Jack Wallen vás provede procesem nasazení plné sady aplikací ze šablony pomocí webového rozhraní GUI Portainer.
Pokud používáte Portainer jako správce kontejnerů Docker, je tu ještě další skvělá funkce, která velmi usnadňuje nasazení aplikací s plným zásobníkem ze šablon. Během několika sekund můžete nasadit full-stack aplikaci, jako je WordPress, a dokonce vytvořit nové stacky založené na šablonách.
V tuto chvíli je k dispozici pouze devět šablon (Redis Cluster, Porttainer Agent, OpenFaaS, IronFunctions, CockroachDB, WordPress, Microsoft OMS Agent, Sematext Docker Agent a Datadog agent), ale předpokládám, že přibudou další. Samozřejmě si vždy můžete vytvořit vlastní šablonu aplikace s plným zásobníkem (více o tom za chvíli), ale i s tímto omezením je tato funkce skvělým způsobem, jak nejen nasadit aplikaci s plným zásobníkem, ale naučit se, jak zásobníkové aplikace jsou v Porttaineru poskládány dohromady.
Chci vás provést procesem nasazení plné sady aplikací ze šablony Porttainer.
Co budete potřebovat
Jediná věc, kterou budete potřebovat, aby to fungovalo, je spuštěná instance Porttaineru. S touto platformou připravenou k použití je čas na nasazení.
Jak získat přístup k šablonám aplikací
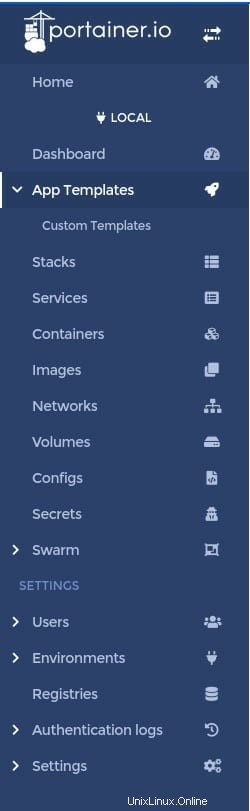
Přihlaste se do Porttaineru a v levém navigačním panelu by se měla zobrazit sekce Šablony aplikací (Obrázek A ).
Obrázek A

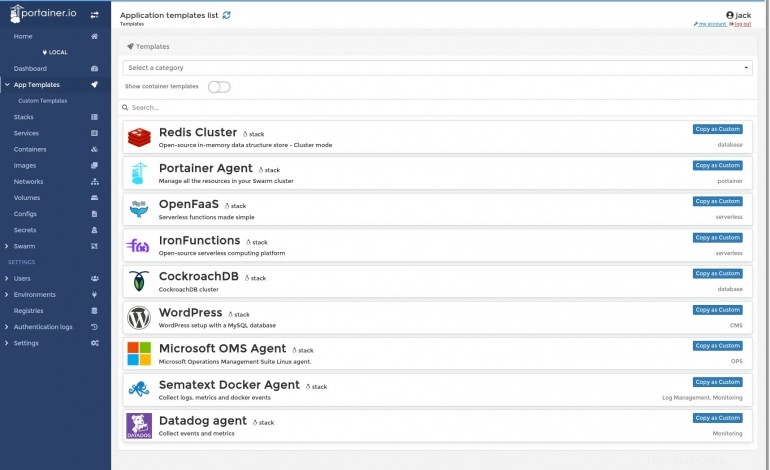
Klikněte na Šablony aplikací a po stažení šablon se zobrazí jako seznam (Obrázek B ).
Obrázek B

