Rocket.Chat je open source komunikační platforma ideální pro spolupráci mezi organizacemi, týmy nebo členy fóra.
Používáme ho pro naši interní komunikaci v Linux Handbook and It's FOSS a naprosto ho milujeme.
Nyní se můžete rozhodnout pro spravovanou instanci Rocket.Chat od tvůrců samotného Rocket.Chat. Samozřejmě by to znamenalo další výdaje, ale nebudete muset vynakládat další úsilí na nasazení Rocket.Chat, jeho aktualizaci a údržbu. Kromě toho také pomáhá rozvoji projektu Rocket.Chat.
Pokud se chcete vyhnout velkým výdajům nebo vzít věci do svých rukou přístupem „udělej si sám“, můžete na svém serveru hostit Rocket.Chat.
V tomto tutoriálu ukážu kroky k nasazení Rocket.Chat s Dockerem.
Samohostování Rocket.Chat s Docker
Podívejme se, co potřebujete k nasazení Rocket.Chat s Dockerem na linuxovém serveru.
Požadavky
Kromě znalosti linuxových příkazů vám zde pomůže i znalost základů Docker Compose.
- Server Linux. Můžete použít fyzický server, virtuální počítač nebo cloudové servery. Můžete se zaregistrovat u našeho partnera Linode a získat kredity v hodnotě 100 $ zdarma.
- Docker a Docker Compose nainstalované na vašem serveru.
- Přístup k DNS vaší domény, kde chcete nasadit Rocket.Chat.
- Nastavení reverzního proxy serveru Nginx s přesměrováním www/bez www a povolenými limity nahrávání.
Krok 0:Připravte úvodní nastavení
V systému musíte mít nainstalovaný Docker a Docker Compose. Pokyny pro Ubuntu naleznete v těchto výukových programech.
- Nainstalujte Docker na Ubuntu
- Nainstalujte Docker Compose na Ubuntu
Kromě toho musíte mít také nastavení reverzního proxy serveru Nginx. To je výhodné, pokud chcete mít na stejném serveru nainstalováno více než jeden Rocket.Chat nebo nějakou jinou webovou službu.
Toto téma bylo dříve podrobně probráno v níže uvedeném tutoriálu, takže zde nebudu opakovat stejné kroky. Toto nastavení však musíte mít ve svém systému.
Při spuštění Docker Compose použijte následující konfiguraci Nginx s názvem docker-compose.yml v samostatném adresáři. Ujistěte se, že jste změnili DEFAULT_EMAIL podle vašich preferencí.
version: '3.7'
services:
jwilder-nginx-proxy:
image: jwilder/nginx-proxy
container_name: jwilder-nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- vhost:/etc/nginx/vhost.d
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
#- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- jwilder-nginx-proxy
volumes:
- certs:/etc/nginx/certs:rw
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
volumes:
certs:
html:
vhost:
dhparam:
networks:
net:
external: truePřed nasazením výše uvedené konfigurace si v případě potřeby zkontrolujte odkaz a také zajistěte přípravné kroky, jak je popsáno níže.
Krok 1:Příprava nasazení serveru Rocket.Chat
Zde používám reverzní proxy metodu Jwilder, protože bere v úvahu certifikáty SSL, přesměrování www/bez www a povolené limity nahrávání.
Jak zacházet s certifikáty SSL bylo popsáno v odkazu sdíleném výše v části požadavky. Kromě toho popíšu, jak povolit přesměrování www/non-www (přeskočit to pro subdomény) a zvýšit povolené limity nahrávání přes Nginx.
Přesměrování WWW/non-WWW (přeskočit pro subdomény)
V případě, že chcete sami hostit Rocket.Chat na subdoméně, je tato sekce irelevantní a můžete přejít k této další sekci. Ale pokud ne, v závislosti na vašich preferencích SEO můžete chtít nastavit přesměrování www na bez www nebo naopak. Pokud je například váš chatovací server hostován na adrese domain.com, uživatelé navštěvující www.domain.com na něj musí být přesměrováni (jak funguje doména GitHubu).
