Písma v systému Linux
Fonty na linuxu byly dlouho problémem z různých důvodů, jako je patent BCI od společnosti Apple, nedostatek bezplatných kvalitních písem atd.
Postupem času se však věci změnily a nyní je možné, aby vaše fonty linuxového systému vypadaly stejně dobře nebo dokonce lépe než mac nebo windows 8, pokud jde o fonty.
V tomto příspěvku vám ukážu pár jednoduchých triků, díky kterým budou fonty vašeho linuxového systému vypadat úžasně!!
Nejprve je však potřeba vědět pár věcí o tom, jak triky fungují. Budeme dělat hlavně 2 věci. Za prvé, získat lepší písma pro systém.
Za druhé, vyladíme soubor ".fonts.conf" v domovském adresáři. Soubor ".fonts.conf" umožňuje uživateli přepsat nastavení systémových písem, jako je vyhlazování, hinting, auto-hinting, vykreslování dílčích pixelů atd.
Úpravy uvedené v příspěvku by měly poskytovat identické vykreslování písem na jakémkoli linuxovém distribuci za předpokladu, že je k dispozici BCI hinting (Byte code interpret) (což je ve většině moderních linuxových distribucí, protože patent bci nyní vypršel).
Krok 1 – Získejte lepší písma
Dobře, takže prvním krokem je získat lepší písma pro náš systém. Všechna tato písma jsou zdarma a jsou k dispozici v obchodě s webovými písmy Google na následující adrese URL
http://www.google.com/fonts/Zde je seznam písem, která budete potřebovat.
1. Droid Sans 2. Droid Sans Mono 3. Droid Serif 4. Noto Sans 5. Noto Serif 6. Open Sans
Stáhněte si soubory písem. Google by je dal všechny v jediném souboru zip. Ujistěte se, že jste stáhli všechny styly a všechna kódování.
Po stažení je rozbalte do následujícího adresáře.
/usr/share/fonts
A budou nainstalovány.
Krok 2 – Vylaďte svůj .fonts.conf
Dalším krokem je vyladění vykreslování písem prostřednictvím souboru .fonts.conf. Tento soubor existuje ve vašem domovském adresáři. V novějších verzích ubuntu, pokud tam tento soubor ještě není, vytvořte jej. Soubor je ve formátu xml a prostřednictvím jeho syntaxe můžeme definovat různá nastavení pro jednotlivé fonty. Stejně jako nahradit písmo jiným, použít autohinting pro určité písmo, nepoužívat pro jiné a tak dále.
