Při své práci musím často psát kód, psát dokumentaci, která s tím kódem souvisí, vytvářet webové stránky a pracovat na projektech obnovy textu a během studia jsem napsal několik formálních dokumentů. Mohu sem také zahrnout poznámky ze třídy; Potřeboval jsem je napsat téměř pro každou hodinu.
Markdown používám téměř pro všechny své psaní a je to pro mě velká úspora času.
V tomto článku se podělím o své zkušenosti s Markdown. Naučíte se následující:
- Co je Markdown?
- Jak to funguje?
- Základní syntaxe Markdown a jejich použití
Co je Markdown?
Pokud s Markdownem začínáte, je to nástroj pro převod textu do HTML pro webové autory. Soubory Markdown se řídí specifickou syntaxí, která se snadno čte a stejně tak snadno píše. Jsou to soubory ve formátu prostého textu, takže je lze vytvořit pomocí libovolného textového editoru na libovolném počítači. Tyto soubory lze poté přeměnit na webové stránky – a webové stránky jsou vytvářeny pomocí značek HTML.
Markdown je tedy jen způsob, jak vytvářet webové stránky bez nutnosti (nebo dokonce vědět jak) psát HTML kód. Ve skutečnosti je Markdown skvělý způsob, jak formátovat prostý text, i když nemusíte převádět do HTML. Někdo mi kdysi popsal Markdown takto:
„Není to, co vidíte, to dostanete , ale myslíte to, co vidíte “.
Markdown je však více než jen jednoduché schéma formátování, je to také softwarový nástroj, který převádí formátování prostého textu do HTML.
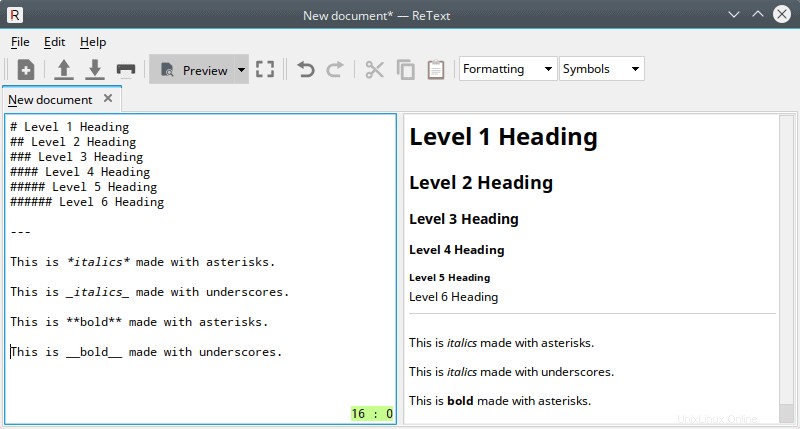
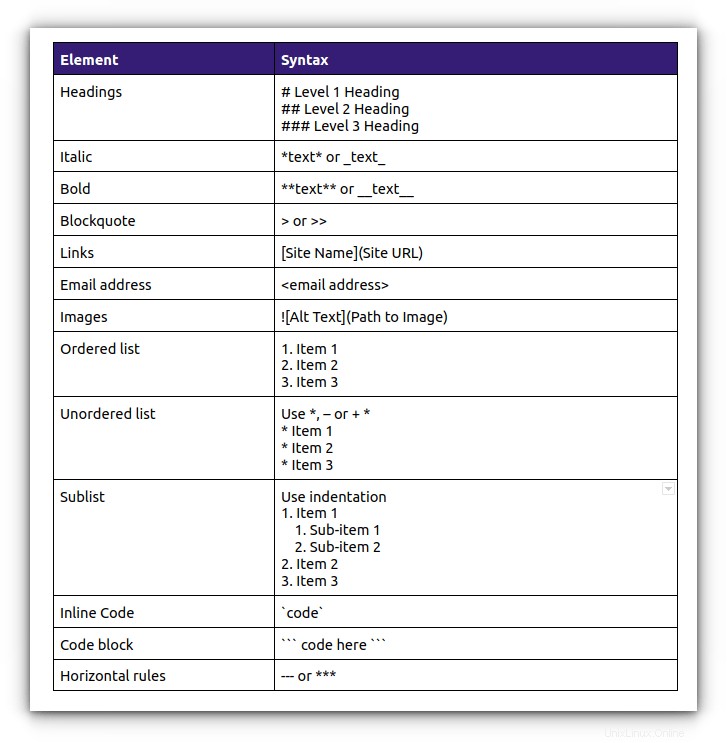
Proto je důležitá syntaxe. Pokud chcete na své webové stránce název, Markdown jej vytvoří na základě znaků, které používáte před titulkem. Ukázka některé syntaxe Markdown je zobrazena na tomto snímku obrazovky:

Jak tedy převedu tento prostý text do HTML?
