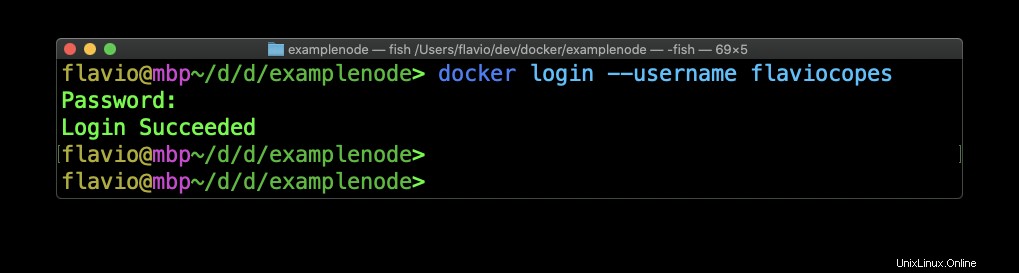
Nyní pomocí svého uživatelského jména se musíte přihlásit z příkazového řádku pomocí docker login :
docker login --username <username>

Nyní můžete použít docker tag k vytvoření obrazu a docker push pro odeslání do Docker Hub:
docker tag <image> <username>/<tagname>
docker push <username>/<tagname>Pokud se zapomenete přihlásit, zobrazí se
denied: requested access to the resource is deniedchybová zpráva při spuštěnídocker push.

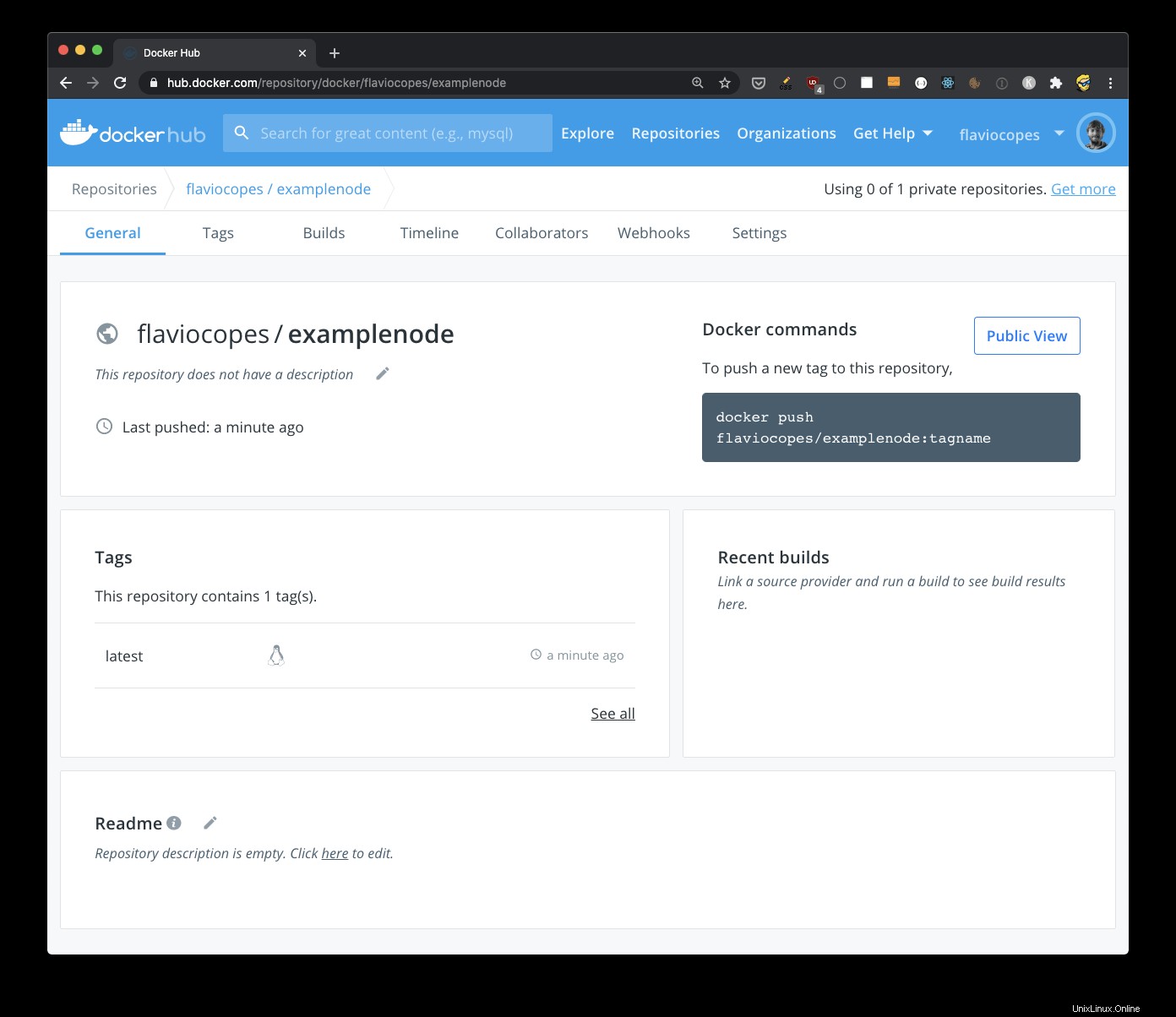
Nyní byste měli vidět svůj obrázek v seznamu úložišť v Docker Hub:

Kliknutím na něj zobrazíte další podrobnosti:

Nyní, protože je obrázek veřejný, může jej každý použít k vytvoření vlastních kontejnerů nebo jej použít jako základní obrázek.
Nyní můžete vytvořit novou značku a vytvořit novou verzi obrázku a je toho mnohem víc, co můžete udělat, o čem se teď nebudu věnovat, například:
- automatické sestavení obrázků z externích úložišť (jako je GitHub)
- provádění automatických testů
- nastavení webhooků k provedení jakékoli akce při aktualizaci obrazu úložiště
- vytváření organizací a týmů v nich