Úvod:
React je velmi výkonná front-end knihovna JavaScriptu, kterou lze použít k definování uživatelských rozhraní a souvisejících komponent. Jedná se o open-source knihovnu, kterou spravuje Facebook. Dnešní článek vás naučí metodu instalace ReactJS na váš systém Ubuntu 20.04.
Způsob instalace ReactJS na váš systém Ubuntu 20.04:
Chcete-li nainstalovat ReactJS a spustit příslušné aplikace na vašem systému Ubuntu 20.04, musíte provést následující kroky:
Krok č. 1:Přidejte příslušné úložiště PPA do systému Ubuntu 20.04:
Musíte přidat úložiště NodeJS PPA do svého systému Ubuntu 20.04, protože aplikace ReactJS může na vašem systému běžet pouze tehdy, pokud je ve vašem systému nainstalován NodeJS. Uvedené úložiště lze přidat pomocí následujícího příkazu:
$ curl –sL https://deb.nodesource.com/setup_14.x | sudo bash -

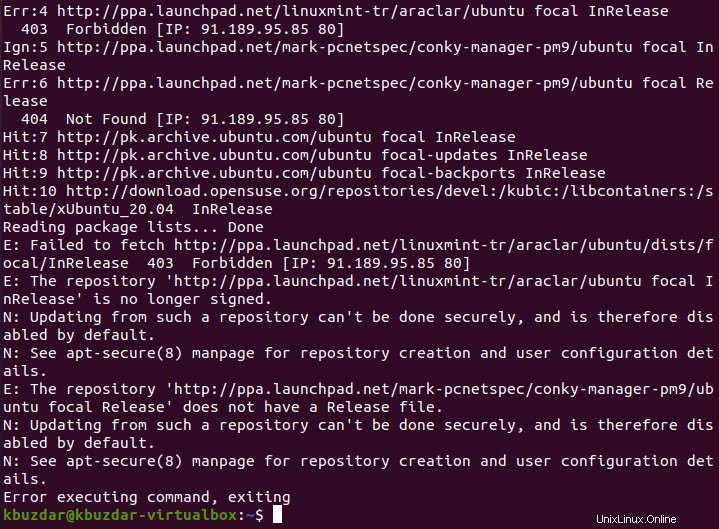
Úspěšné přidání uvedeného úložiště do vašeho systému Ubuntu 20.04 vykreslí na terminálu zprávy zobrazené na obrázku níže:

Krok # 2:Nainstalujte NodeJS do systému Ubuntu 20.04:
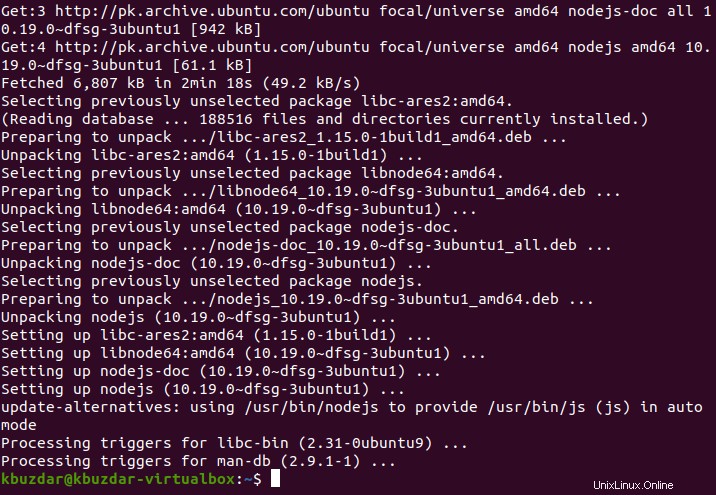
Poté můžete nainstalovat NodeJS na svůj systém Ubuntu 20.04 pomocí následujícího příkazu:
$ sudo apt install nodejs –y

Jakmile bude NodeJS nainstalován na váš systém Ubuntu 20.04, obdržíte zprávy o úspěchu zobrazené na obrázku níže:

Krok # 3:Zkontrolujte nainstalovanou verzi NodeJS ve vašem systému Ubuntu 20.04:
Úspěšnou instalaci NodeJS na váš systém Ubuntu 20.04 můžete ověřit kontrolou jeho verze pomocí následujícího příkazu:
$ node –v