John Gruber’s Markdown je skript v Perlu, který se spouští na příkazovém řádku. V podstatě přečte text Markdown, který vytvoříte, a vytvoří z něj webovou stránku.
Zde se vyhnu příkazovému řádku, protože existuje mnoho vynikajících editorů Markdown, které vám tuto konverzi dokážou udělat. Nejen to, mnoho z těchto editorů vám umožní napsat text a ukázat vám, jak bude webová stránka vypadat (tzv. vykreslování ) ve stejnou dobu.
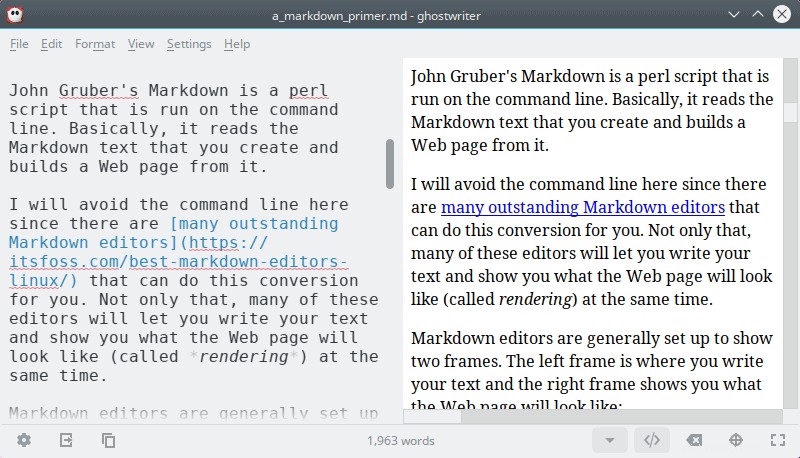
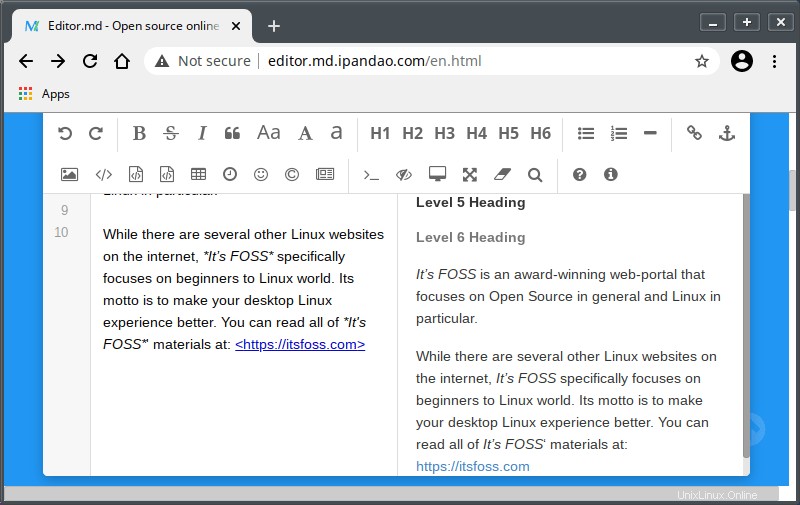
Editory Markdown jsou obecně nastaveny tak, aby zobrazovaly dva snímky. Levý rámeček je místo, kam píšete text a pravý rámeček ukazuje, jak bude formátovaný text vypadat v HTML:

Až budete s textem hotovi a budete s ním spokojeni, jednoduše uložte soubor Markdown. Tímto způsobem jej budete mít vždy k dispozici pro případ, že byste jej později potřebovali upravit nebo přepsat. Jakmile je soubor uložen, můžete nechat editor exportovat soubor markdown do HTML.