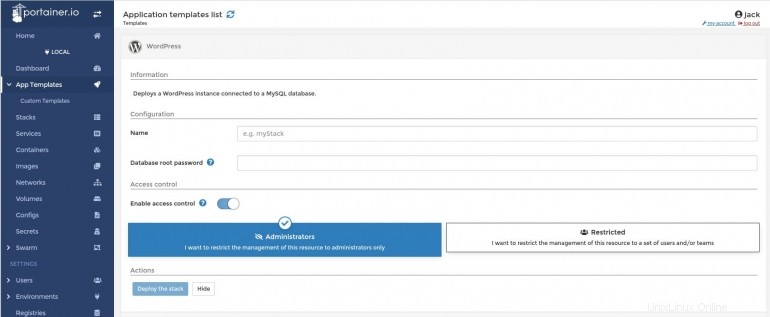
V tuto chvíli máte dvě možnosti. První je jednoduše kliknout na WordPress, vyplnit některé základní informace (například jméno), přidat heslo k databázi (Obrázek C ), přiřaďte řízení přístupu a klikněte na Deploy the stack.
Obrázek C

To je základní metoda. Pokud se opravdu chcete dozvědět, jak se skládá aplikace s plným zásobníkem, nejlepším řešením je vrátit se do okna Šablony aplikací a kliknout na Kopírovat jako vlastní. Tím se otevře kopie skutečné šablony, takže můžete upravit kteroukoli část balíčku tak, aby dokonale vyhovovala vašim potřebám.
Při práci se zásobníkem tímto způsobem budete mít přístup k mnohem více podrobnostem ke konfiguraci a k vestavěnému webovému editoru, který vám umožní upravit manifest zásobníku (Obrázek D ).
Obrázek D

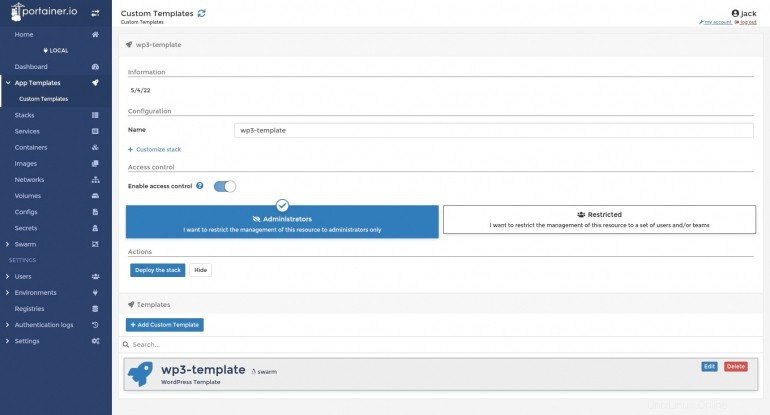
Pomocí této metody můžete měnit proměnné prostředí, přidávat nové služby do zásobníku, konfigurovat porty a další. Po úpravě šablony klikněte na Vytvořit vlastní šablonu a tato nová šablona bude uvedena v seznamu Šablony aplikací | Vlastní šablony. Poté můžete kliknout na šablonu a poté kliknout na Nasadit sadu (Obrázek E ) k nasazení aplikace ze šablony.
Obrázek E

