Hugo je bezplatný a open-source framework napsaný v jazyce Go, který lze snadno použít k vytváření webových stránek. Je to jednoduchý, rychlý a bezpečný generátor statických stránek, ke spuštění nepotřebujete žádnou databázi. Hugo podporuje neomezené typy obsahu, taxonomie, nabídky, dynamický obsah řízený rozhraním API a další, vše bez pluginů. Hugo přichází s bohatou sadou funkcí včetně Robustní správy obsahu, vestavěných šablon, krátkých kódů, vlastních výstupů, vícejazyčnosti a mnoha dalších.
V tomto tutoriálu se naučíme, jak nainstalovat Hugo na server Ubuntu 18.04 LTS.
Požadavky
- Server se systémem Ubuntu 18.04.
- Na vašem serveru je nakonfigurována statická IP adresa 136.243.240.39.
- Na vašem serveru je nastaveno heslo uživatele root.
Začínáme
Než začnete, budete muset aktualizovat svůj systém na nejnovější verzi. Můžete to provést spuštěním následujícího příkazu:
apt-get update -y
apt-get upgrade -y
Jakmile je váš server aktualizován, restartujte server, aby se změny projevily.
Instalovat Hugo
Ve výchozím nastavení není nejnovější verze Huga k dispozici ve výchozím úložišti Ubuntu 18.04. Budete si jej tedy muset stáhnout z úložiště Git. Můžete si jej stáhnout pomocí následujícího příkazu:
wget https://github.com/gohugoio/hugo/releases/download/v0.58.2/hugo_0.58.2_Linux-64bit.deb
Po dokončení stahování nainstalujte Hugo pomocí následujícího příkazu:
dpkg -i hugo_0.58.2_Linux-64bit.deb
Pokud se zobrazí jakákoli chyba závislosti, spusťte následující příkaz k vyřešení závislosti:
apt-get install -f
Dále můžete zkontrolovat verzi Hugo pomocí následujícího příkazu:
hugo version
Měli byste získat následující výstup:
Hugo Static Site Generator v0.58.2-253E5FDC linux/amd64 BuildDate: 2019-09-13T08:05:59Z
Spuštěním následujícího příkazu můžete také zobrazit seznam možností dostupných pro Hugo:
hugo --help
Měli byste získat následující výstup:
hugo is the main command, used to build your Hugo site.
Hugo is a Fast and Flexible Static Site Generator
built with love by spf13 and friends in Go.
Complete documentation is available at http://gohugo.io/.
Usage:
hugo [flags]
hugo [command]
Available Commands:
config Print the site configuration
convert Convert your content to different formats
deploy Deploy your site to a Cloud provider.
env Print Hugo version and environment info
gen A collection of several useful generators.
help Help about any command
import Import your site from others.
list Listing out various types of content
mod Various Hugo Modules helpers.
new Create new content for your site
server A high performance webserver
version Print the version number of Hugo
Flags:
-b, --baseURL string hostname (and path) to the root, e.g. http://spf13.com/
-D, --buildDrafts include content marked as draft
-E, --buildExpired include expired content
-F, --buildFuture include content with publishdate in the future
--cacheDir string filesystem path to cache directory. Defaults: $TMPDIR/hugo_cache/
--cleanDestinationDir remove files from destination not found in static directories
--config string config file (default is path/config.yaml|json|toml)
--configDir string config dir (default "config")
-c, --contentDir string filesystem path to content directory
--debug debug output
-d, --destination string filesystem path to write files to
--disableKinds strings disable different kind of pages (home, RSS etc.)
--enableGitInfo add Git revision, date and author info to the pages
-e, --environment string build environment
--forceSyncStatic copy all files when static is changed.
--gc enable to run some cleanup tasks (remove unused cache files) after the build
-h, --help help for hugo
--i18n-warnings print missing translations
--ignoreCache ignores the cache directory
--ignoreVendor ignores any _vendor directory
-l, --layoutDir string filesystem path to layout directory
--log enable Logging
--logFile string log File path (if set, logging enabled automatically)
--minify minify any supported output format (HTML, XML etc.)