Editor vytvoří webovou stránku s použitím vašeho Markdown jako reference. Váš soubor Markdown se během exportu nezmění – stále jej budete mít – spolu se samostatným, nově vytvořeným souborem HTML (webová stránka), který můžete umístit na webový server.
Poznámka :Mnoho editorů Markdown může také exportovat vaše soubory Markdown do jiných formátů, jako je .doc , .docx a .pdf . O těchto pokročilých nastaveních a dalším softwaru, který byste mohli potřebovat, se můžete dozvědět později.
Základní syntaxe markdown
Aby se nový uživatel Markdown rychle zorientoval, omezím to na syntaxi, kterou používám nejčastěji. Věřím, že tyto budou nejužitečnější – nyní můžete být produktivní, zatímco se později dozvíte více o tom, co pro vás může Markdown udělat.
Psaní nadpisů
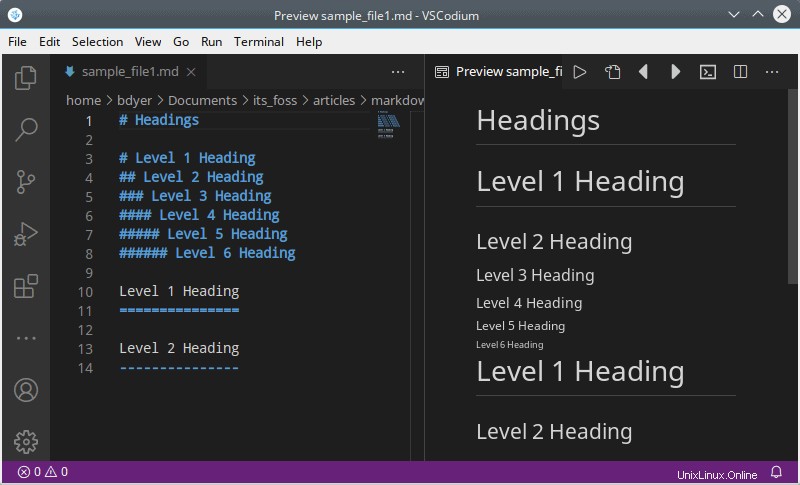
Obvykle používám # znaky k označení nadpisů. Existuje šest úrovní:
# Level 1 Heading
## Level 2 Heading
### Level 3 Heading
#### Level 4 Heading
##### Level 5 Heading
###### Level 6 Heading
Existuje další styl nadpisu, který používá řádky pod textem. Tento typ nadpisu používám zřídka, protože jsem omezen pouze na dva. Dvojitá čára, která je vytvořena pomocí = znak, vytvoří H1 nadpis. Jediný řádek vytvořený pomocí - znak, vytvoří H2 nadpis:
Level 1 Heading
===============
Level 2 Heading
---------------
Odstavce
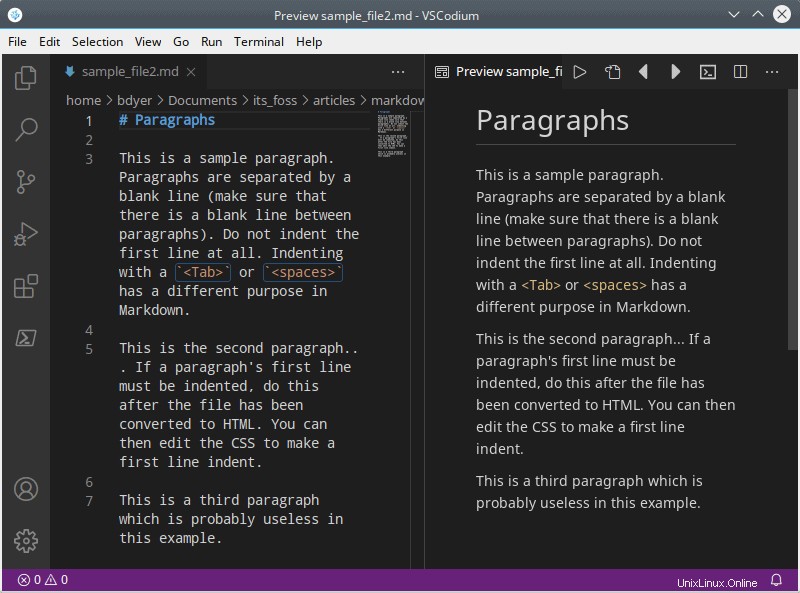
Odstavce jsou odděleny prázdným řádkem (ujistěte se, že mezi odstavci je prázdný řádek). První řádek vůbec neodsazujte. Odsazení pomocí <Tab> nebo <spaces> má v Markdown jiný účel.
