Vývojové diagramy jsou skvělým způsobem, jak formalizovat metodiku pro nový projekt. Můj tým v práci je používá jako nástroj při našich brainstormingových sezeních a – jakmile se myšlenková událost zabalí – vývojový diagram se stane metodikou projektu (alespoň do té doby, než jej někdo změní). Vývojové diagramy mé projektové metodologie jsou na vysoké úrovni a jsou docela jednoduché – obvykle obsahují pouze objekty procesu, rozhodnutí a terminátoru – i když mohou být složeny z mnoha desítek těchto objektů.
Pracuji primárně ve svém desktopovém prostředí Linuxu a většina mých kolegů z kanceláře používá Windows. Částečně však využíváme G Suite, protože minimalizuje rušivé vlivy související s různými prostředími našich počítačů. I tak bych raději našel nástroj s otevřeným zdrojovým kódem – nejlépe samostatnou aplikaci, spíše než nějakou, která je součástí jiné sady – který nabízí skvělou podporu vývojových diagramů a je dostupný na všech počítačích, které náš tým používá.
Je to více než čtyři roky, co Máirin Duffy recenzovala linuxové nástroje pro vytváření diagramů, a tak jsem se rozhodl podívat na to, co je nyní k dispozici pro tvůrce vývojových diagramů s otevřeným zdrojovým kódem. Identifikoval jsem následujících devět kandidátů:
| Jméno kandidáta | Linux desktop | K dispozici pro Windows? | K dispozici pro MacOS? |
|---|---|---|---|
| Dia | GNOME | Ano | Ano |
| LibreOffice Draw | GNOME | Ano | Ano |
| Inkscape | GNOME | Ano | Ano |
| Calligra Flow | KDE | Předběžné | Předběžné |
| Diagram | Prohlížeč | Prohlížeč | Prohlížeč |
| Tužka | ? | Ano | Ano |
| Graphviz | CLI | Ano | Ano |
| Deštník | KDE | Ano | Ano |
| Draw.io | Prohlížeč | Prohlížeč | Prohlížeč |
Níže se podělím o část informací o každé z nich.
Dia

Zkontroloval jsem Dia 0.97.3 z úložiště Ubuntu 18.04; můžete si jej stáhnout zde.
Dia je samostatný nástroj pro kreslení. Nabízí některé další komponenty, jako je dia-rib-network pro síťová schémata a dia2cod pro převod UML na kód.
Instalační proces se přetáhl do několika dalších balíčků, včetně:dia-common , dia-shapes , gsfonts-x11 , libpython-stdlib , python , python-cairo a python-gobject2 .
Diaina dokumentace je poměrně důkladná a je k dispozici v angličtině, němčině, francouzštině, polštině a baskičtině. Obsahuje informace o souvisejících utilitách; verze pro Linux, Windows a MacOS; spousta věcí souvisejících s tvary; a mnohem víc. Sledování chyb na webu projektu je zakázáno, ale hlášení o chybách jsou v GNOME Bugzilla přijímána.
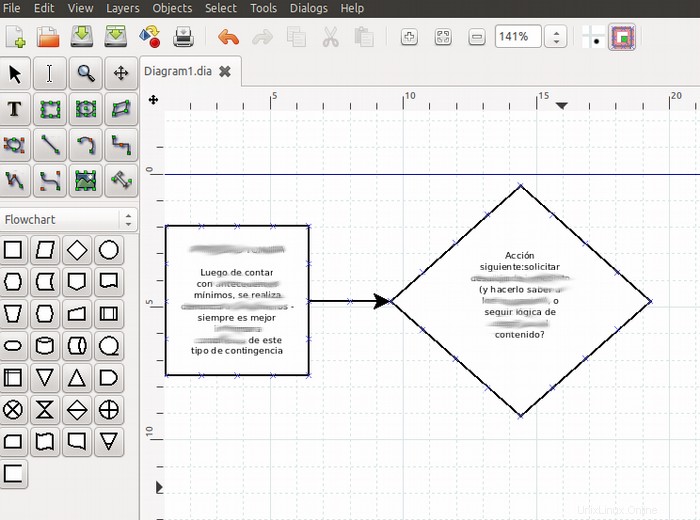
Dia má kompletní podporu pro vytváření vývojových diagramů – vhodné symboly, spojnice, mnoho spojovacích bodů na objektech, anotace objektů atd. I tak působí Dia uživatelská zkušenost (UX) nezvykle. Například poklepáním na objekt se zobrazí vlastnosti a metadata, nikoli anotace objektu; pro úpravu anotace musíte vybrat objekt a kliknout na Nástroje> Upravit text (nebo použít klávesu F2). Výchozí velikost textu, 22,68pt, nebo asi 8 mm, vypadá trochu divně. Výchozí odsazení textu je velmi velké (0,50) a i když je zmenšeno faktorem 10 (na 0,05), stále může ponechat kolem textu velkou mezeru (například v objektu s kosočtvercem). Musíte také vybrat objekt, než na něj kliknete pravým tlačítkem. Vyjímání a vkládání je poněkud omezené – nemohl jsem zkopírovat text z prohlížeče (standardním Ctrl+C) a vložit jej do Dia. Dia se spouští připraven k práci s vícestránkovým výkresem, což je velmi užitečné, pokud potřebujete vytvořit výkres 1x2 metry a vaše tiskárna pojme pouze papír formátu Letter.