Podobně, pokud jej hostujete na adrese www.domain.com, uživatelé navštěvující doménu domain.com musí být přesměrováni (jak funguje doména Linode).
WWW na jiné než WWW
Vytvořte soubor s názvem www.domain.com v nginx docker vytvořte adresář s následujícím obsahem a uložte jej:
rewrite ^/(.*)$ https://domain.com/$1 permanent;
Ne-WWW na WWW
Vytvořte soubor s názvem domain.com v nginx docker vytvořte adresář s následujícím obsahem a uložte jej:
rewrite ^/(.*)$ https://www.domain.com/$1 permanent;
Nyní předpokládejme, že chcete použít WWW k přesměrování mimo WWW. Jediné, co musíte udělat, je svázat a připojit soubor v sekci svazků vaší konfigurace služby Nginx:
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
Zvýšení povolených limitů nahrávání
Nahrávání obrázků může být ovlivněno nízkými limity velikosti nahrávání na Rocket.Chat. Protože používám reverzní proxy, musím dodatečně nastavit maximální limit nahrávání a vyhnout se problémům při nahrávání obrázků na Docker. Řekněme, že pro 1 GB vytvořte soubor s názvem client_max_upload_size.conf a uložte jej s následujícím obsahem:
client_max_body_size 1G;
Později jej budete muset připojit stejně jako v předchozím souboru:
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
Spusťte docker-compose up -d z adresáře Nginx a aktualizujte konfiguraci Nginx.
Konfigurace nasazení Rocket.Chat se v podstatě skládá ze tří hlavních komponent:
- Backend databáze MongoDB
- Inicializace sady replik MongoDB
- Rocket.Chat jako webové rozhraní
Protože nastavujete Rocket.Chat pomocí Dockeru, všechny výše uvedené komponenty budou nasazeny jako jejich vlastní kontejnery.
Pro inicializaci databázové služby a sady replik použiji interní síť s názvem rocket protože musí být viditelný pouze pro službu Rocket.Chat.
networks:
- rocket
Ale pro službu Rocket.Chat samozřejmě stejná net síť použitá v konfiguraci reverzního proxy musí být specifikována spolu s rocket sítě a teprve poté by bylo možné jej uvést do provozu pomocí kontejneru Nginx Docker.
networks:
- net
- rocket
Nyní zvažte, jak jsou jednotlivě konfigurovány pomocí Docker Compose:
Pro MongoDB používám oficiální obrázek MongoDB 4.0, který je k dispozici na Docker Hub:
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
Rocket.Chat také vyžaduje sadu replik MongoDB pro zlepšení výkonu. Obraz je tedy nutné použít samostatně k nasazení dočasné služby a inicializaci sady replik. Spustí potřebný příkaz, sám se odstraní a nezůstane spuštěný:
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
Pro samotnou službu Rocket.Chat používám nejnovější číslo verze označené na Docker Hub, které vývojáři spustili jako stabilní verzi. Zde, v době psaní tohoto článku, je to 3.17.0 a na základě oficiální konfigurace Rocket.Chat Docker Compose:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
Protože se jedná o konfiguraci založenou na reverzním proxy serveru Nginx, musíte zahrnout další proměnné prostředí, konkrétně VIRTUAL_HOST , LETSENCRYPT_HOST s adresou URL vaší domény a Accounts_UseDNSDomainCheck nastavit na false . Zde jsem předpokládal chat.domain.com jako příklad názvu domény pro váš chatovací server.
Pamatujte, že nasazení používá konfiguraci připojenou k vazbě, a proto by adresáře svazku databáze a služby byly vytvořeny ve stejném adresáři, v jakém je soubor Docker Compose.
Krok 2:Nasazení Rocket.Chat
Nyní byste měli mít připravený soubor docker-compose. Je čas použít tento soubor.