Odstavec je blok textu a neměl by být odsazen mezerami nebo tabulátory. Může mít jeden řádek nebo mnoho řádků. Chcete-li ukončit odstavec a začít nový, stiskněte <Enter> klávesa je stisknuta dvakrát; odstavce jsou odděleny prázdným řádkem.

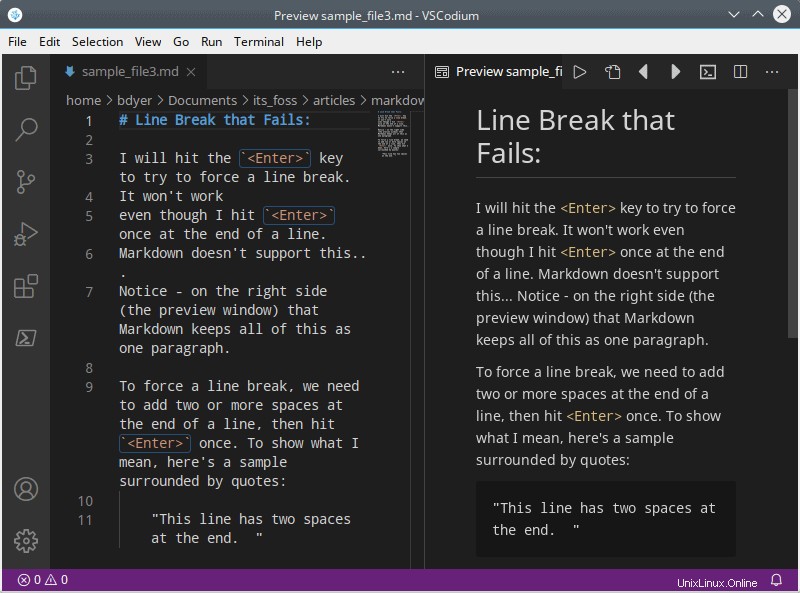
Konce řádků
Pamatujte, že u odstavců je musí oddělit prázdný řádek, a to se provádí dvojitým stisknutím <Enter> klíč. Markdown je na to přísný.
Markdown nepodporuje odstavce „pevně zabalené“ nebo „pevné délky“. To znamená, že stisknete <Enter> jednou klávesou nevynutí text na nový řádek. Může to tak vypadat v okně úprav, ale HTML to nezobrazí.
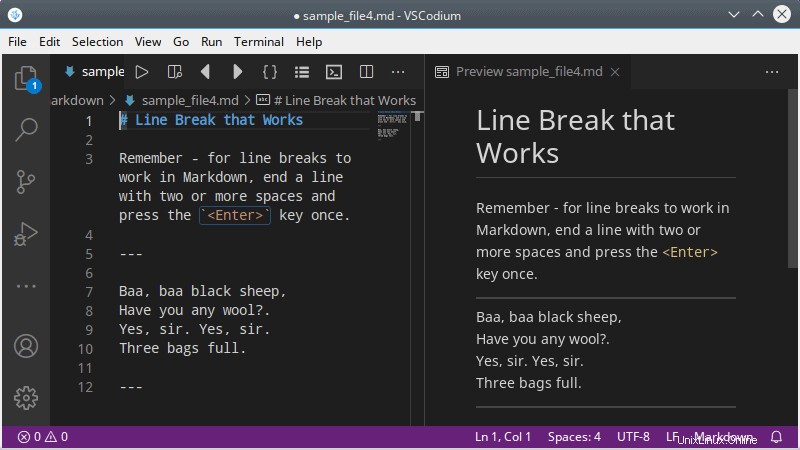
Přesto nastanou chvíle, kdy budete možná potřebovat rozdělit odstavce nějakým způsobem, jak rozdělit řádek. Markdown má způsob, jak to udělat, ale zpočátku se to může zdát trochu divné:zalomení řádku se udělá tak, že se řádek ukončí dvěma nebo více mezerami a poté se stiskne <Enter> klíč jednou.