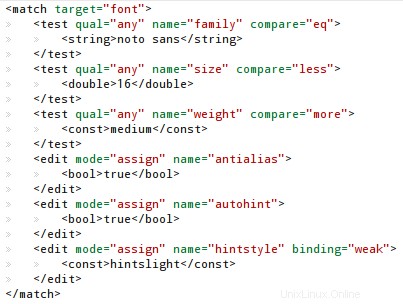
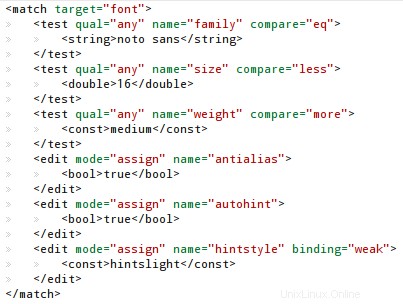
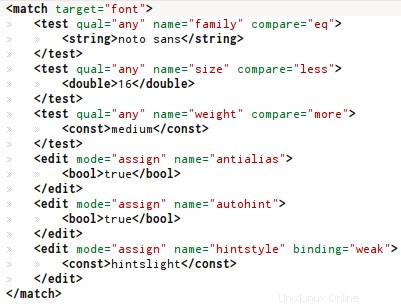
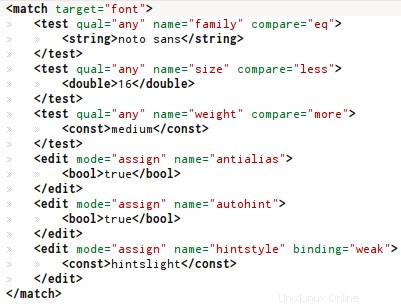
Zkopírujte tedy xml z následující adresy URL do svého souboru .fonts.conf
https://gist.github.com/silv3rm00n/5599072Pokud již máte soubor fonts.conf, proveďte nejprve zálohu. Pokud se později rozhodnete vrátit,
Ujistěte se, že jste nainstalovali písma uvedená v předchozím kroku. Poté musíte nakonfigurovat několik nastavení písma v kde/gnome, firefox a google chrome. Přejděte k další části nebo pokračujte ve čtení, abyste se dozvěděli více o vylepšeních fonts.conf.
Nějaké pozadí
Wiki stránka ubuntu o písmech má konfiguraci písma xml, kterou poskytuje Obi Bok. Zaměřuje se na získání jasných písem ve stylu Windows xp ve vašem systému linux pomocí písem společnosti Microsoft. K tomu je třeba nainstalovat fonty Microsoftu, jako jsou Arial, Verdana, Tahoma, Georgia, Times New Roman atd.
Na Ubuntu jsou fonty dostupné v úložišti pod názvem balíčku ttf-mscorefonts-installer . Po instalaci těchto písem a vložením nastavení xml do souboru fonts.conf by vaše písma měla vypadat jako ve Windows xp. Ve skutečnosti by vypadaly lépe než Windows XP.
Tyto fonty od Microsoftu by vám mohly dobře fungovat, ale myslím si, že jsou zastaralé a je na čase pořídit si nějaké moderní fonty.
Takže jsem upravil původní fonts.conf od Obi Boka, aby vyhovoval více Droidům, Noto a Open Sans rodiny písem. Výsledky uvidíte za chvíli.
Krok 3 – Konfigurace nastavení písma
Nyní budeme konfigurovat plochu (KDE nebo GNOME) a web (Firefox nebo Chrome), abychom získali lepší vykreslování písem podle našeho plánu.
Konfigurace systémových písem - KDE
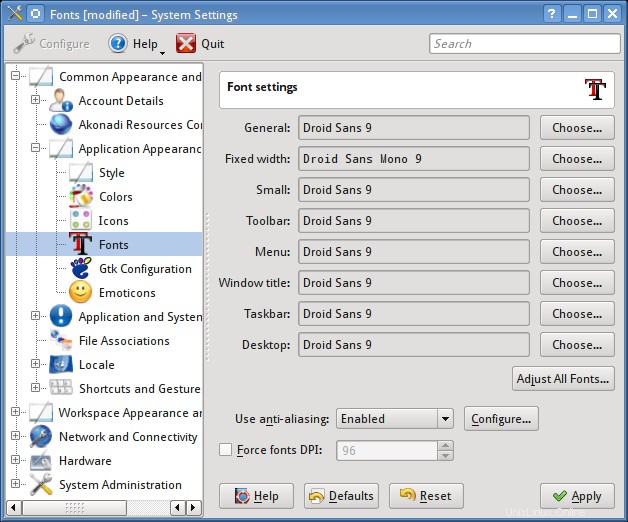
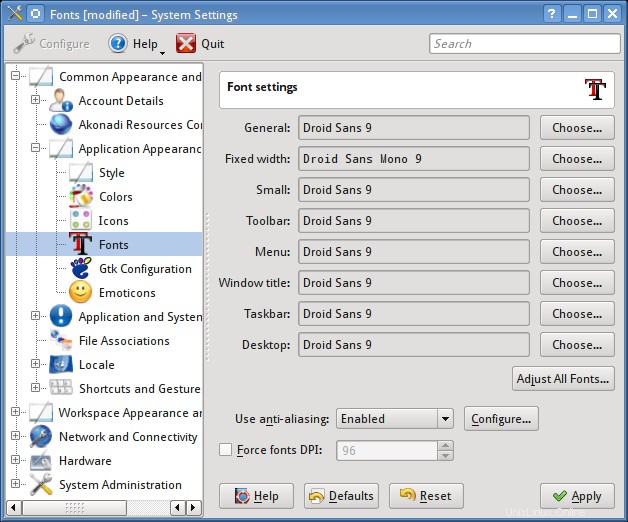
V KDE spusťte Nastavení systému, přejděte na "Běžný vzhled a chování> Vzhled aplikace> Písma".
Vyberte "Droid Sans" velikost 9 pro všechna písma. Pro písmo "pevné šířky" vyberte "Droid Sans Mono" velikost 9.


