AngularJS je open-source front-endový webový aplikační rámec založený na JavaScriptu primárně spravovaný společností Google, který pomáhá se spouštěním jednostránkových aplikací. Umožňuje vývojářům používat HTML jako jazyk šablon a umožňuje jim vytvářet robustní, interaktivní webové stránky, aniž by museli znovu načítat prohlížeč pro každé nové zobrazení stránky.
AngularJS je open-source JavaScriptový framework vytvořený společností Google, který se používá k vytváření jednostránkových aplikací. Zjednodušuje vývoj webových aplikací, které jsou obvykle mnohem komplikovanější než tradiční webové stránky. Cílem je usnadnit vývojářům vytváření opakovaně použitelného kódu a umožnit jim soustředit se na přidávání funkcí namísto vývoje opakujících se úloh, jako je vázání dat nebo směrování. AngularJS také poskytuje architekturu MVC, která umožňuje vývojářům používat v rámci své aplikace jak řadiče, tak pohledy, což usnadňuje návrhářům, kteří se dobře nevyznají v programovacích jazycích, jako je HTML a CSS, ale přesto chtějí mít možnost navrhovat rozhraní, aniž by museli jakékoli znalosti o tom, jak pracují v zákulisí.
Nejlepší způsob, jak popsat užitečnost AngularJS, by bylo srovnání s jinými populárními frameworky. Podívejme se na některé z hlavních kladů, které má AngularJS ve srovnání s jinými dnes dostupnými rámci JS.
1 – Čistý a čitelný kód:Jednou z nejčastějších stížností na JavaScript je, že jeho napsaný kód často vypadá jako úplný nesmysl. Syntaxe je příliš matoucí pro pouhé smrtelníky, aby s ní napsali něco užitečného. Pouhým pohledem na zdrojový kód jQuery nebo Mootools poznáte, že to není příliš "coder-friendly".
AngularJS má naopak velmi čistý a čitelný kódový základ. To znamená, že každý ve vašem týmu bude moci přispět, aniž by potřeboval týdny školení.
2 – Lepší údržba:Když máte mnoho souborů JS, jejich správa se stává obtížným úkolem, zejména při ladění problémů, které časem nastanou. Tady AngularJS opravdu září. Má velmi flexibilní strukturu založenou na jasně definovaných modulech.
3 – Snadná integrace:Můžete jej bez větších problémů zapojit do jakéhokoli existujícího projektu, odstranit řádky kódu nebo přidat nové, kdykoli je potřebujete přizpůsobit pro svůj konkrétní případ.
Takže se chcete naučit, jak nainstalovat AngularJS na váš počítač AlmaLinux? Tento článek vám ukáže pokyny krok za krokem se snímky obrazovky. Sledovat to může každý, dokonce i začínající uživatelé počítačů.
Předpoklady
Abyste mohli nainstalovat AngularJS na Ubuntu, musíte mít server AlmaLinux s přístupem root nebo uživatele bez oprávnění root s oprávněním sudo.
Začněme!
Krok 1. Aktualizace systému
Nejprve budete muset aktualizovat systém, abychom mohli nainstalovat potřebné balíčky a závislosti. Ssh na váš server a zadejte následující příkazové řádky.
sudo dnf update
sudo dnf install epel-release
Po dokončení procesu aktualizace restartujte server pomocí tohoto příkazu, aby se aktualizace použila.
sudo reboot now
Krok 2. Instalace NodeJS a NPM
Protože AngularJS je postaven s JavaScriptem, budete muset nainstalovat NodeJS, abyste mohli spustit správce balíčků s názvem npm, který budeme používat ke stažení a správě závislostí naší aplikace. V nejnovější verzi Ubuntu je NodeJS součástí distribuce. Pomocí tohoto příkazu zkontrolujeme dostupné streamy Node.js.
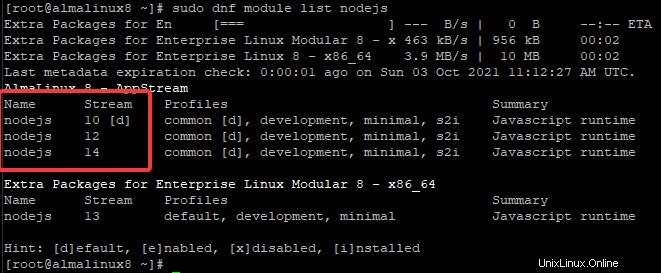
sudo dnf module list nodejs
Měli byste získat výstup, který vypadá takto.

Nyní pomocí tohoto příkazu nainstalujme Node.js z oficiálních repozitářů.
sudo dnf module install nodejs:14
Po instalaci si můžete ověřit, že je NodeJS správně nakonfigurován kontrolou jeho verze. Spusťte tento příkaz.
node –v
Měli byste získat výstup jako je tento.

Chcete-li zkontrolovat verzi NPM, spusťte tento příkaz.
npm –v
Měli byste získat výstup jako je tento.

Krok 3. Instalace AngularJS
Nyní, když máme vše připraveno, pojďme nainstalovat AngularJS. Chcete-li nainstalovat AngularJS, použijte tento příkaz.
npm install -g @angular/cli
Příkaz -g používáme k označení, že chceme nainstalovat AngularJS globálně. To znamená, že k AngularJS může přistupovat každý uživatel a jakákoli aplikace na vašem serveru. Pokud vynecháte příkaz -g, AngularJS se nainstaluje do aktuálního adresáře, do toho, který obsahuje soubor package.json.
Během instalace budete požádáni o sdílení vašich anonymních dat, abyste pomohli týmu Angular vylepšit rámec. Můžete jej nechat prázdné a stisknout Enter pokud nechcete svá data sdílet.

Chcete-li ověřit, zda je nainstalován AngularJS, zkontrolujte verzi spuštěním tohoto příkazu.
ng version
Měli byste získat výstup jako je tento.

Závěr
V této příručce jste se naučili, jak nainstalovat AngularJS na AngularJS 8server pomocí NodeJS a NPM. Díky tomu máte vše připraveno, abyste se dozvěděli více o vytváření aplikací pomocí AngularJS. Podělte se o své myšlenky v sekci komentářů. Hodně štěstí při kódování!