Zde je funkční příklad krátkého verše. Každý řádek má na konci dvě mezery. Poslední řádek, protože je to konec verše, nemá mezery navíc. Protože je to konec verše (odstavce), stiskl jsem <Enter> dvakrát:
Baa, baa černá ovce,
Máš nějakou vlnu?.
Ano, pane. Ano, pane.
Tři plné pytle.
Na přidání dvou mezer na konec řádku za účelem vytvoření konce řádku může chvíli trvat, než si zvyknete.

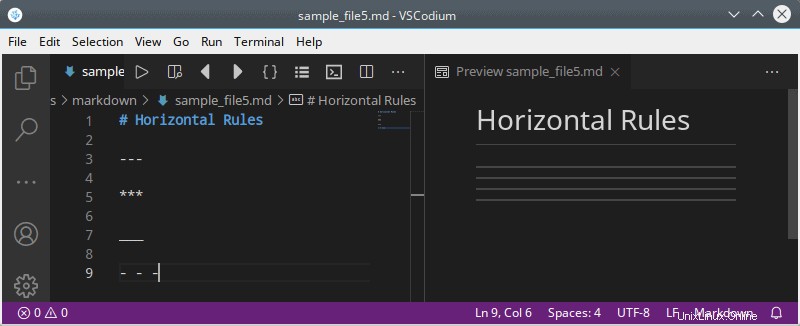
Horizontální pravidla
Vodorovná pravidla jsou skvělá pro rozdělení textu do sekcí.
Použijte tři nebo více pomlček - , podtržítka _ , nebo hvězdičky * pro horizontální pravidla, například takto:
`---`
`***`
`___`Mezi znaky můžete dokonce vkládat mezery:
`- - -`Horizontální pravidla v článcích a článcích příliš často nepoužívám, ale přijdou mi vhod v zápisech do deníku, systémových protokolech a poznámkách ke třídě.

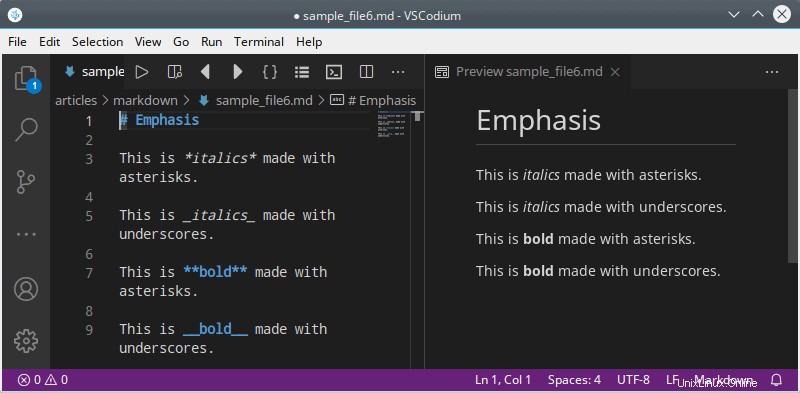
Důraz na text s tučným písmem a kurzívou
Pokud chcete, aby slovo nebo fráze vynikly a aby si vás všimly, můžete je napsat tučně nebo kurzívou. Kurzíva a tučný text lze vytvořit jedním ze dvou způsobů. První je ohraničením textu hvězdičkami * , zatímco druhým je použití podtržítek _ .