V rozevíracím seznamu „Použít vyhlazování“ vyberte „Nastavení systému“. Ponechte nezaškrtnuté políčko Force font dpi.
V KDE nelze povolit vykreslování subpixelů ze souboru .fonts.conf. Přidání následujícího nebude mít žádný účinek
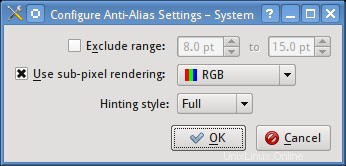
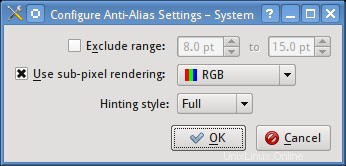
Proto musí být povolena v poli Nastavení písma.


Nastavení vykreslování subpixelů pro kde je uloženo v souboru "~/.kde/share/config/kdeglobals" v poli s názvem "XftSubPixel=rgb".
A je to. Díky tomu by vaše písma měla vypadat lépe. Pokud se nastavení neprojeví správně, zkuste se odhlásit a znovu přihlásit.


Gnome
Novější gnome desktopy nemají přímou možnost změnit písma. Použijte nástroj jako gnome-tweak-tool a změňte písma.
Gnome s výchozím písmem Ubuntu o velikosti 11 bodů.


Gnome s vylepšenými Droid Fonts ve velikosti 10pt.


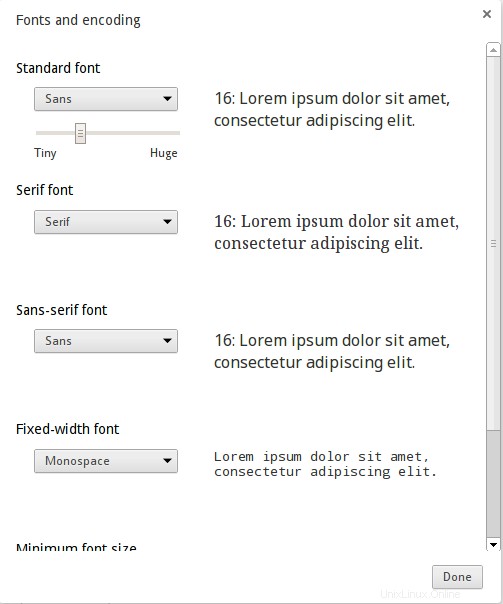
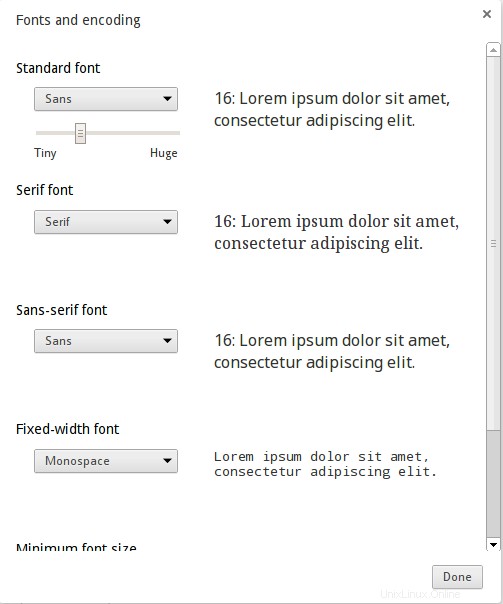
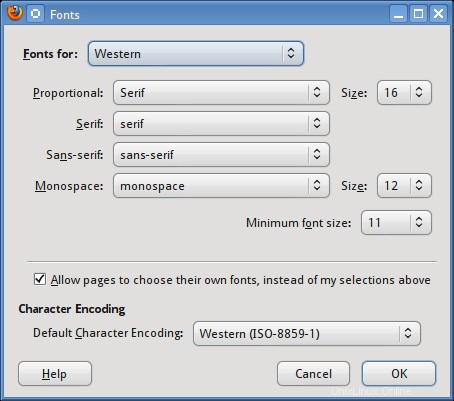
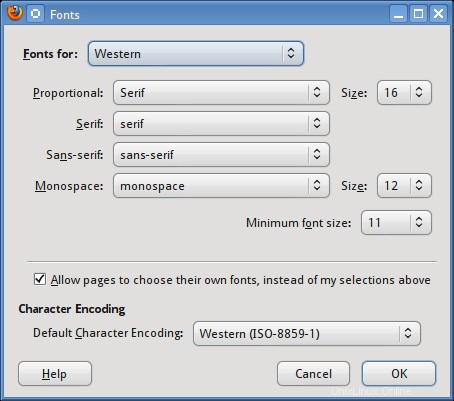
Konfigurace webových písem – Chrome/Firefox
Nyní otevřete prohlížeče google chrome a firefox a přejděte do oblasti nastavení písma. A použijte následující nastavení
Standardní písmo – Sans
Písmo patkové – patkové
Písmo bezpatkové – Sans
Písmo s pevnou šířkou – jednoprostorové
Minimální velikost písma – 11px
Chrome