Obecně řečeno, výkon je velmi svižný. Interakce se může zdát trochu zvláštní (viz výše), ale nevyžaduje velké úpravy, abyste ji pochopili. Na druhou stranu nabídka Nápověda nebyla správně propojena s dokumentací a nemohl jsem najít kontrolu pravopisu. Konečně, z toho, co mohu říci, neexistuje žádný aktivní vývoj na Dia.
LibreOffice Draw

Zkontroloval jsem LibreOffice Draw verze 6.0.4.2, která byla standardně nainstalována na mém desktopu Ubuntu 18.04.
Vzhledem k tomu, že LibreOffice Draw je součástí sady LibreOffice, UX bude znát každý, kdo používá LibreOffice Writer, Calc nebo Impress. Pokud však hledáte samostatný nástroj pro vývojové diagramy a ještě nepoužíváte LibreOffice, pravděpodobně půjde o velkou instalaci.
Aplikace obsahuje rozsáhlou nápovědu, která je přístupná z nabídky Nápověda, a velké množství informací můžete najít online vyhledáváním.
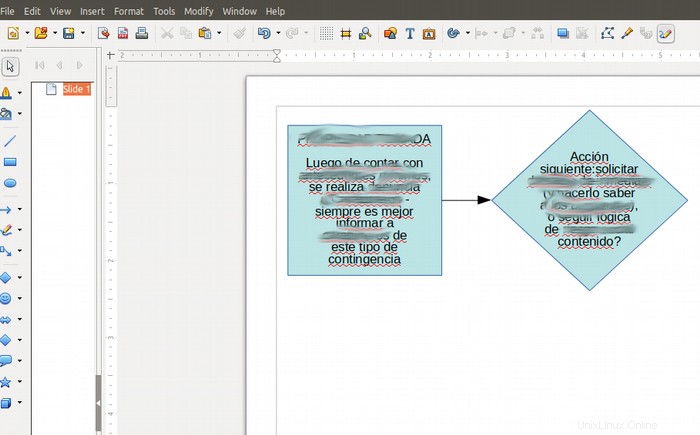
LibreOffice Draw má sadu předdefinovaných tvarů vývojových diagramů, které podporují anotace i spojnice. Spojovací body jsou omezené – všechny tvary, které používám, mají pouze čtyři body. Uživatelské prostředí aplikace Draw bude uživatelům LibreOffice připadat známé; například poklepáním na objekt se otevře anotace objektu. Text se automaticky zalamuje, když jeho délka přesáhne šířku textového pole. Poznámka zadaná do nakresleného objektu se však nezalamuje; musíte ručně přerušit řádky. Výchozí velikost textu, mezery atd. jsou rozumné a snadno se mění. Draw umožňuje více stránek (které se nazývají snímky), ale nepodporuje vícestránkové kresby tak snadno jako Dia.
Obecně lze říci, že LibreOffice Draw poskytuje dobré základní možnosti vývojových diagramů bez žádných překvapení UX. Funguje dobře, alespoň na menších vývojových diagramech, a jsou k dispozici standardní nástroje pro psaní LibreOffice, jako je kontrola pravopisu.
