Tato příručka vám ukáže, jak vytvořit pracovní nebo vývojové prostředí, které nejlépe využijete pro testování, odstraňování problémů a lehký vývoj. Tyto kroky jsou specifické pro WordPress, nicméně většinu stejného procesu lze použít i pro jiné webové aplikace.
V tomto článku jej budeme označovat jako zkušební web, jakkoli jej můžete nazvat vývoj, vývoj nebo testování.
Tyto kroky využívají naši specializovanou softwarovou konfiguraci, která využívá ovládací panel Plesk a Installatron (webové aplikace na jedno kliknutí) pro snadnou správu webových aplikací. Pokud nejste u nás hostováni, ale váš webový hostitel tyto nástroje také používá, pak tento průvodce bude skvěle fungovat i pro vás.
Nehostujete u nás?
Chcete, aby bylo vytváření scénického prostředí tak snadné i pro vás? Přepněte svůj hosting na Websavers!
Podívejte se na plányČást 1:Vytvoření subdomény
Začneme vytvořením pracovní subdomény. Pokud váš DNS není spravované v rámci Plesk, pak budete muset vytvořit subdoménový záznam DNS A bez ohledu na to, kde je vaše DNS hostováno/spravováno.
- Přihlaste se do Plesk a zvolte tlačítko „Přidat subdoménu“
- Jako název můžete zadat, co chcete. Několik návrhů:dev , nové , testování nebo nejčastěji inscenace . Budeme používat staging v této příručce, takže pokud zvolíte něco jiného, musíte se ujistit, že zaměníte použití slova inscenace s vaším výběrem.
- Pokud máte v rámci předplatného hostováno více než jednu doménu, nezapomeňte vybrat správnou nadřazenou doménu – je to doména, pro kterou vytváříte pracovní prostředí.
- Pokud si přejete upravit název kořenové složky dokumentu, jděte do toho! Plesk bude jako výchozí nastaven na ‚staging.
‘, což usnadňuje rozpoznání mezi kořenovými složkami dokumentů domény. - Stisknutím tlačítka OK uložte změny.
Část 2:Zkopírujte obsah webu do pracovní subdomény
Tipy:
- Pokud vytváříte nový web od nuly, který nebude sdílet žádný obsah (jako jsou blogové příspěvky) z aktuálně aktivního webu, a budete používat WordPress nebo jinou webovou aplikaci k podpoře webu, postupujte podle tohoto průvodce nainstalujte aplikaci podle svého výběru a jako cíl instalace vyberte testovací subdoménu.
- Pokud vaše webové stránky nevyužívají webovou aplikaci, která se nachází ve webových aplikacích na jedno kliknutí, podívejte se na našeho průvodce klonováním webových stránek zde. Přejděte zejména do části s názvem „Kroky ke klonování webu, který není součástí webových aplikací na jedno kliknutí.“
Ve všech ostatních případech postupujte takto:
- Přihlaste se do Plesk a kliknutím na tlačítko webových aplikací (nebo Installatron) přejděte na seznam nainstalovaných aplikací.
- Najděte v seznamu svou webovou aplikaci. Pokud jej tam nevidíte, přečtěte si, jak jej importovat do webových aplikací jedním kliknutím zde.
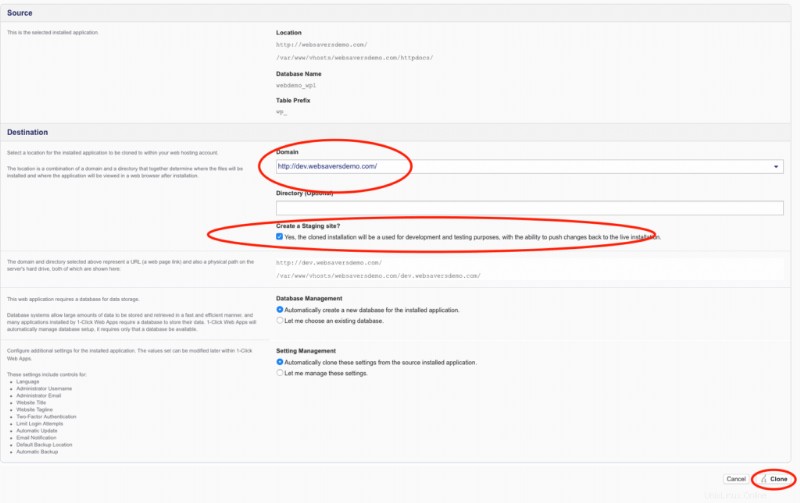
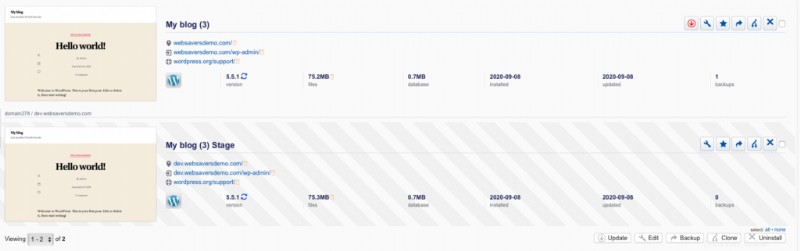
- Klonujte aplikaci pomocí tlačítka se dvěma šipkami vedle sebe směřujícími dolů. Více podrobností o tomto procesu zde. Vaším cílem pro klon bude nová subdoména, kterou jste vytvořili v části 1. Nezapomeňte zaškrtnout políčko „Vytvořit zkušební web“ – to vám umožňuje synchronizovat data mezi živými a zkušebními weby pomocí webových aplikací jediným kliknutím.
- Nyní byste měli zamknout zkušební web, abyste zabránili indexování vyhledávači. Zde je návod, jak zabránit indexování pomocí WordPress.



A to je všechno! Nyní máte pracovní prostředí umístěné na adrese URL subdomény, kterou jste zadali v části 1. Nepřidávejte před něj www (které se u subdomén nepoužívá). Vaše přihlašovací údaje pro vaši aplikaci budou totožné s těmi, které jste použili na živém webu.
Tip, jak se vyhnout konfliktům při slučování dat :je-li vaším cílem dokončit řadu změn na inscenaci a synchronizovat je do provozu, pak abyste si usnadnili život v době spuštění, je nejlepší se vyhnout změnám v živém obsahu webu, kdykoli je to možné. Pokud musí administrátoři/vydavatelé vašeho webu upravovat stávající obsah stránky, požádejte je, aby provedli stejné změny také na pracovní kopii webu, nebo pouze ve fázi s myšlenkou, že jejich nový obsah bude zveřejněn spolu se zavedením nového místo.
Nehostujete u nás?
Chcete, aby bylo vytváření vývojového prostředí tak snadné i pro vás? Přepněte svůj hosting na Websavers!
Podívejte se na plányChcete své změny zavést na živém webu? Podívejte se na našeho průvodce, jak provést změny na zkušebním webu zde.