Firefox


Tolik stačí pro konfiguraci prohlížečů.
Konečné výsledky
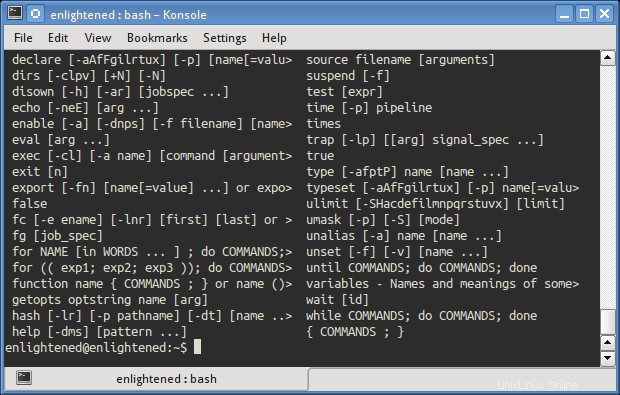
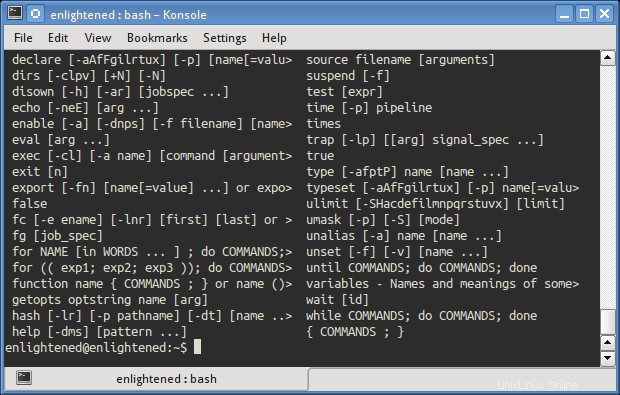
Dialogová okna zobrazená výše již ukazují konečné vykreslení písem na ploše. Nyní vkládám několik snímků obrazovky toho, jak písma vypadají na webových stránkách.
Zde je rychlé srovnání našeho fontu upraveného google chrome na linuxu a Google chrome s výchozími fonty na windows 8.
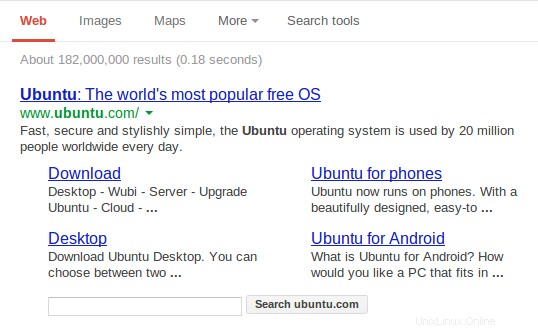
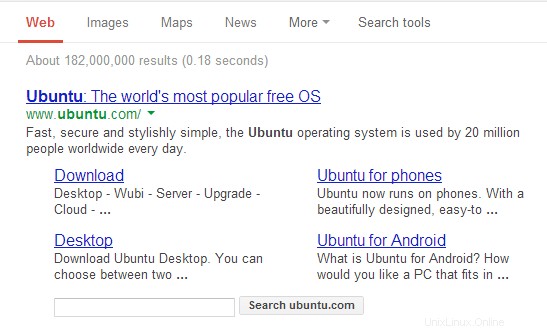
Výchozí nastavení Ubuntu – Chrome
Při nové instalaci Ubuntu 12.10 zobrazuje google chrome google.com takto


