Code-server je kód Visual Studio (VS), který lze spouštět vzdáleně na serveru a je přístupný prostřednictvím webového prohlížeče. Umožňuje vám vytvářet a mít konzistentní vývojové prostředí, ke kterému lze přistupovat kdykoli a odkudkoli.
V tomto tutoriálu vám ukážeme, jak nainstalovat kódový server s Nginx jako reverzní proxy a SSL Letsencrypt na nejnovější server Ubuntu 20.04.
Předpoklady
Pro tuto příručku nainstalujeme Visual Code Server na server Ubuntu 20.04 se 4 GB RAM, 25 GB volného místa na disku a 2 CPU.
Co uděláme:
- Stáhněte a nainstalujte balíčky Visual Code Server
- Nastavení ověřování pro Visual Code Server
- Vygenerujte SSL Letsnecrypt
- Nainstalujte a nakonfigurujte Nginx jako reverzní proxy
- Testování
Krok 1 – Stažení a instalace balíčků serveru Visual Code
Nejprve si stáhneme nejnovější verzi Visual Code Server pro Ubuntu FocalFossa a nainstalujeme ji do našeho systému.
Ve výchozím nastavení jsou balíčky kódového serveru dostupné pro více operačních systémů. Stránku vydání kódového serveru na GitHubu můžete zkontrolovat pomocí následujícího odkazu.
https://github.com/cdr/code-server/releases
Nyní si stáhněte balíčky Visual Code Server pro Ubuntu pomocí příkazu wget níže.
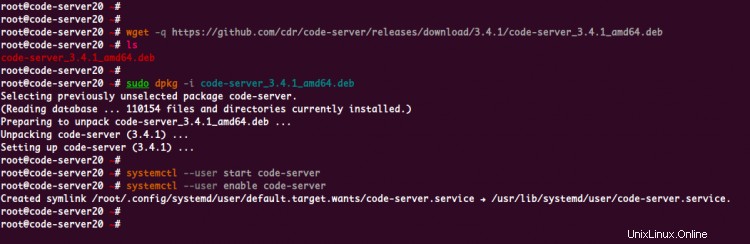
wget -q https://github.com/cdr/code-server/releases/download/3.4.1/code-server_3.4.1_amd64.deb
Poté nainstalujte balíček vizuálního kódového serveru pomocí příkazu dpkg níže.
sudo dpkg -i code-server_3.4.1_amd64.deb
Po dokončení instalace spusťte službu kódového serveru a přidejte ji do zavádění systému.
systemctl --user start code-server
systemctl --user enable code-server

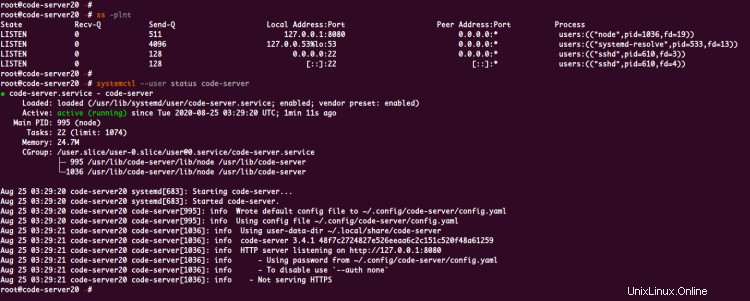
Visual Code Server je v provozu, zkontrolujte jej pomocí následujícího příkazu.
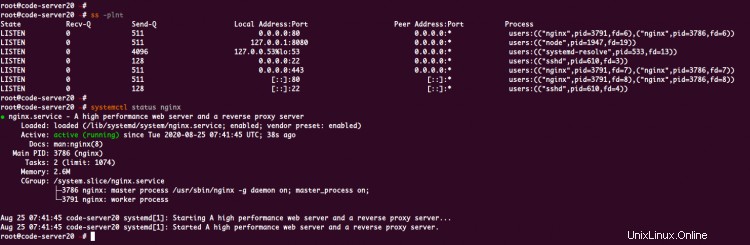
ss -plnt
systemctl --user status code-server
Níže je výsledek, který dostanete.

Jak je vidět, Visual Code Server standardně běží na lokální IP adrese '127.0.0.1' s TCP portem '8080'.
Krok 2 – Nastavení ověřování pro Visual Code Server
Ve výchozím nastavení běží server vizuálního kódu s povoleným ověřováním.
Ověření hesla vizuálního kódového serveru je standardně generováno do souboru '~/.config/code-server/config.yaml'.
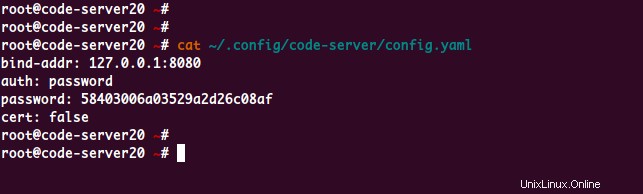
Zkontrolujte konfiguraci vizuálního kódového serveru pomocí následujícího příkazu.
cat ~/.config/code-server/config.yaml
Získáte něco jako tuto konfiguraci.
bind-addr: 127.0.0.1:8080
auth: password
password: 58403006a03529a2d26c08af
cert: false
Podrobnosti konfigurace:
- Bind-addr je možnost používaná k definování IP adresy a portu, na kterém bude kódový server běžet.
- Volba 'auth' jako metoda ověřování pro Visual Code Server a ve výchozím nastavení se používá metoda ověřování 'password'.
- Možnosti 'heslo' se používají k definování hesla pro přístup k serveru Visual Code Server a ujistěte se, že používáte silné heslo.
Chcete-li změnit adresu vazby, port a heslo pro Visual Code Server, změňte podle potřeby výchozí konfiguraci '~/.config/code-server/config.yaml'.

