Nainstalujte Code-Server na server Almalinux 8 nebo Rocky Linux 8 a spusťte VS Code pomocí webového prohlížeče s pomocí příkazového terminálu a skriptu.
Microsoft Visual Studio Code je bezplatný editor pro různé různé, ale oblíbené programovací jazyky. Code-Server je platforma s otevřeným zdrojovým kódem, která zahrnuje VS Code, který se spouští s procesem na straně serveru v prohlížeči. Tato platforma využívá webový server, který lze spustit z libovolného místa a poté k němu přistupovat prostřednictvím prohlížeče. Editor pak pracuje na souborovém systému na straně serveru. Microsoft nepovoluje přístup na svůj vlastní trh, ačkoli většina rozšíření, která se tam nacházejí, je open source, uživatel si je tedy může nainstalovat přímo z webového rozhraní Code-Serveru, dále je instalace rozšíření možná také přímým importem VSIX balíček.
Chcete-li začít pracovat s kódovým serverem, stačí spustit jeho instace nainstalované na cloud, desktop, laptop, server, kontejner nebo virtuální stroj. Síťový přístup k němu je samozřejmě také nezbytný.
Kroky k instalaci VS Code-Server na Almalinux 8 nebo Rocky Linux 8
Zde uvedené příkazy lze použít na jiných systémech Linux založených na Redhat, jako je CentOS, Oracle Linux... běžící lokálně nebo v cloudu (AWS, GCP, DigitalOcean atd.).
1. Požadavky
Neexistuje žádný jedinečný požadavek na instalaci Code-Server, pouze ty běžné:
• Almalinux | Rocky Linux | Redhat | Server nebo počítač CentOS
• Uživatel bez oprávnění root s právy sudo
• 1 GB paměti RAM ve spojení se 2 jádry CPU
2. Spusťte aktualizaci systému
Jako obvykle před zahájením jakéhokoli výukového programu spusťte příkaz aktualizace systému, abyste se ujistili, že všechny nainstalované balíčky jsou aktuální. Tím se také obnoví mezipaměť systémového úložiště.
sudo dnf update -y
Nainstalujte si také nástroj Curl &nano
sudo dnf install curl nano -y
3. Nainstalujte Code-server na AlmaLinux nebo Rocky 8
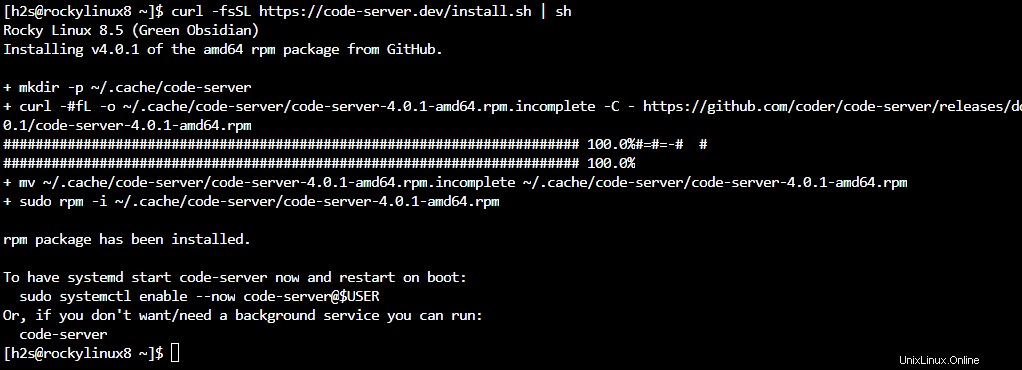
Namísto stahování balíčku Code-Server RPM manbaully použijte skript, který automaticky načte požadované balíčky a poté je nainstaluje. Proto je potřeba méně manuální práce.
curl -fsSL https://code-server.dev/install.sh | sh
Počkejte několik sekund, skript nastaví vše včetně služby systemd pro server VS Code.

4. Spusťte službu Systemd VS Code-server
Jakmile skript dokončí proces, musíme spustit službu, kterou vytvořil pro Code-Server. Bez jeho spuštění nebudeme mít přístup k tomuto webovému editoru kódu VS.
sudo systemctl start [email protected]$USER
V případě, že ti, kteří chtějí spouštět jeho službu automaticky při spouštění systému, musí to také povolit; zde je příkaz:
sudo systemctl enable [email protected]$USER
Kontrola stavu:
sudo systemctl status [email protected]$USER
5. Přístup k webovému rozhraní VS Code
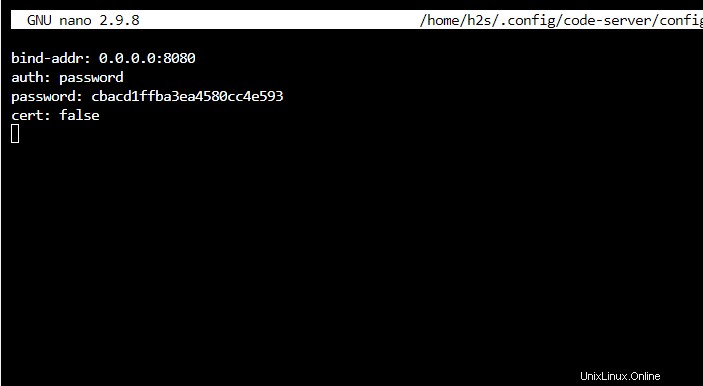
Ve výchozím nastavení povolí kódový server VS přístup ke svému webovému rozhraní pouze pomocí localhost, takže pokud používáte server CLI nebo chcete přistupovat ke kódu VS mimo vaši domácí nebo kancelářskou síť, upravte jeho soubor YML. Je to konfigurační soubor.
nano ~/.config/code-server/config.yaml
Změnit 127.0.0.0 na 0.0.0.0 .