--noChmod don't sync permission mode of files
--noTimes don't sync modification time of files
--path-warnings print warnings on duplicate target paths etc.
--quiet build in quiet mode
--renderToMemory render to memory (only useful for benchmark testing)
-s, --source string filesystem path to read files relative from
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
--trace file write trace to file (not useful in general)
-v, --verbose verbose output
--verboseLog verbose logging
-w, --watch watch filesystem for changes and recreate as needed
Po dokončení můžete přejít k dalšímu kroku.
Vytvořte webové stránky s Hugem
Hugo je nyní nainstalováno, je čas vytvořit webové stránky a obsah s Hugem.
Nový web s názvem test.example.com můžete vytvořit spuštěním následujícího příkazu:
hugo new site test.example.com
Po úspěšném vytvoření webové stránky byste měli získat následující výstup:
Congratulations! Your new Hugo site is created in /root/test.example.com. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the "hugo new theme" command. 2. Perhaps you want to add some content. You can add single files with "hugo new / . ". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
Můžete také zobrazit seznam všech souborů vytvořených na vašem webu pomocí následujícího příkazu:
ls test.example.com/
Měli byste vidět následující výstup:
archetypes config.toml content data layouts static themes
Vytvořit stránku O aplikaci a příspěvek na blogu
Nyní změňte adresář na svůj web a vytvořte stránku about.md pomocí následujícího příkazu:
cd test.example.com
hugo new about.md
Měli byste vidět následující výstup:
/root/test.example.com/content/about.md created
Dále otevřete soubor about.md a přidejte nějaký obsah:
nano content/about.md
Proveďte následující změny:
--- title: "About" date: 2019-09-10T06:57:08Z draft: false --- I am hitesh jethva working as a technical writer.
Po dokončení uložte a zavřete soubor. Poté vytvořte svůj první příspěvek pomocí následujícího příkazu:
hugo new post/first.md
Měli byste vidět následující výstup:
/root/test.example.com/content/post/first.md created
Dále otevřete soubor first.md a přidejte nějaký obsah:
nano content/post/first.md
Proveďte následující změny:
--- title: "First" date: 2019-09-10T06:58:51Z draft: false --- ## This is my first blog post Hi How are you!
Nastavte svůj první motiv
Vaše stránka o stránce a příspěvek na blogu jsou nyní vytvořeny, je čas nastavit své první téma.
Nejprve změňte adresář na témata a stáhněte si hugo-strata-theme pomocí následujícího příkazu:
cd themes
wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
Po stažení stažený motiv rozbalte pomocí následujícího příkazu:
unzip master.zip
Dále přejmenujte extrahovaný motiv, jak je znázorněno níže:
mv hugo-strata-theme-master hugo-strata-theme
Dále budete muset zkopírovat obsah vzorového souboru config.toml z themes/hugo-strata-theme do souboru config.toml vašeho webu umístěného na adrese /root/test.example.com/config.toml.
Můžete to udělat pomocí následujícího příkazu:
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
Dále aktualizujte proměnnou baseurl a také zahrňte svou novou stránku o tématu do navigace tohoto tématu v souboru config.toml, jak je uvedeno níže:
nano ../config.toml
Aktualizujte základní adresu URL, jak je uvedeno níže:
baseurl = "/"
Přidejte také následující řádky, abyste zahrnuli svou novou stránku o produktu:
[[menu.main]] name = "About" url = "about" weight = 5
Po dokončení uložte a zavřete soubor.
Dále budete také muset aktualizovat rozvržení vstupní stránky pomocí rozvržení šablony motivu, které se nachází na adrese themes/hugo-strata-theme/layouts/index.html na test.example.com/layouts/index.html :
nano /root/test.example.com/layouts/index.html
Přidejte následující obsah:
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }}
Po dokončení uložte a zavřete soubor.
Po dokončení můžete přejít k dalšímu kroku.