Krok 3 – Vygenerování SSL Letsencrypt
V tomto kroku vygenerujeme SSL letsencrypt pomocí nástroje certbot pro zabezpečení kódového serveru.
Nainstalujte nástroj certbot pomocí příkazu apt níže.
sudo apt install certbot -y
Po dokončení instalace vygenerujte SSL letsencrypt pomocí příkazu certbot níže.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Po dokončení budou vaše certifikáty umístěny v adresáři '/etc/letsencrypt/live/vscode.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Nyní jste vygenerovali SSL Letsencrypt pro zabezpečení instalace kódového serveru pomocí nástroje certbot.
Krok 4 – Nastavení Nginx jako reverzního proxy
V tomto kroku nainstalujeme webový server Nginx a nastavíme jej jako reverzní proxy pro kódový server s povoleným SSL.
Nainstalujte balíček Nginx pomocí příkazu apt níže.
sudo apt install nginx -y
Po dokončení instalace přejděte do adresáře '/etc/nginx/sites-available' a vytvořte novou konfiguraci virtuálního hostitele 'code-server'.
cd /etc/nginx/sites-available/
vim code-server
Nyní změňte název domény a cestu SSL za vlastní a vložte do něj konfiguraci.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Uložit a zavřít.
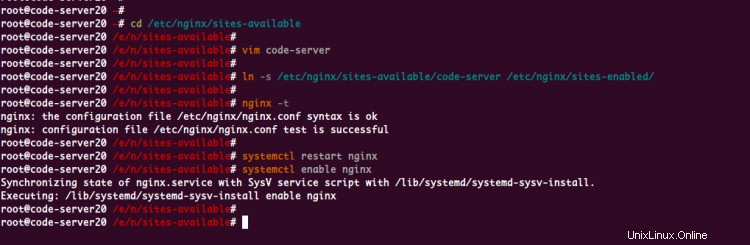
Nyní aktivujte virtuální hostitel 'code-server', otestujte konfiguraci nginx a ujistěte se, že nedochází k chybě.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Poté restartujte službu nginx a přidejte ji do spouštění systému.
systemctl restart nginx
systemctl enable nginx
Nyní je služba Nginx spuštěna a běží jako reverzní proxy pro kódový server. Zkontrolujte to pomocí příkazu níže.
netstat -plntu
systemctl status nginx
A dostanete výsledek, jak je uvedeno níže.

Služba Nginx je spuštěna a běží na serveru Ubuntu 20.04 s povolenými porty HTTP a HTTPS.
Krok 5 – Testování
Otevřete webový prohlížeč a zadejte adresu URL vaší instalace kódového serveru.
https://vscode.hakase-labs.io/
Přihlaste se pomocí svého hesla, které jste nakonfigurovali v souboru služby kódového serveru.

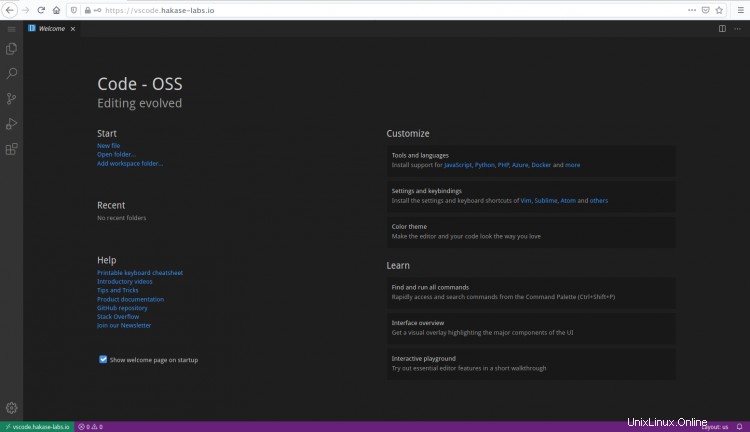
Jakmile je heslo správné, dostanete do svého webového prohlížeče editor kódu VS, jak je uvedeno níže.

V důsledku toho jste nainstalovali kódový server na server Ubuntu 20.04 s Nginx jako reverzní proxy a zabezpečení instalace kódového serveru pomocí SSL Letsencrypt.