 Dia je multiplatformní program pro vytváření diagramů založený na GTK+. Dia je podobný programu Visio pro Windows.
Dia je multiplatformní program pro vytváření diagramů založený na GTK+. Dia je podobný programu Visio pro Windows.
Pokud nemáte dia, stáhněte si ji odtud.
V tomto článku se podíváme na to, jak vytvořit jednoduchý vývojový diagram pomocí Dia.
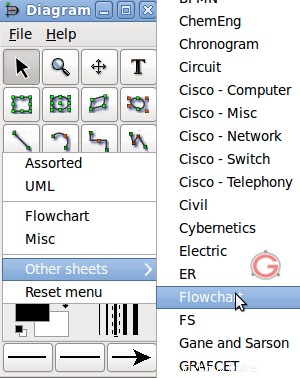
Krok 1. V okně nástrojů diagramu vyberte Vývojový diagram
Vyberte vývojový diagram v okně nástrojů diagramu, jak je znázorněno níže.

Obr . Vyberte položku nabídky vývojového diagramu z Dia pro Linux
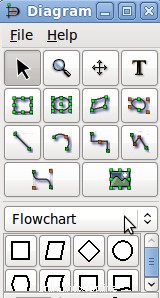
Tím se v okně zobrazí nástroje pro vývojové diagramy.
- Procesní/pomocné operace
- Vstup/Výstup
- Rozhodnutí
- Konektor
- Zobrazení
- Soubor transakce
- Konektor mimo stránku
- Dokument
- Ruční provoz
- Příprava
- Ruční zadávání
- Předdefinovaný proces
- a tak dále..

Obr: Panel vývojového diagramu Vybraný v Dia pro UNIX
Krok 2. Vyberte a nakreslete pomocí nástrojů
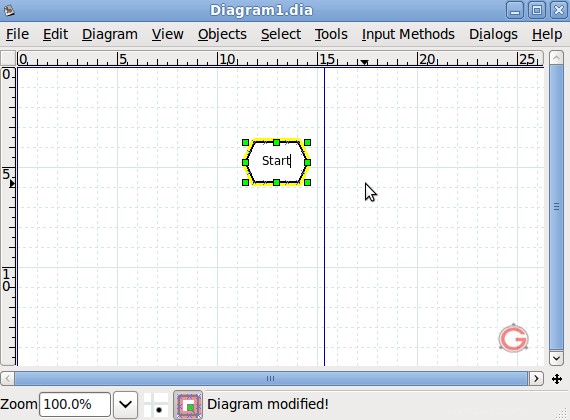
Vyberte nástroj vývojový diagram a začněte kreslit. V následujícím příkladu jsem začal s komponentou vývojového diagramu „Start“.

Obr: Komponenta „Start“ vývojového diagramu v programu Dia
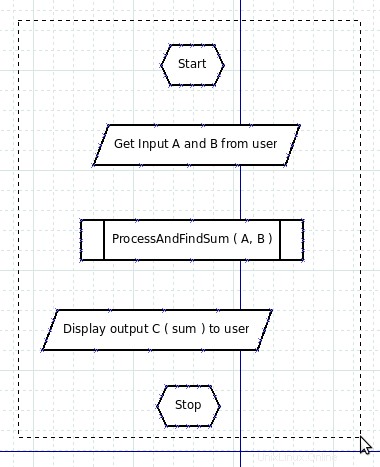
V následujícím příkladu jsem rychle nakreslil 5 komponent vývojového diagramu — Start, Get Input, Process, Display Output a Stop. V této fázi nejsou tyto komponenty vývojového diagramu správně zarovnány.

Obr: Všechny komponenty vývojového diagramu v Dia nezarovnané
Krok 3. Zarovnejte a rozložte komponenty
V této fázi vývojový diagram nemusí vypadat úhledně, protože komponenty nejsou ani zarovnané, ani správně rozmístěné.
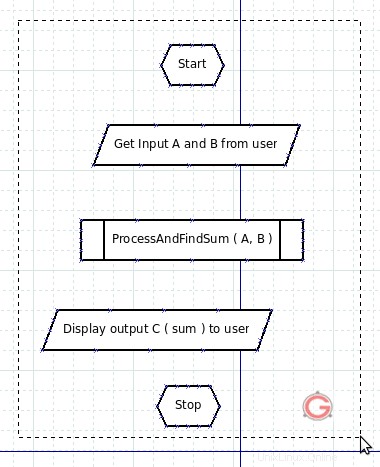
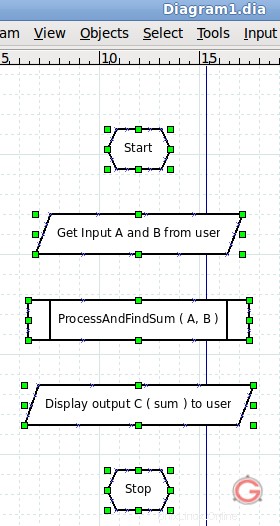
Před zarovnáním a rozložením komponent vyberte všechny komponenty vývojového diagramu na obrazovce pomocí myši, jak je znázorněno níže.

Obr: Vyberte všechny komponenty vývojového diagramu pomocí myši
Zarovnejte všechny součásti na střed
Klepnutím na nabídku Objekt -> Zarovnat -> Na střed vycentrujte všechny vybrané součásti. K zarovnání objektů můžete také použít klávesovou zkratku Shift+Alt+C.
Rozložte všechny součásti do středu
Když nakreslíte vývojový diagram, každá součást bude mít jinou vzdálenost od druhé součásti. Chcete-li, aby byly všechny mezery ekvivalentní, použijte možnost rozložit.
Klikněte na nabídku Objekt -> Zarovnat -> Rozložit svisle. Můžete také použít klávesovou zkratku Shift+Alt+V k vertikálnímu rozložení všech vybraných komponent.

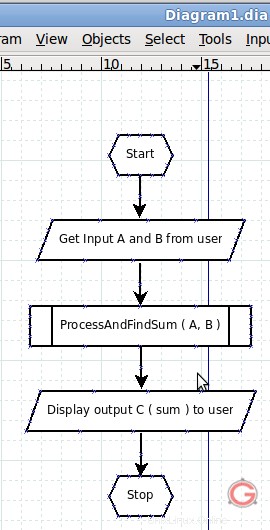
Obr: Dia vývojový diagram po vertikálním rozložení
Krok 4. Připojte komponenty vývojového diagramu pomocí šipek
Vyberte šipku v okně obecných nástrojů a poté připojte komponenty jednu po druhé. V okně nástrojů můžete také změnit typ šipky a tloušťku.

Obr: Dia vývojový diagram se šipkami
Krok 5. Exportujte vývojový diagram jako obrázek
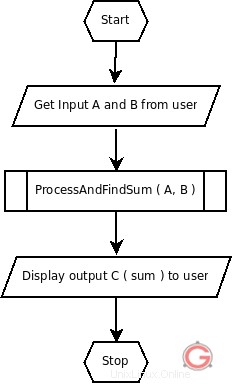
Nakonec můžete vývojový diagram exportovat do souboru obrázku pomocí možnosti exportu.
Klikněte na nabídku Soubor -> Exportovat -> Vyberte typ souboru jako png nebo jakkoli chcete -> Po zadání názvu souboru klikněte na tlačítko exportovat.

Obr: Export konečného vývojového diagramu z Dia