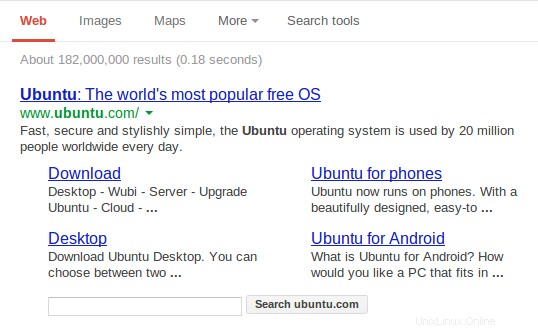
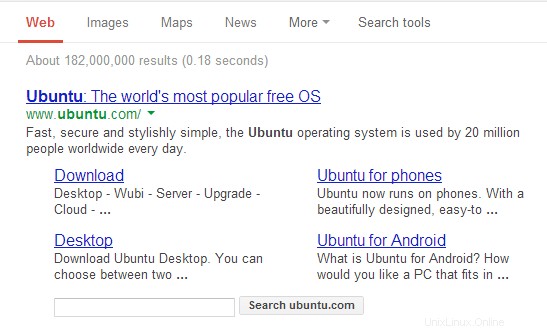
Ubuntu TWEAKED – Chrome
Zde je stejný výsledek s našimi úpravami písma. Písma vypadají bohatě a dobře podávaná.


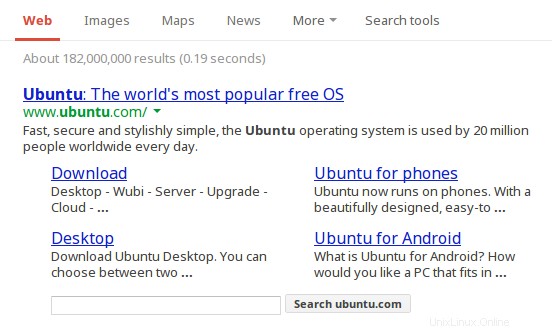
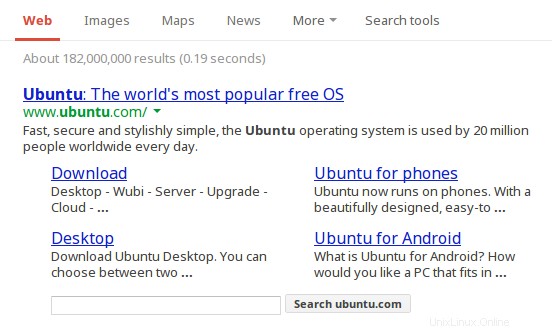
Windows 8 – Chrome
A pro srovnání se podívejte, jak Windows 8 vypadá