Chcete-li slovo nebo frázi napsat kurzívou, obklopte text jedním podtržítkem nebo hvězdičkou. Chcete-li, aby bylo slovo nebo fráze tučné, obklopte je dvěma podtržítky nebo hvězdičkami:
This is *italics* made with asterisks.
This is _italics_ made with underscores.
This is **bold** made with asterisks.
This is __bold__ made with underscores.Nezapomeňte použít stejný znak. Hvězdička na jedné straně slova nebo fráze a podtržítko na straně nebudou fungovat. Stejný znak musí být na obou stranách slova nebo fráze.

Blokovat uvozovky
Blokové uvozovky se používají pro přímé uvozovky. Pokud jste psali příspěvek na blog a chtěli byste zopakovat něco, co řekl Benjamin Franklin, můžete použít blokovou citaci.
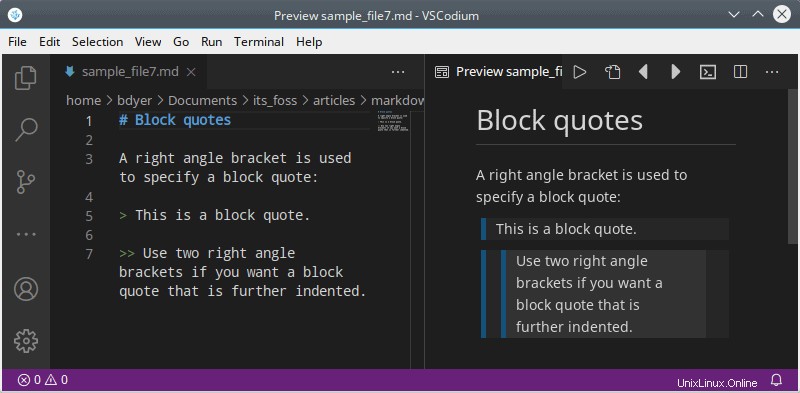
Pravoúhlá závorka se používá k určení blokové uvozovky:
> This is a block quote.
>> Use two right angle brackets if you want a block quote that is further indented.
Přidávání odkazů do Markdown
Odkazy jsou prostě cool. Existují tři způsoby, jak vytvořit odkazy na základním Markdownu, ale zde se budu věnovat pouze dvěma:běžným odkazům a automatickým odkazům.
Třetí typ odkazu, nazývaný referenční odkazy, je podporován v základních verzích Markdown a pokročilejších. Chci rychle začít. Až budete připraveni, můžete si vyhledat referenční odkazy.
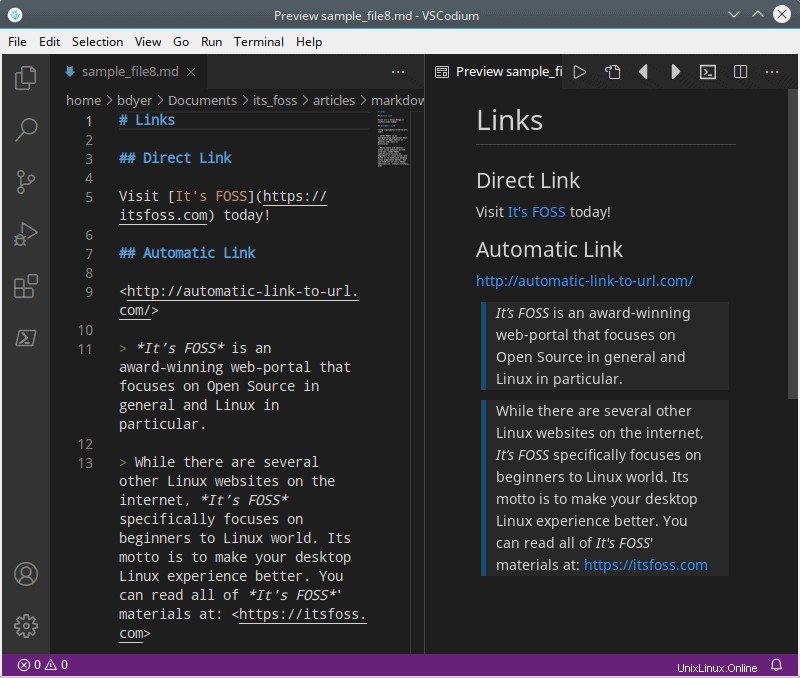
Běžné odkazy umožňují odkazovat na různé webové stránky. Název webu nebo fráze, kterou chcete použít, je umístěn v hranatých závorkách [] . Skutečný odkaz je v závorkách () .