Inkscape

Zkontroloval jsem Inkscape verze 0.92.3 z repozitářů Ubuntu 18.04; můžete si jej stáhnout zde.
Inkscape je samostatný nástroj a je to waaaaaay víc než nástroj pro kreslení vývojových diagramů.
Instalační proces se přetáhl do několika dalších balíčků, včetně:fig2dev , gawk , libgtkspell0 , libimage-magick-perl , libimage-magick-q16-perl , libmagick+±6.q16-7 , libpotrace0 , libsigsegv2 , libwmf-bin , python-scour , python3-scour , scour a transfig .
K dispozici je velké množství dokumentace Inkscape, včetně příručky Inkscape dostupné z nabídky Nápověda. Tento výukový program usnadnil začátek s mým prvním vývojovým diagramem Inkscape.
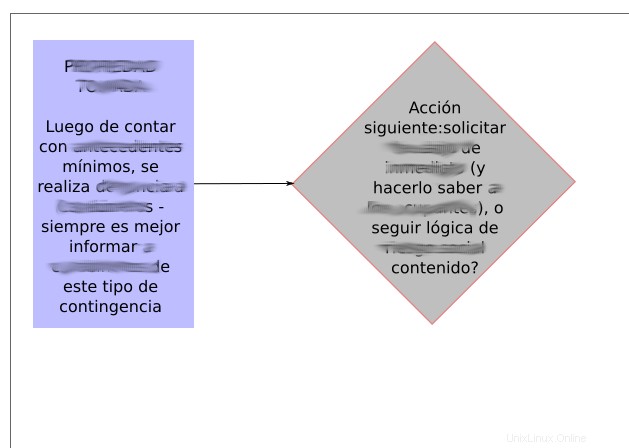
Dostat můj první obdélník na obrazovku bylo docela jednoduché pomocí položky panelu nástrojů Vytvořit obdélníky a čtverce. Změnil jsem barvu pozadí tvaru pomocí vzorníku barev ve spodní části obrazovky. Zdá se však, že text je oddělený od ostatních objektů, tj. nezdá se, že by existoval koncept geometrických objektů s anotací, takže jsem nejprve vytvořil text, pak přidal okolní objekt a nakonec jsem vložil konektory. Výchozí velikosti textu byly liché (30 bodů, pokud si dobře vzpomínám), ale výchozí můžete změnit. Sečteno a podtrženo:Dokázal jsem vytvořit diagram, ale – na základě toho, co jsem se mohl naučit za pár minut – to byl spíše diagram než vývojový diagram.
Obecně řečeno, Inkscape je extrémně plnohodnotný program pro vektorové kreslení s křivkou učení. Pravděpodobně to není nejlepší nástroj pro uživatele, kteří chtějí pouze nakreslit rychlý vývojový diagram. Zdá se, že je k dispozici kontrola pravopisu, i když jsem to nezkoušel.
Calligra Flow
Z webu Calligra:
Calligra Flow je snadno použitelná aplikace pro vytváření diagramů a vývojových diagramů s těsnou integrací do ostatních aplikací Calligra. Umožňuje vám vytvářet síťové diagramy, organizační diagramy, vývojové diagramy a další.
Nemohl jsem najít Calligra Flow ve svých repozitářích. Kvůli tomu a její těsné integraci s Calligrou, která je orientovaná na uživatele KDE, jsem se rozhodl ji nyní nerecenzovat. Na základě jeho webových stránek to vypadá, že je zaměřen na vývojové diagramy, což by z něj mohlo být dobrou volbou, pokud používáte KDE.
Diagram

Zkontroloval(a) jsem Diagramo číslo sestavení 2.4.0-3c215561787f-2014-07-01, přístupné přes Try It Now! na webu Diagramo pomocí prohlížeče Firefox.
Diagramo je samostatný webový software pro vývojové diagramy. Tvrdí, že jde o čisté HTML5 a GPL, ale úložiště zdrojového kódu uvádí, že kód je dostupný pod licencí Apache 2.0.
