S kódem Visual Studio a WSL (Windows Subsystem for Linux) můžete být ve skutečném prostředí Linuxu a spouštět "code". z výzvy Linuxu a Visual Studio Code se spustí ve Windows a efektivně se rozdělí na polovinu. VSCode-Server poběží v Linuxu a bude spravovat jazykové služby, ladicí program atd., zatímco Windows spouští vaši instanci kódu VS. VS Code můžete použít také k vývoji na vzdálených počítačích přes SSH a funguje to skvěle. Ve skutečnosti je zde celá řada vzdálených výukových programů, které si můžete vyzkoušet zde.
VS Code je skvělý editor kódu, ale není to úplné IDE (Integrated Development Environment), takže stále existuje spousta důvodů, proč používat a užívat si Visual Studio na Windows (nebo Mac).
Chtěl jsem zjistit, zda je možné provádět „vzdálené“ ladění pomocí WSL a Visual Studia (ne Code) a pokud ano, je to něco, co vás zajímá, vážený čtenáři.
- Pro začátek mám na svém počítači s Windows 10 WSL (konkrétně WSL2). WSL1 dnes můžete získat na Windows z „funkcí systému Windows“ pouhým přidáním. WSL2 můžete získat již dnes ve Windows Insiders „Slow Ring“.
- Pak mám nový Windows Terminal. Není to potřeba, ale je to úžasné, pokud máte rádi příkazový řádek.
- Mám komunitu Visual Studio 2019
Používám také .NET Core s C# pro svou platformu a jazyk. Nainstaloval jsem z https://dot.net/ uvnitř Ubuntu 18.04 pod Windows. Mám webovou aplikaci (dotnet new razor ), který nyní běží skvěle v Linuxu.

Z příkazového řádku WSL v terminálu mohu spustit "explorer.exe." a spustí Průzkumníka Windows na cestě \\wsl$\Ubuntu-18.04\home\scott\remotewebapp, ale VS má v současné době nějaké problémy s otevíráním projektů přes tuto hranici sítě. Místo toho vložím své věci do c:\temp\remotewebapp a přistupuji k nim z Linuxu jako /mnt/c/temp/remotewebapp.