Visit [It's FOSS](https://itsfoss.com) today!
Automatické spoje se vyrábějí pomocí úhlových závorek <> obklopující odkaz. Odkaz je skutečná adresa (buď webová nebo e-mailová adresa). Odkaz je vyhláskován a když je převeden do HTML, stane se z něj funkční odkaz.
<http://automatic-link-to-url.com/>
<[email protected]>To je užitečné, když chcete v textu napsat adresu:

Přidávání obrázků v Markdown
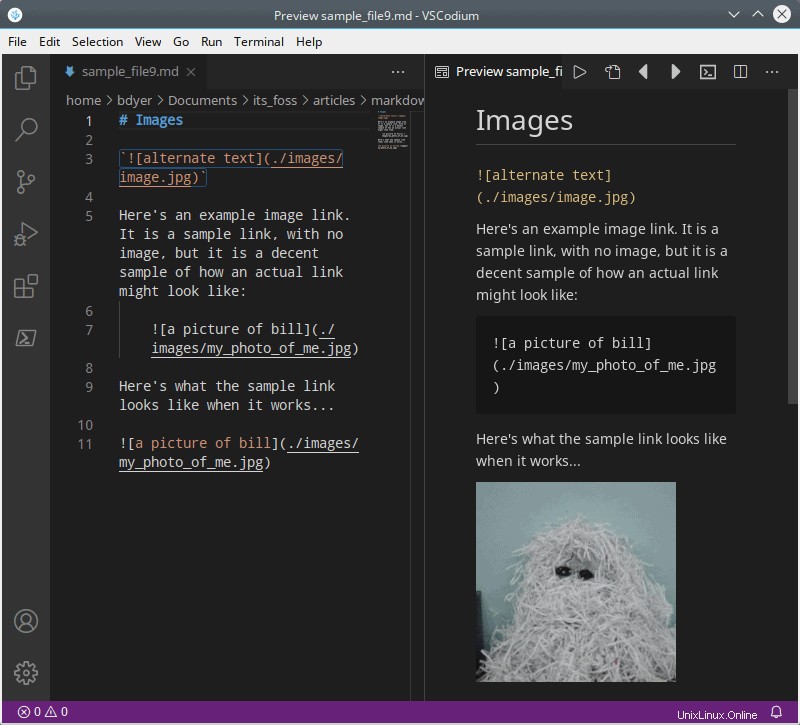
Odkazy na obrázky jsou téměř totožné s odkazy na webové stránky. Malý rozdíl mezi odkazy na stránky a obrázky je ten, že odkazy na obrázky začínají třeskem (vykřičníkem) !
Název obrázku nebo popisná fráze obrázku je umístěna v hranatých závorkách [] . Skutečný odkaz je v závorkách () .
Obrázky můžete vkládat takto:
Zde je ukázkový odkaz na obrázek. Je to ukázkový odkaz bez obrázku, ale je to slušný příklad toho, jak může skutečný odkaz vypadat:

Seznamy
Seznamy se dělají z mnoha důvodů. Lze je použít jako položky „věci na práci“, prvky tématu v osnově, kusovníky v projektu sestavy a tak dále. Existují dva hlavní typy seznamů:neuspořádané a uspořádané.
Neuspořádané seznamy nejsou číslovány; to jsou „odrážky“, které vidíme v mnoha dokumentech. Seřazené seznamy jsou očíslovány.