Nástroj je přístupný prostřednictvím webového prohlížeče, takže není nutná žádná instalace. (Nestáhl jsem zdrojový kód a nezkoušel jsem jej nainstalovat lokálně.)
Nemohl jsem najít žádnou dokumentaci k Diagramu. Tlačítko Nápověda aplikace umožňuje hlášení chyb a zapnutí ladicího programu a číslo sestavení je k dispozici v části O aplikaci.
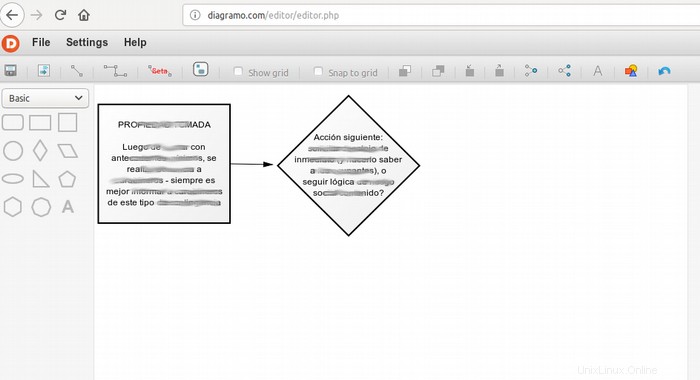
Diagramo nabízí několik kolekcí nakreslených objektů:Základní, Experimentální, Síťová, Sekundární a UML State Machine. Testování jsem omezil na základní sadu, která pro mě obsahovala dostatek objektů. Chcete-li vytvořit graf, přetáhněte objekty z nabídky vlevo a pusťte je na plátno. Velikost plátna můžete nastavit na panelu možností vpravo. Velikosti jsou v pixelech, což je v pořádku, i když raději pracuji v bodech. Výchozí atributy textu byly:12px, písmo Arial, zarovnání na střed, s možnostmi podtržení a změny barvy textu. Atributy můžete zobrazit v místní nabídce nad textem poklepáním na výchozí anotaci, která je nastavena na Text. Řádky textu musíte ručně rozdělit, podobně jako v LibreOffice Draw. Objekty mají více spojovacích bodů (napočítal jsem 12 na obdélnících a pět na kosočtvercích). Konektory jsou oddělené od tvarů a zobrazují se na horní liště. Nepodařilo se mi uložit testovací vývojový diagram do počítače.
Obecně řečeno, Diagramo poskytuje dobrou základní schopnost vývojového diagramu bez překvapení UX. Funguje dobře, alespoň na menších vývojových diagramech, ale nezdá se, že by využíval výhody kontroly pravopisu Firefoxu.
Tužka

Zkontroloval jsem verzi Pencil 3.0.4, kterou jsem stáhl z webu projektu Pencil. Použil jsem dpkg k instalaci 64bitového souboru balíčku .deb. Nainstaloval se čistě bez chybějících balíčků.
Tužka je samostatný nástroj pro kreslení. Dokumentace a návody jsou k dispozici na webových stránkách projektu.
Abych vytvořil svůj vzorový vývojový diagram, vybral jsem sadu tvarů vývojového diagramu z panelu nabídky zcela vlevo. Odtud jsem mohl na stránku přetáhnout tvary Process, Decision a Straight Connector. Přidal jsem anotaci dvojitým kliknutím na objekt a vepsáním textu. (Kopírovat/vložit také funguje.) Koncové body spojnice můžete přetáhnout blízko požadovaného bodu připojení a automaticky se připojí. Výchozí nastavení písma (Arial, 12pt) je dobrá volba, ale nenašel jsem funkci kontroly pravopisu.
Obecně je použití tužky velmi jednoduché a přímočaré. Nabízí solidní možnosti vývojových diagramů bez UX překvapení a funguje dobře, alespoň na menších vývojových diagramech.
Graphviz
Podle dokumentace Graphviz:
Programy rozložení Graphviz berou popisy grafů v jednoduchém textovém jazyce a vytvářejí diagramy v užitečných formátech, jako jsou obrázky a SVG pro webové stránky; PDF nebo Postscript pro zahrnutí do jiných dokumentů; nebo zobrazit v interaktivním prohlížeči grafů. Graphviz má mnoho užitečných funkcí pro konkrétní diagramy, jako jsou možnosti pro barvy, písma, rozvržení tabulkových uzlů, styly čar, hypertextové odkazy a vlastní tvary.
