Úvod
Jako celosvětově nejpopulárnější redakční systém WordPress provozuje weby různých velikostí, a to jak z hlediska množství obsahu, tak návštěvnosti webu. Nasazení WordPressu na Kubernetes je efektivní způsob, jak umožnit horizontální škálování webu a úspěšně zvládat nárůsty návštěvnosti webu.
Tento výukový program vysvětluje dva způsoby nasazení WordPressu na Kubernetes – použití Helmových grafů a vytvoření nasazení od začátku.

Předpoklady
- Cluster Kubernetes s kubectl
- Kormidlo 3
- Administrativní práva v systému
Nasazení WordPressu na Kubernetes s Helm Chart
Grafy Helm se dodávají s předkonfigurovanými instalacemi aplikací, které lze nasadit pomocí několika jednoduchých příkazů.
- Přidejte úložiště obsahující graf WordPress Helm, který chcete nasadit:
helm repo add [repo-name] [repo-address]Systém potvrdí úspěšné přidání úložiště. V příkladu je použit graf Bitnami.

2. Aktualizujte místní úložiště Helm:
helm repo update
3. Nainstalujte graf pomocí příkazu helm install.
helm install [release-name] [repo-address]Počkejte, až bude graf nasazen.

4. Služba WordPress používá LoadBalancer jako způsob, jak službu odhalit. Pokud používáte minikube, otevřete další okno terminálu a zadejte následující příkaz pro emulaci LoadBalancer:
minikube tunnel5. Když minikube zobrazí Spuštěno stav, minimalizujte okno a vraťte se k předchozímu.

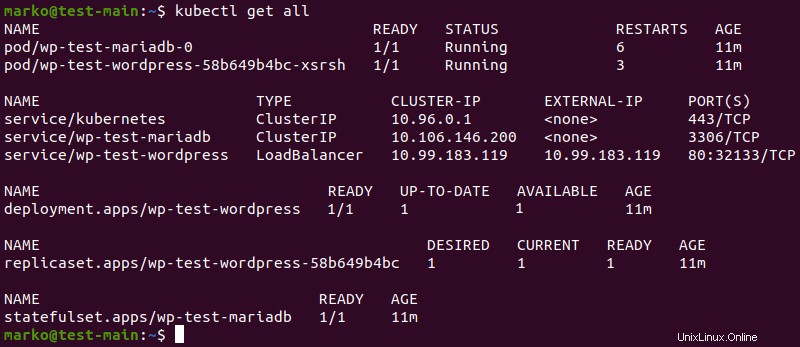
6. Zkontrolujte připravenost nasazení zadáním:
kubectl get allPříkaz uvádí a zobrazuje stav modulů, služeb a nasazení.