Mělo by být snadné okamžitě zjistit, jak bohatě vypadají fonty na ubuntu ve srovnání s Windows 8. Nekontroloval jsem to s mac. Možná byste to měli zkusit a dejte mi vědět výsledky.
Monoprostor
Pro monospace máme 2 skvělé možnosti. Droid Sans Mono a Inconsolata. Každý má však problémy.
1. Droid Sans Mono nemá tučnou verzi. Takže dělat je tučně vypadá na webových stránkách ošklivě. Inconsolata má tučnou verzi.
2. Inconsolata je menší velikosti než Droid Sans Mono. Takže při stejné velikosti 9 bodů nebo 12 pixelů vypadá Inconsolata mnohem drobněji než Droid Sans.
3. Poměrně Droid Mono je jasnější než Inconsolata.
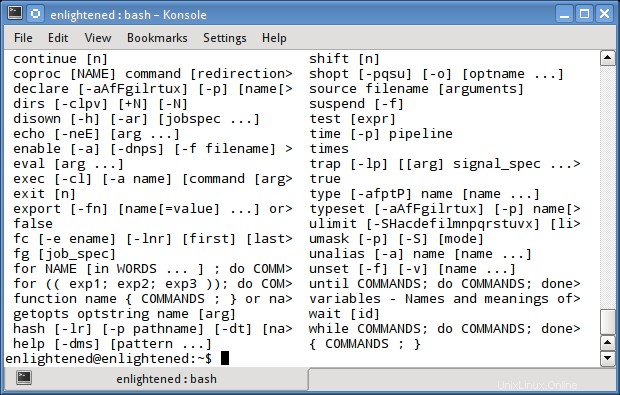
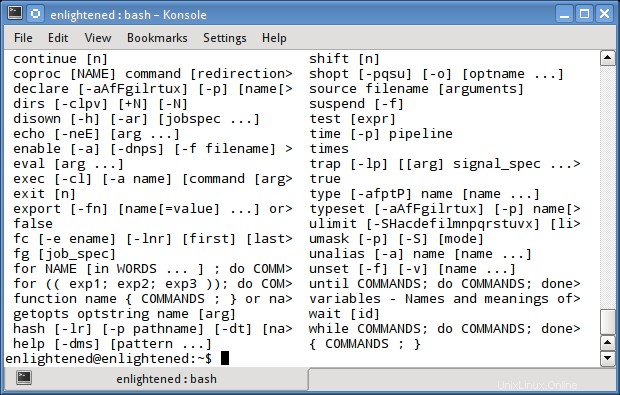
Zde je snímek obrazovky, jak každý vypadá v KDE s plnou nápovědou.
Droid Mono na 9pt


Inconsolata na 10pt


Takže Inconsolata na 10pt vypadá jako Droid Mono na 9pt. Všimněte si také, že Droid Mono vypadá lépe než Inconsolata.
Oba jsou v plném hintingu s vypnutým automatickým hintingem.
Droid Mono vs Ubuntu Mono
Droid Mono na 9,5 bodu v Konsole/KDE s plnou nápovědou