Vytvořte si svůj web
Váš motiv je nyní nakonfigurován pro váš web. Je čas vytvořit svůj web. Chcete-li tak učinit, změňte adresář na svůj web a vytvořte web pomocí následujícího příkazu:
cd /root/test.example.com
hugo
Měli byste vidět následující výstup:
| EN +------------------+----+ Pages | 17 Paginator pages | 0 Non-page files | 0 Static files | 26 Processed images | 0 Aliases | 5 Sitemaps | 1 Cleaned | 0 Total in 18 ms
Nyní spusťte svůj Hugo server a svažte jej s IP adresou vašeho serveru spuštěním následujícího příkazu:
hugo server --bind=0.0.0.0 --baseUrl=http://136.243.240.39 -D -F
Po úspěšném spuštění serveru byste měli vidět následující výstup:
| EN
+------------------+----+
Pages | 17
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 5
Sitemaps | 1
Cleaned | 0
Total in 28 ms
Watching for changes in /root/test.example.com/{content,data,layouts,static,themes}
Watching for config changes in /root/test.example.com/config.toml
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://136.243.240.39:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
Jakmile budete hotovi, můžete přejít k webovému rozhraní Hugo.
Přístup k serveru Hugo
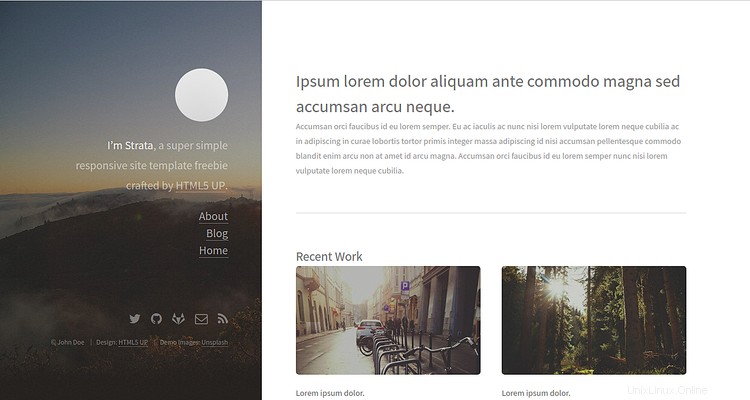
Váš server Hugo je nyní spuštěn a naslouchá na portu 1313. Dále otevřete webový prohlížeč a zadejte adresu URL http://136.243.240.39:1313. Budete přesměrováni na řídicí panel serveru Hugo, jak je znázorněno níže:

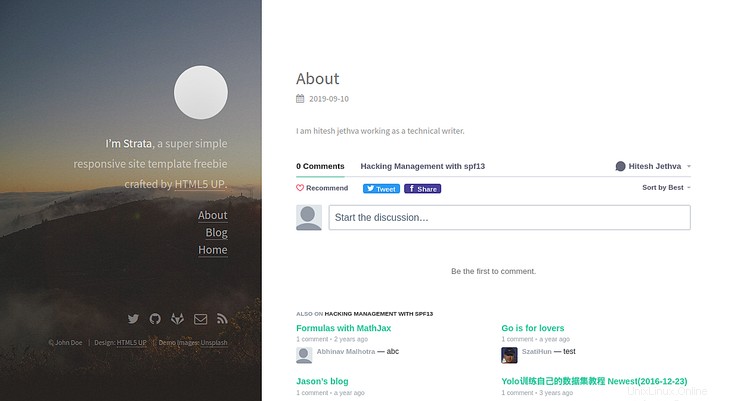
Nyní klikněte na O aplikaci v levém panelu. Na následujícím obrázku byste měli vidět svou stránku O aplikaci:

Nyní klikněte na Blog tlačítko v levém panelu. Váš příspěvek na blogu byste měli vidět na následujícím obrázku:

Závěr
Ve výše uvedeném tutoriálu jsme se naučili, jak nainstalovat server Hugo na server Ubuntu 18.04. S Hugem jsme se také naučili, jak vytvořit web se stránkou o stránce a tématem. Pro více informací o Hugovi můžete navštívit oficiální dokumentaci Huga na adrese Hugo Doc. Pokud máte nějaké dotazy, neváhejte se mě zeptat.