Úvod
11ty je výkonný generátor statických stránek založený na NodeJS. V tomto tutoriálu vás provedu krok za krokem a ukážu vám, jak nainstalovat 11ty na váš systém Ubuntu a generovat statické webové stránky. Používám Ubuntu 20.04 Edition. Všechny pokyny a příkazy platí pouze pro Ubuntu.
Předpoklady
Jako uživatel Linuxu byste měli mít na svém systému k dispozici následující dva balíčky.
~ NodeJS
~ NPM
Pokud je v tuto chvíli nemáte. Nainstalujte je pomocí následujících příkazů:
$ sudo apt update
$ sudo apt install node
$ sudo apt install npm
Bez Node.js a NPM nebudete moci pokračovat v práci s 11ty.
Nejlepší na 11ty je, že jej nemusíte instalovat jako jiné balíčky uzlů. Nyní vytvoříme nový adresář, přesuneme se do něj a inicializujeme jej.
$ mkdir newEleventySite
$ cd newEleventySite/
$ npm init -y

Instalace a vytvoření projektu 11ty
Krok 1. Nyní jednoduše spusťte následující příkaz a vytvořte nový adresář pro váš statický web 11ty.
$ npm install --save-dev @11ty/eleventy
Po dokončení se 11ty nainstaluje do vašeho nově vytvořeného adresáře. Jedná se o instalaci v rámci projektu. Nezvolil jsem instalaci 11ty globálně. Díky tomu je instalace snazší a zvládnutelná.
Krok 2. Nyní spusťte Eleventy a uvidíte, že některé soubory byly zapsány. Nemám žádné soubory, takže se v této fázi nic nestane.
$ npx @11ty/eleventy

Jak můžete vidět na obrazovce výše, úspěšně jsem spustil 11ty. Vše v této fázi funguje naprosto v pořádku. Pracovali jsme tak dlouho a nyní je čas vytvořit webové stránky a zveřejnit je. Předtím potřebujeme šablonu.
Vytvořte šablonu
Krok 3. Nyní vám pomohu vytvořit šablonu. Je to jednoduché a není tam nic složitého k provedení. Je to pouze výchozí bod.

Zde je kód:
$ echo '<!doctype html><html><head><title>Page title</title></head><body><p>Hi</p></body></html>' > index.html
$ echo '# Page header' > README.md

Jakmile je šablona hotová, můžete prozatím publikovat svůj web. Na výše uvedeném snímku obrazovky si všimnete, že 11ty úspěšně napsal dvě stránky.
Publikování webu
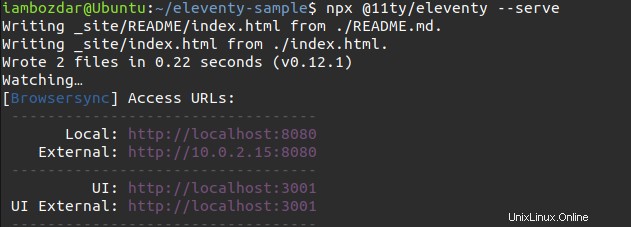
Jakmile je šablona hotová, 11ty uloží web do _site složka. Můžete vzít všechny exportované soubory a publikovat je na svém hostiteli pomocí FTP klienta. Jak je znázorněno na níže uvedeném snímku obrazovky, na závěr jsem přidal příkaz –serve, abych web publikoval.

Zde je návod, jak to vypadá v prohlížeči.

Závěr
V tomto tutoriálu jsem vás vedl, jak nainstalovat Eleventy, což je pěkný generátor statických stránek poháněný NodeJS. Tato příručka je určena pro uživatele Ubuntu 20.04. Neustále píšu články pro různé distribuce. Zvu vás, abyste si je přečetli a sdíleli je se svými přáteli a rodinou.