V dokonalém světě – to jsou budoucí spekulace/brainstorming, by Visual Studio zjistilo, kdy jste otevřeli projekt z cesty Linuxu, a „Udělejte správnou věc(tm).
Nejprve se musím ujistit, že VSDbg je nainstalován ve WSL/Linuxu. To se provádí automaticky pomocí kódu VS, ale udělám to ručně v jednom řádku takto:
curl -sSL https://aka.ms/getvsdbgsh | /bin/sh /dev/stdin -v latest -l ~/vsdbg
Potřebujeme soubor launch.json s dostatkem informací, abychom mohli spustit projekt, připojit se k němu pomocí ladicího programu a zjistit, kdy věci začaly. VS Code to udělá za vás. V nějaké teoretické budoucnosti by Visual Studio také zjistilo kontext a vygenerovalo tento soubor za vás. Tady je můj, vložil jsem ho do .vs/launch.json ve složce projektu.
VS také vytvoří launch.json, ale budete muset přidat dvě nejdůležitější části, $adapter a $adapterArgs, jak mám zde.
{
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
"version": "0.2.0",
"configurations": [
{
"$adapter": "C:\\windows\\sysnative\\bash.exe",
"$adapterArgs": "-c ~/vsdbg/vsdbg",
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
// If you have changed target frameworks, make sure to update the program path.
"program": "/mnt/c/temp/remotewebapp/bin/Debug/netcoreapp3.0/remotewebapp.dll",
"args": [],
"cwd": "/mnt/c/temp/remotewebapp",
"stopAtEntry": false,
// Enable launching a web browser when ASP.NET Core starts. For more information: https://aka.ms/VSCode-CS-LaunchJson-WebBrowser
"serverReadyAction": {
"action": "openExternally",
"pattern": "^\\s*Now listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
},
"pipeTransport": {
"pipeCwd": "${workspaceRoot}",
"pipeProgram": "bash.exe",
"pipeArgs": [ "-c" ],
"debuggerPath": "~/vsdbg/vsdbg"
},
"logging": { "engineLogging": true }
}
]
} Tyto soubory launch.json používají VS a VS Code a další věci a dávají systému a ladicímu programu dostatek, aby mohl pokračovat. Nevím o žádném způsobu, jak zautomatizovat tento další krok a připojit jej k tlačítku jako „Spustit ladění“ – to by byla nová práce ve VS – ale můžete to spustit takto voláním automatizačního příkazu VS2019 z „Příkazového okna“ můžete přistupovat pomocí Zobrazit | Ostatní Windows | Příkazové okno nebo Ctrl-Alt-A.
Jakmile to jednou napíšu do příkazového okna, mohu spustit další relaci ladění pouhým stisknutím šipky nahoru, abych získal příkaz z historie, a stisknutím klávesy Enter. Opět ne dokonalé, ale začátek.
DebugAdapterHost.Launch /LaunchJson:C:\temp\remotewebapp\.vs\launch.json
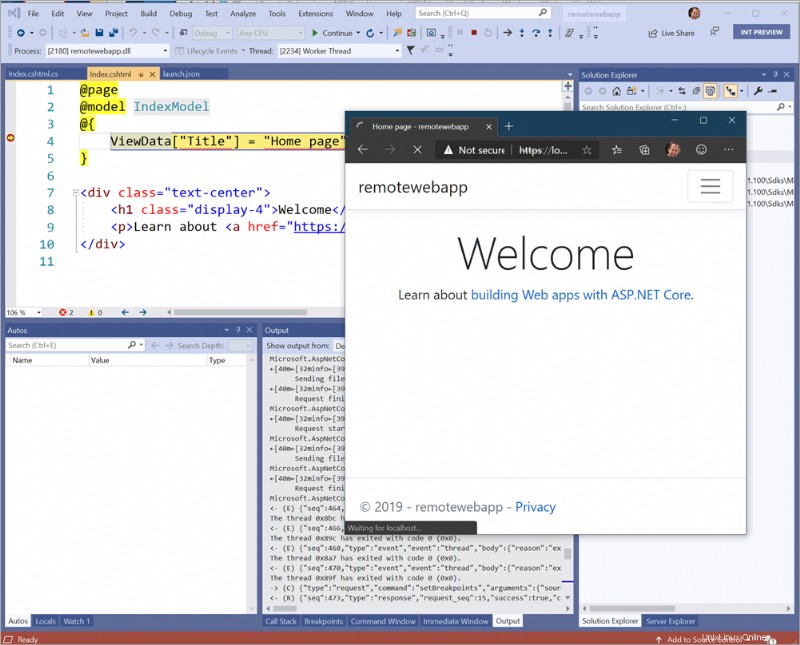
Zde je snímek obrazovky, na kterém jsem ladil aplikaci .NET Core spuštěnou v Linuxu pod WSL z Windows Visual Studio 2019.

Děkuji Andymu Sterlandovi za to, že mi pomohl to zprovoznit.
Takže je to možné, ale není to automatické spadnutí z logu. Mělo by být toto nastavení a příprava automatická? Je vývoj ve WSL z Visual Studia (ne Code) něco, co chcete? V rámci kontejneru již existuje skvělá podpora pro vývoj Dockeru, včetně interaktivního ladění, takže kde vidíte, že to zapadá...pokud vůbec? Přidává to něco nebo je to pohodlnější? Chtěli byste ladění "F5" pro aplikace WSL v rámci VS, jako můžete ve VS Code?
Sponzor: Jako C#? My taky! Proto jsme vyvinuli rychlé, chytré, multiplatformní .NET IDE, které vám dává ještě větší kódovací výkon. Chytrá analýza kódu, bohaté doplňování kódu, okamžité vyhledávání a navigace, pokročilý debugger... S JetBrains Rider máte vše, co potřebujete, na dosah ruky. Kódujte C# rychlostí myšlenky na Linuxu, Macu nebo Windows. Vyzkoušejte JetBrains Rider ještě dnes!