7. Jakmile jsou moduly a nasazení připraveny, pomocí následujícího příkazu exportujte SERVICE_IP proměnná prostředí:
export SERVICE_IP=$(kubectl get svc --namespace default wp-test-wordpress --template "{{ range (index .status.loadBalancer.ingress 0) }}{{.}}{{ end }}")8. Nyní pomocí příkazu echo zobrazte IP adresu služby:
echo "WordPress URL: http://$SERVICE_IP/"
9. Zadejte adresu do adresního řádku prohlížeče. Spustí se instalace WordPress.
Nasazení WordPressu na Kubernetes s trvalými svazky
Při nasazování WordPress pomocí vlastní konfigurace je potřeba vytvořit sérii souborů YAML pro WordPress a databázi, kterou bude aplikace používat. Níže uvedený příklad používá MySQL, ale můžete se také rozhodnout pro MariaDB.
1. Pomocí textového editoru vytvořte soubor YAML pro zajištění úložiště pro databázi MySQL.
nano mysql-storage.yamlSoubor definuje trvalý úložný svazek (PV) a tvrdí, že úložiště s PersistentVolumeClaim (PVC). V příkladu je použita následující konfigurace:
apiVersion: v1
kind: PersistentVolume
metadata:
name: mysql-pv
labels:
type: local
spec:
storageClassName: manual
capacity:
storage: 10Gi
accessModes:
- ReadWriteOnce
hostPath:
path: "/mnt/data"
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: mysql-pv-claim
labels:
app: wordpress
spec:
storageClassName: manual
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 10GiUložte soubor a ukončete.
2. Vytvořte konfiguraci nasazení MySQL YAML.
nano mysql-deployment.yaml
Soubor nasazení obsahuje data související s obrazem kontejneru a úložištěm. claimName deklarace ve spodní části by měla odpovídat názvu PVC, který jste vytvořili v Kroku 1 .
apiVersion: apps/v1
kind: Deployment
metadata:
name: wordpress-mysql
labels:
app: wordpress
spec:
selector:
matchLabels:
app: wordpress
tier: mysql
strategy:
type: Recreate
template:
metadata:
labels:
app: wordpress
tier: mysql
spec:
containers:
- image: mysql:5.7
name: mysql
env:
- name: MYSQL_ROOT_PASSWORD
valueFrom:
secretKeyRef:
name: mysql-pass
key: password
ports:
- containerPort: 3306
name: mysql
volumeMounts:
- name: mysql-persistent-storage
mountPath: /var/lib/mysql
volumes:
- name: mysql-persistent-storage
persistentVolumeClaim:
claimName: mysql-pv-claimUložte soubor a ukončete.
3. Vytvořte konfiguraci služby YAML pro databázi.
nano mysql-service.yamlSoubor určuje port, který WordPress používá k připojení ke službě:
apiVersion: v1
kind: Service
metadata:
name: wordpress-mysql
labels:
app: wordpress
spec:
ports:
- port: 3306
selector:
app: wordpress
tier: mysql
clusterIP: NoneUložte soubor a ukončete.
4. Nyní vytvořte stejné soubory YAML pro samotný WordPress. Začněte s přidělením úložiště:
nano wordpress-storage.yamlV příkladu je použita následující konfigurace:
apiVersion: v1
kind: PersistentVolume
metadata:
name: wp-pv
labels:
type: local
spec:
storageClassName: manual
capacity:
storage: 10Gi
accessModes:
- ReadWriteOnce
hostPath:
path: "/mnt/data"
---
apiVersion: v1
kind: PersistentVolumeClaim
metadata:
name: wp-pv-claim
labels:
app: wordpress
spec:
storageClassName: manual
accessModes:
- ReadWriteOnce
resources:
requests:
storage: 10GiUložte soubor a ukončete.
5. Vytvořte soubor nasazení:
nano wordpress-deployment.yamlSoubor poskytuje obraz Docker a propojuje nasazení WordPress s PVC:
apiVersion: apps/v1
kind: Deployment
metadata:
name: wordpress
labels:
app: wordpress
spec:
selector:
matchLabels:
app: wordpress
tier: frontend
strategy:
type: Recreate
template:
metadata:
labels:
app: wordpress
tier: frontend
spec:
containers:
- image: wordpress:5.8-apache
name: wordpress
env:
- name: WORDPRESS_DB_HOST
value: wordpress-mysql
- name: WORDPRESS_DB_PASSWORD
valueFrom:
secretKeyRef:
name: mysql-pass
key: password
ports:
- containerPort: 80
name: wordpress
volumeMounts:
- name: wordpress-persistent-storage
mountPath: /var/www/html
volumes:
- name: wordpress-persistent-storage
persistentVolumeClaim:
claimName: wp-pv-claimUložte soubor a ukončete.
6. Vytvořte službu YAML:
nano wordpress-service.yamlPříklad používá LoadBalancer k odhalení služby:
apiVersion: v1
kind: Service
metadata:
name: wordpress
labels:
app: wordpress
spec:
ports:
- port: 80
selector:
app: wordpress
tier: frontend
type: LoadBalancerUložte soubor a ukončete.
7. Vytvořte soubor kustomization.yaml, který bude použit pro snadné použití konfigurace:
nano kustomization.yamlSoubor obsahuje dvě části:
secretGeneratorvytvoří tajný klíč Kubernetes, který předá přihlašovací údaje do kontejnerů.resourcessekce uvádí všechny soubory, které se budou podílet na konfiguraci. Seznam souborů, které jste vytvořili v předchozích krocích.
secretGenerator:
- name: mysql-pass
literals:
- password=test123
resources:
- mysql-storage.yaml
- mysql-deployment.yaml
- mysql-service.yaml
- wordpress-storage.yaml
- wordpress-deployment.yaml
- wordpress-service.yamlUložte soubor a ukončete.
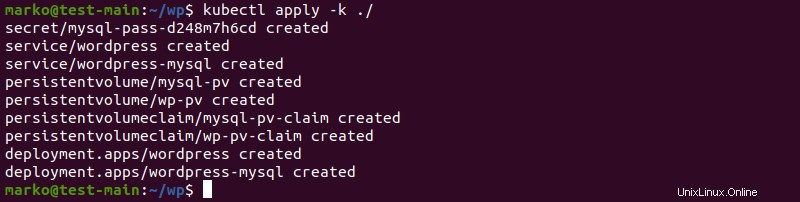
8. Použijte soubory uvedené v kustomization.yaml pomocí následujícího příkazu:
kubectl apply -k ./Systém potvrzuje úspěšné vytvoření tajemství, služeb, PV, PVC a nasazení:

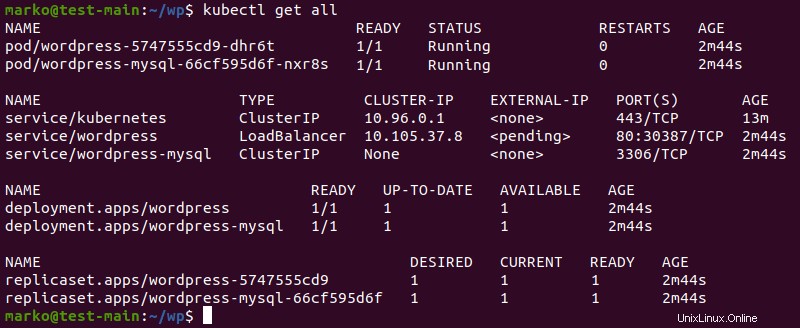
9. Zkontrolujte, zda jsou moduly a rozmístění připraveny:
kubectl get all
10. Pokud používáte minikube, otevřete další okno terminálu a spusťte tunel minikube k zajištění emulace vyrovnávání zátěže:
minikube tunnelJakmile je emulace spuštěna, minimalizujte okno a vraťte se k předchozímu.
11. Zadejte následující příkaz k zobrazení adresy URL služby, kterou použijete pro přístup k nasazené instanci WordPress:
minikube service wordpress-service --urlAdresa URL se zobrazí jako výstup příkazu:

12. Zkopírujte adresu URL a vložte ji do webového prohlížeče. Spustí se instalace WordPress.