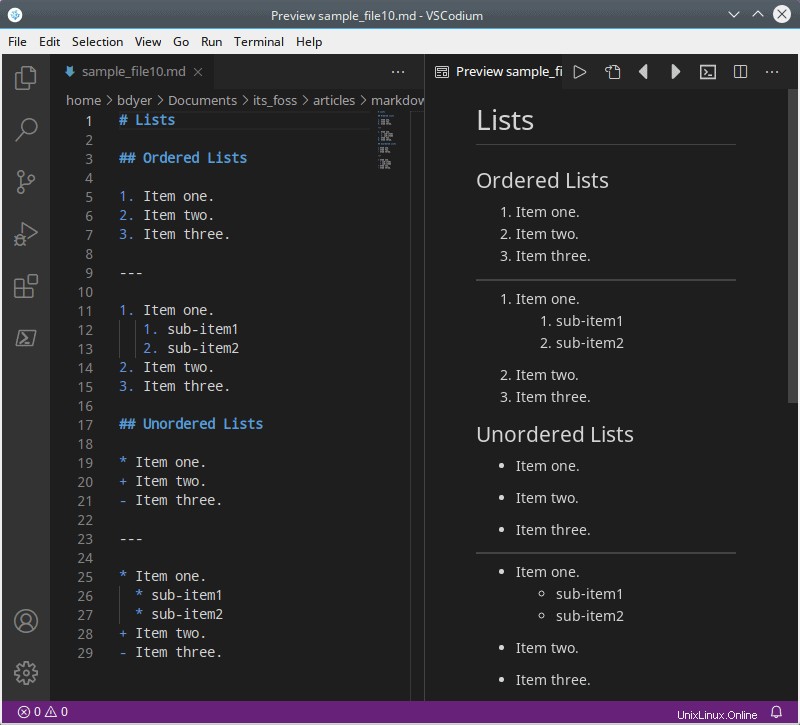
Chcete-li vytvořit uspořádaný (číslovaný) seznam, začněte každý řádek číslem, například:
1. Item one.
2. Item two.
3. Item three.
Neuspořádané seznamy nejsou číslovány, ale použijte buď hvězdičku * , znaménko plus + , nebo znaménko mínus - na začátku každé položky v seznamu. Raději používám hvězdičku nebo znaménko mínus, ale můžete si vybrat:
* Item one.
+ Item two.
- Item three.Podpoložky lze přidat do uspořádaných i neuspořádaných seznamů odsazením, například takto:
1. Item 1
1. Sub-item 1
2. Sub-item 2
2. Item 2
3. Item 3
Cheat sheet syntaxe Markdown
Pro vaši informaci zde je krátký seznam syntaxe Markdown, která byla popsána v tomto malém úvodu.
Pokud se jej rozhodnete přijmout jako nástroj pro psaní, zjistíte, že Markdown má prostředky, jak psaní ještě více zjednodušit.

Závěr
Markdown umí víc, než co jsem zde popsal. Obrovské procento mého psaní lze provést pomocí syntaxe Markdown, kterou jsem zde popsal – a to jsou položky, které používám nejčastěji i ve složitějších projektech.
Pokud se to všechno zdá příliš jednoduché, je to skutečně tak snadné. Markdown byl postaven pouze pro psaní, ale nemusíte mě brát za slovo. Vyzkoušet to! Není potřeba instalovat editor Markdown; můžete to udělat online. Existuje několik dobrých online editorů Markdown. Zde jsou tři, které preferuji:
John Gruber's Dingus, Editor.md a Dillinger. Editor.md a Dillinger vám umožní vidět váš Markdown vykreslený jako HTML v reálném čase. Dingus neprovádí náhled v reálném čase, ale na stránce je pro referenci cheat se syntaxí Markdown.

Vyzkoušejte některé z příkladů v tomto článku na některém z těchto online editorů. Vyzkoušejte také nějaké své vlastní nápady. To vám umožní zvyknout si na Markdown, než se možná odhodláte dozvědět se o něm více.
A pokud chcete podpořit It’s FOSS, můžete si zakoupit našeho průvodce Markdown ve formátu PDF a EPUB. Pokrývá to, co jste se právě naučili, s trochu podrobnějším vysvětlením a příklady.
Získejte knihu „Using Makrdown“ a podpořte It's FOSS