Ubuntu Mono na 11pt v Konsole/KDE s mírným náznakem


Jaká vylepšení byla provedena
Nyní vám vysvětlím úpravy provedené v nastavení vašeho písma.
1. Arial, Tahoma, Verdana byl nahrazen výrazem „Noto Sans“. To bude mít vliv na webové stránky.
Ty 3 fonty se na webech hodně používají, protože většina webů stále žije ve stáří. Nahradíme je tedy Noto Sans, moderním a krásně vypadajícím písmem od Googlu.
2. Georgia, Times New Roman nahrazený Noto Serifem. To ovlivní také webové stránky.
Ze stejného důvodu jako předtím, Noto Serif vypadá velmi dobře.
3. Droid Sans je výchozí bezpatkové a bezpatkové písmo. To se používá na počítači a také na webových stránkách jako záložní řešení.
4. Droid Serif je výchozí patkové písmo.
5. Droid Sans Mono je výchozí jednoprostorové písmo. To bude vidět v terminálech a editorech kódu.
Různá písma pro počítače a web
Je důležité si uvědomit, že používáme písma Droid pro plochu a písma Noto pro web (pomocí triku s výměnou). Mohli jsme použít stejná písma pro droidy i na webu, ale nefungovalo by to dobře z několika důvodů.
1. Aby fonty Droid vypadaly co nejlépe na ploše, používáme bci hinting (vypnutím autohintingu). Díky tomu vypadají fonty velmi dobře, ale existuje kompromis. Při velikosti 12px (která je na webových stránkách velmi běžná) vypadá písmo drobně. Použití tak malého písma na webové stránce brání čitelnosti.
2. S automatickým hinterem by se velikost zvětšila, ale kvalita vykreslování je na ploše omezena.
3. Na webových stránkách Noto Sans s autohinter vypadá jasněji ve srovnání s bci hinter, ale mírně roztažené ve srovnání s bci.
Abychom dosáhli toho nejlepšího vzhledu na ploše i na webu, přišel jsem s řešením použití Droid na ploše s BCI hintingem a Noto na webu s autohinterem.
Na těchto vylepšeních tedy záleží
Výše uvedené úpravy byly testovány na LCD monitoru s rozlišením 96 dpi (nejsem si jistý, zda to bylo skutečné dpi monitoru).
Na noteboocích písma fungují lépe, takže i když použijete méně hezčí nebo trochu horší Vypadající písmo by vypadalo dobře na laptopech/padech, kde je hustota pixelů vyšší.
Navíc, pokud používáte gnome, pak jsou vaše fonty standardně 11pt, což je větší než 9pt/10pt příklady uvedené výše. U velkých velikostí písma opět fungují lépe. To je důvod, proč fonty Ubuntu vypadají na gnome dostatečně dobře. Při menších velikostech se výkon nebo srozumitelnost stávají testovatelnější.
To byla stolní část. Na webových stránkách jsou písma v různých velikostech a nejběžnější jsou 12px a 13px. Takže toto je místo, které potřebuje většinu zkrášlení. Takže i když se spokojíte s gnome desktopem s ubuntu fontem, webová fonty určitě nejsou příliš kvalitní, jak již bylo ukázáno výše.
Vyzkoušejte tedy vychytávky a navrhněte mi další vylepšení. Doufám, že budu pokračovat ve vývoji souboru .fonts.conf, abych vyladil a vylepšil nastavení písma, abych dosáhl nevím čeho. Do té doby se bavte!!
Další poznámky
Google Chrome je chybný, pokud jde o dodržování pravidel uvedených v souboru .fonts.conf. Nedodržuje pravidla pro velikost pixelů. Na tom nezáleží, pokud nechcete soubor fonts.conf vyladit sami. Firefox dodržuje pravidla velmi dobře.
V prohlížečích nemusí být pravidla hintingu fonts.conf dodržována, pokud skutečná písma nejsou dostupná v systému, ale jsou na webové stránce přítomna prostřednictvím css3. V takovém případě by byla dodržena výchozí pravidla pro hinting.
V prohlížeči Chrome, pokud jsou písma v systému přítomna, použijí se pravidla fonts.conf.
Na firefox, pokud jsou fonty načteny přes css3, pak se pravidla fonts.conf nepoužijí a vždy se použije výchozí antialiasing. Pokud se však pomocí css3 nenačítají stejné fonty, použijí se pravidla fonts.conf.
Odkazy
Toto je velmi starý a pravděpodobně první článek, který kdy vyšel a hovořil o problémech s písmy na linuxu a o tom, jak získat okna jako písma v různých linuxových distribucích.
http://avi.alkalay.net/linux/docs/ font-howto/Font.html
Toto je vynikající článek, který vysvětluje různá nastavení fonts.conf, jako je antialiasing, bci hinting, auto hinting. Musíte si to přečíst.
https://wiki.archlinux.org/index.php/Font_Configuration
Syntaxe souboru .fonts.conf je vysvětlena zde
http://linux.die.net/man/5/fonts-conf
Původní xml, na kterém jsou moje tweaky založeny, najdete zde
https://wiki.ubuntu.com/Fonts