Verze NodeJS nainstalovaná v našem systému Ubuntu 20.04 je 10.19.0, jak je znázorněno na obrázku níže:

Krok # 4:Nainstalujte Yarn do systému Ubuntu 20.04:
Nyní musíte nainstalovat Yarn na svůj systém Ubuntu 20.04 pomocí následujícího příkazu:
$ sudo npm install –g yarn

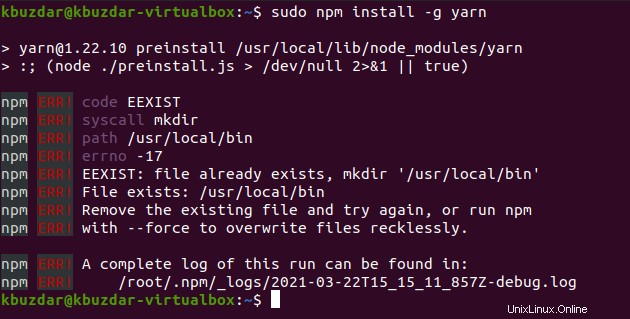
Po úspěšné instalaci Yarn na váš systém Ubuntu 20.04 získáte na terminálu zprávy zobrazené na obrázku níže:

Krok # 5:Vytvořte svou první aplikaci ReactJS na Ubuntu 20.04:
Nyní můžete vytvořit svou první aplikaci ReactJS na Ubuntu 20.04 pomocí následujícího příkazu:
$ sudo npm init react-app myfirstreactapp

Alternativně můžete také vytvořit aplikaci ReactJS pomocí následujícího příkazu:
$ yarn create react-app myfirstreactapp
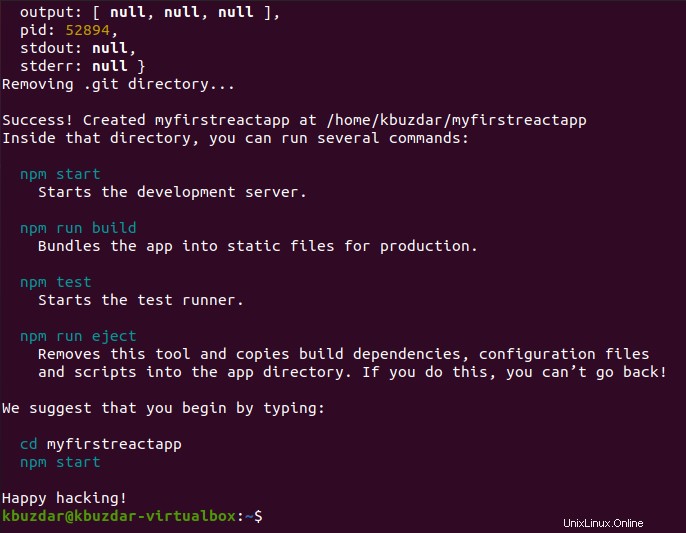
Úspěšné vytvoření aplikace ReactJS bude trvat několik minut, jak ukazuje obrázek níže:

Krok č. 6:Přejděte do adresáře projektu ReactJS:
Po úspěšném vytvoření aplikace ReactJS se musíte přesunout do jejího projektového adresáře pomocí následujícího příkazu:
$ cd myfirstreactapp

Krok # 7:Spusťte aplikaci ReactJS v Ubuntu 20.04:
Nyní musíte spustit aplikaci ReactJS pomocí příkazu zobrazeného níže:
$ npm start

Spuštění vývojového serveru bude nějakou dobu trvat, jak je znázorněno na následujícím obrázku:

Svou aplikaci ReactJS budete moci zobrazit ve svém výchozím webovém prohlížeči zadáním adresy localhost následovaného číslem portu „:3000“, jak je znázorněno na obrázku níže:

Závěr:
V této příručce jsme vás naučili správnou metodu používání ReactJS na systému Ubuntu 20.04 instalací NodeJS a požadovaných závislostí na něm. Nakonec jsme vám ukázali použití ReactJS vytvořením ukázkové aplikace.