Uložte soubor Ctrl+O , stiskněte Enter a poté použijte Ctrl+X pro ukončení.
Restartujte službu kódového serveru:
sudo systemctl restart [email protected]$USER
6. Povolit porty v bráně Firewall
Výchozí port používaný Code-Serverem je 8080, pro vzdálený přístup k VS Code jej musíme otevřít v systémovém firewallu. Také, pokud plánujete používat nějaký název domény přes http/https, otevřete také port 80 a 443.
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent Chcete-li použít změnu, obnovte bránu firewall.
sudo firewall-cmd --reload
Nyní otevřete libovolný webový modul a nasměrujte jej na IP adresu serevr podél portu 8080, kde jste nainstalovali instanci kódového serveru.
Například:
http://server-ip-addres:8080
Poznámka: server-ip-addres nahraďte svou skutečnou adresou.
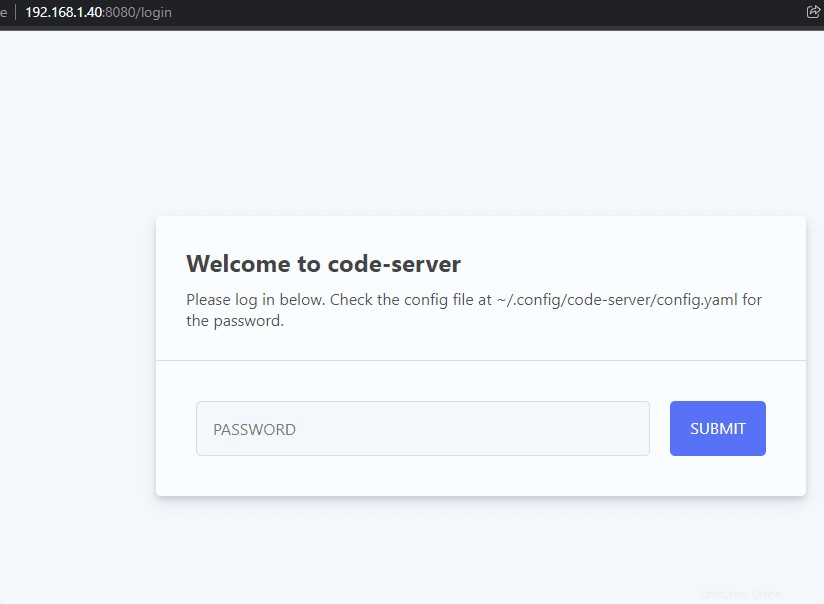
6. Server přihlašovacích kódů běžící na Almalinux | Rocky Linux 8
Již byste měli přihlašovací rozhraní Code Server. Zde musíte zadat heslo, které znovu získáte v konfiguračním souboru YML:
nano ~/.config/code-server/config.yaml
Zkopírujte heslo uvedenou v souboru a zadejte pro přihlášení.


7. Jak upgradovat
Tato webová platforma kódu VS nebyla nainstalována pomocí systémového úložiště, a proto není možné aktualizovat nebo upgradovat Code-Server pomocí příkazu aktualizace dnf. Proto kdykoli budete chtít nainstalovat nejnovější verzi, jednoduše spusťte následující skript.
Nemějte obavy, nedojde k odstranění uživatelských dat uložených v ~/.local/share/code-server
curl -fsSL https://code-server.dev/install.sh | sh
8. Použijte Let’s Encryot s Nginx
No, pokud plánujete používat již existující subdoménu a Cloudflare, nepotřebujete Nginx nebo Let’s necrypt; jednoduše nasměrujte záznam vašeho DNS na vaši IP-adresu Serevr.
Pokud však vlastníte DNS a doménu pro použití s Code-Server, nainstalujte Nginx jako reverzní proxy a poté Let’s encrypt, zde jeoficiální průvodce.
9. Odinstalujte nebo odeberte Code-server
Pokud již tento kódový server VS ve svém systému nepotřebujete, zcela jej odstraňte pomocí správce balíčků dnf.
sudo dnf remove code-server
Smazat data:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*