Nedělal jsem úplnou recenzi Graphviz. Vypadá to jako velmi zajímavý balíček pro převod textu na grafické znázornění a možná bych to někdy zkusil. Nevidím to však jako dobrý nástroj pro lidi, kteří jsou zvyklí na interaktivnější UX. Pokud byste se o tom chtěli dozvědět více, Stack Overflow nabízí rychlý přehled vytváření jednoduchého vývojového diagramu v Graphviz.
Deštník
Umbrello jsem zahlédl ve svých repozitářích, kde jsem četl:
Umbrello UML Modeller je editor diagramů Unified Modeling Language pro KDE. Dokáže vytvářet diagramy softwaru a dalších systémů v průmyslovém standardním formátu UML a může také generovat kód z diagramů UML v různých programovacích jazycích. Tento balíček je součástí modulu KDE Software Development Kit.
Vzhledem k jeho zaměření na UML spíše než na vývojové diagramy a jeho orientaci na KDE jsem se rozhodl nechat Umbrello k hodnocení později.
Draw.io

Zkontroloval jsem Draw.io verze 8.9.7, ke které jsem se dostal přes její web.
Draw.io je samostatný webový kreslicí software a je k dispozici verze pro stolní počítače. Protože běží v prohlížeči, není nutná žádná instalace.
Dokumentace je k dispozici na webu Draw.io.
Další zdroje pro Linux
- Cheat pro příkazy Linuxu
- Cheat sheet pro pokročilé příkazy systému Linux
- Bezplatný online kurz:Technický přehled RHEL
- Síťový cheat pro Linux
- Cheat sheet SELinux
- Cheat pro běžné příkazy pro Linux
- Co jsou kontejnery systému Linux?
- Naše nejnovější články o Linuxu
Draw.io se spustí se sadou obecných objektů nakreslených vývojovým diagramem vlevo a kontextově citlivými vlastnostmi vpravo. (Připomíná to okno Vlastnosti v LibreOffice.) Kliknutím na tvar se zobrazí na stránce. Výchozí text je 12pt Helvetica na střed. Dvojitým kliknutím na nakreslený objekt se otevře editor anotací. Draw.io automaticky rozdělí dlouhé řádky textu, ale rozdělení není dokonalé v diamantovém objektu. Objekty mají slušný počet spojovacích bodů (počítám 12 na obdélníku a osm na kosočtverci). Podobně jako u Google Draw pomáhají zarovnávací pomůcky při přetahování objektů do čtverce diagramu. Uložil jsem svou práci do souboru .xml v počítači, což je skvělá volba pro webovou službu. Diagramy lze také sdílet.
Obecně řečeno, Draw.io poskytuje solidní možnosti vývojových diagramů bez překvapení UX, ale bez kontroly pravopisu, kterou jsem našel. Funguje dobře, alespoň na menších vývojových diagramech, a schopnost spolupráce je pěkná.
Jaký je verdikt?
Takže, který z těchto nástrojů pro vývojové diagramy mám nejraději?
Vzhledem k tomu, že jsem se přikláněl k samostatnému nástroji, který by mohl fungovat na libovolné ploše, Draw.io a Diagramo mě oslovily pro svou jednoduchost a ovládání založené na prohlížeči (což znamená, že není nutná žádná instalace). Také se mi velmi líbil Pencil, i když musí být nainstalován.
Naopak jsem měl pocit, že Diaino uživatelské rozhraní bylo trochu neohrabané a staromódní, i když má určitě skvělé funkce.
LibreOffice Draw a Calligra Flow kvůli jejich integraci do příslušných kancelářských balíků nedosáhly mého cíle pro samostatný a lehký nástroj.
Inkscape, Graphviz a Umbrello se zdají jako skvělé nástroje samy o sobě, ale pokusit se je použít jako jednoduché, samostatné nástroje pro tvorbu vývojových diagramů se zdá být opravdovým oříškem.
Nahradí některá z těchto možností kreslení G Suite v naší kanceláři? Myslím, že Draw.io, Diagramo a Pencil by mohly. Uvidíme!