Vytvoření vlastní šablony od začátku
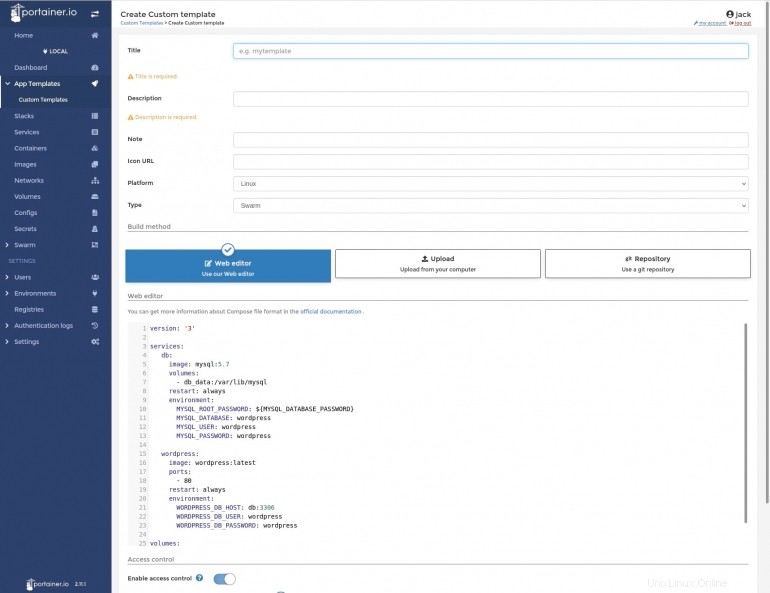
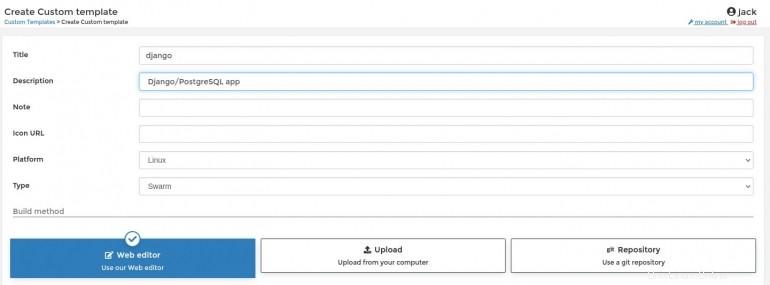
Můžete také vytvořit vlastní šablonu od začátku. Chcete-li to provést, přejděte na Šablony aplikací | Vlastní šablony a poté klikněte na Přidat vlastní šablonu. Ve výsledném okně (Obrázek F ), dejte nové šabloně název (vše musí být malými písmeny) a popis.
Obrázek F

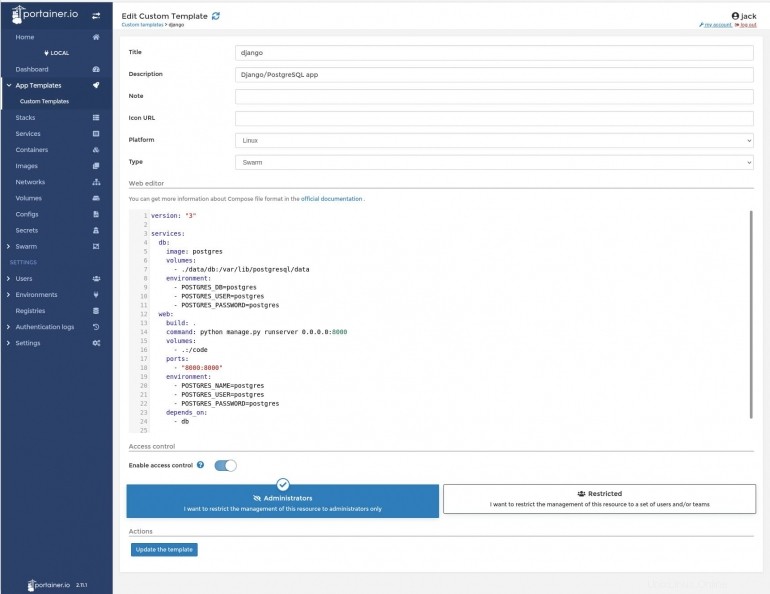
Po vytvoření podrobností musíte buď použít webový editor (obrázek G – a zapište svůj soubor Docker-compose), nahrajte soubor Docker-compose z místního úložiště nebo načtěte soubor Docker-compose z úložiště Git.
Obrázek G

Jakmile šablonu dokončíte, přejděte dolů a kliknutím na Vytvořit vlastní šablonu uložte svou práci. Nová šablona se objeví v sekci Custom Templates, kde ji můžete otevřít a poté nasadit.
A to je vše, co je k použití šablon aplikací v Porttaineru. Je to skvělý způsob, jak se dostat do tempa s vytvářením full-stack aplikací a jejich nasazením/správou pomocí jednoho z nejlepších GUI Docker na trhu.
Přihlaste se k odběru TechRepublic Jak zajistit, aby technologie fungovala na YouTube za všechny nejnovější technické rady pro obchodní profesionály od Jacka Wallena.
Odkaz na zdroj