Vytvořte na svém serveru adresář Rocket Chat docker compose:
mkdir rocketchat
Přejděte do adresáře a upravte potřebné soubory:
cd rocketchat
Nyní vytvořte následující soubor docker-compose na základě našich dosavadních diskuzí:
version: "3.7"
services:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
networks:
net:
external: true
rocket:
internal: true
Nyní můžete spustit instanci Rocket.Chat:
docker-compose up -d
Přístup k doméně serveru Rocket.Chat zadané v konfiguraci pomocí adresy URL vaší domény.
Krok 3:Nastavení účtu správce Rocket.Chat
Při prvním přístupu na adresu URL vašeho chatovacího serveru postupujte podle pokynů na obrazovce, dokud nepotvrdíte svůj web jako správce.
Krok 4:Nastavení SMTP pro e-mailová upozornění
V tomto příkladu jsem jako službu SMTP použil SendGrid. Zde je stručný návod, jak jej nakonfigurovat:
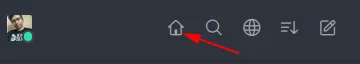
Na hlavním serveru chatu klikněte na ikonu domů:

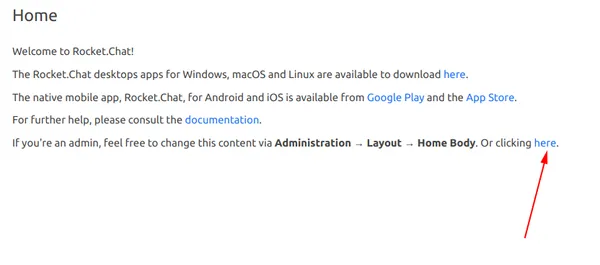
Přejděte na panel administrace:

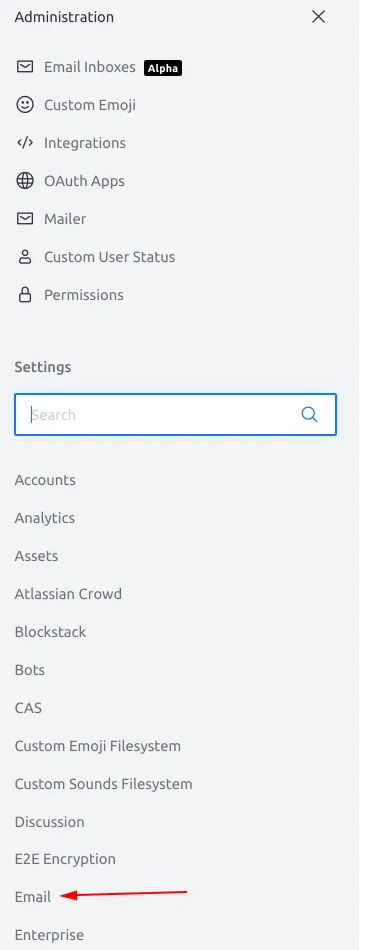
Přejděte trochu dolů a otevřete Nastavení e-mailu:

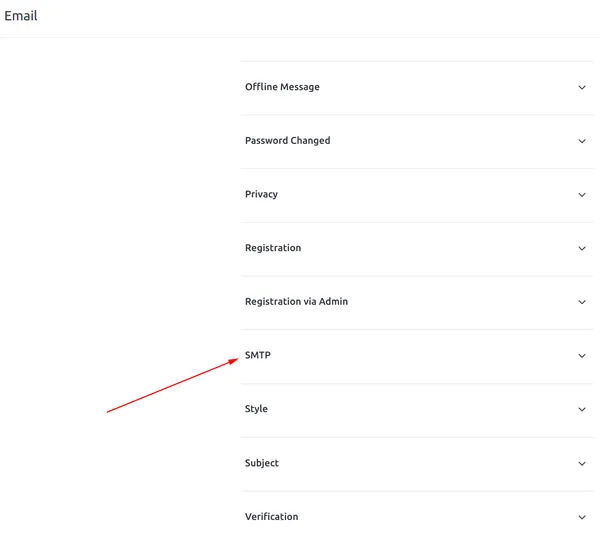
Znovu přejděte vpravo dolů, dokud neuvidíte „SMTP“:

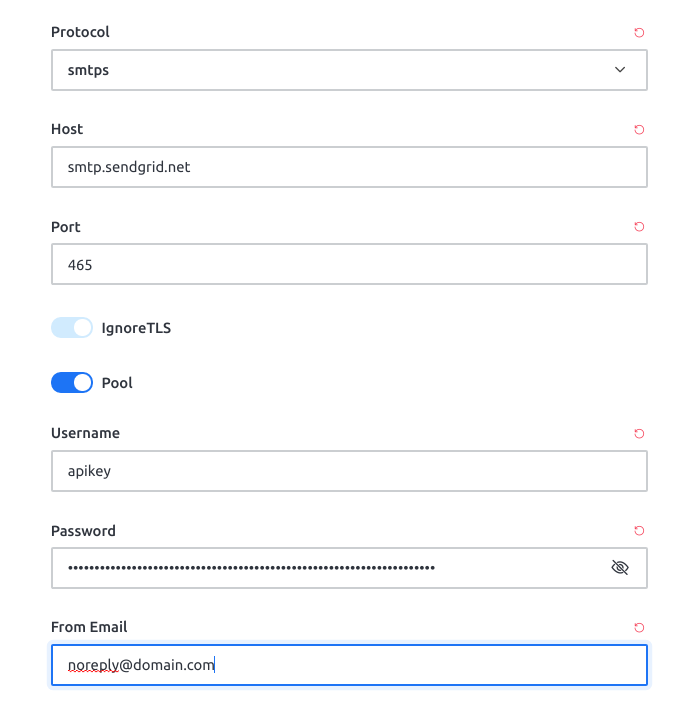
Rozbalte jej a ujistěte se, že jste zvolili následující nastavení, konkrétně smtps protokol. [email protected] „Z e-mailu“ je samozřejmě pouze pro demo účely. Přizpůsobte si jej, jak uznáte za vhodné, na základě toho, jak chcete, aby vypadalo, když uživatel obdrží upozornění z poštovní schránky. Změňte jej tedy podle svých požadavků:

Tak to je ono! Úspěšně jste na svém serveru hostovali svou vlastní, plně funkční instanci Rocket.Chat!
Tipy pro instanci Rocket.Chat, kterou hostujete sami
Zde je několik tipů, které vám pomohou udržovat vaši instanci.
Vždy používat HTTPS v adrese URL serveru
Ujistěte se, že v adrese URL chatovacího serveru vždy používáte HTTPS, zejména v následujících dvou případech:
- Když informujete uživatele o adrese URL pro první přihlášení, ujistěte se, že používají
httpsv názvu domény. - Zkontrolujte hodnotu adresy URL na
Admin Panel>Settings>General>Site URL, také používáhttps.
Zajištěním výše uvedených dvou úkolů zabráníte nechtěným problémům s přihlášením nebo odhlášením v budoucnu.
Sledování protokolů Rocket.Chat v reálném čase
Pokud chcete zkontrolovat protokoly kontejneru během jeho nasazení v reálném čase, můžete spustit:
docker logs -f rocketchat_rocketchat_1
Zálohování a obnovení nastavení a svazků Rocket.Chat bez výpadků
Pomocí cloudu + místního přístupu můžete zálohovat a obnovovat svá nastavení a svazky Rocket.Chat bez prostojů. O tom, jak zálohovat přípojná připojení (jak je používá Rocket.Chat) jsem diskutoval v následujícím článku:
Rychle aktualizujte kontejnery Rocket.Chat bez výpadku
Pomocí --scale flag na Docker Compose, můžete vytvořit nový kontejner založený na nejnovější verzi Rocket.Chat. Až bude hotovo, můžete starou odstranit. To má za následek zanedbatelné prostoje při zmenšení na režim jednoho kontejneru. Uživatelský přístup nebude během aktualizace ovlivněn:
Pokud narazíte na chybu, máte problémy nebo máte návrh, můžete mi dát vědět zanecháním komentáře níže.